标签:
Html加强
(1)HTML 文件结构(Document Structures)
<html>...</html>
<head>...</head>
<body>...</body>
<HTML><HEAD> <title>, <base>, <link>, <isindex>, <meta></HEAD><BODY> HTML 文件的正文写在这里... ... </BODY></HTML>
<!--不同浏览器的,上,左页面空白不一样,程序员一般清零-->
(2)<a href = “#” target=”值”></a>
(3)标尺线<hr>
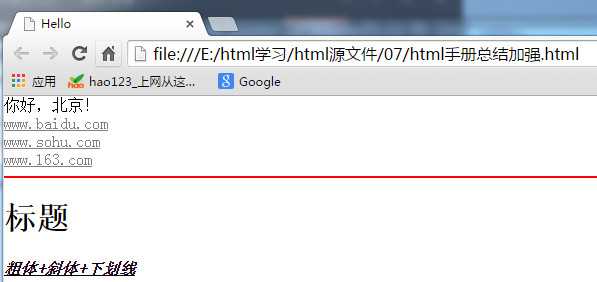
<html> <head> <title>Hello</title> <!--content用来指示文本的格式,charset指定字符集, 不指定的话默认--> <meta http-equiv="Content-Type" content="text/html;charset=gbk"> </head> <!--不同浏览器的,上,左页面空白不一样,程序员一般清零--> <body leftmargin=0 topmargin=0px link=blue text=black alink=green vlink=gray> 你好,北京!<br/> <a href="http:www.baidu.com" target="_blank">www.baidu.com</a><br/> <a href="http:www.sohu.com" target="_blank">www.sohu.com</a><br/> <a href="http:www.163.com" target="_blank">www.163.com</a><br/> <!--标尺线--> <hr color=red /> <!--h1标签会自动换行--> <h1>标题</h1> <!--b加粗,i斜体,u下划线 --> <b><u><i>粗体+斜体+下划线</i></u></b> <br/><br/> </body > </html>
浏览器显示效果:

标签:
原文地址:http://www.cnblogs.com/super90/p/4507392.html