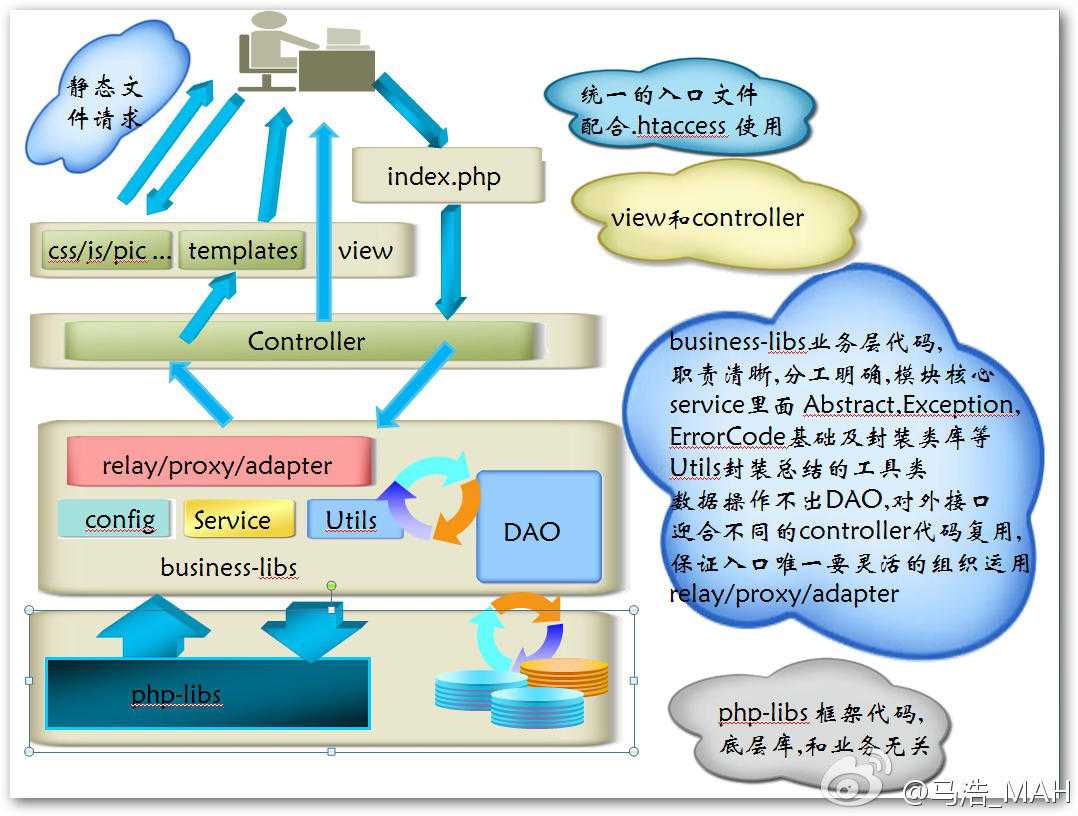
这是我们系统的mxvc结构图, 大概分成四个部分,
第一部分 php-libs
这是提供mvc框架的底层库,这块需要注意的是这是一个和业务无关的代码模块,里面还有数据库封装类等, 我把数据库也画在
这个图中了,可以看出数据库的重要性,其实所有的web系统都是围绕着数据库增删改查上面的封装
把数据库画出来还有个重要的目地是告诉大家对数据的操作要入口唯一, 在我系统里面只有DAO
下面封装的类可以访问到数据库,入口的唯一虽然有短处,但是利大于弊,切记
第二部分 controller
我们先来说控制层,最后再说mx,
从系统结构上来说controller是接入层,这里面的类是相互独立的,也就是说我们在controller类里面写的方法,理论上只能被类自己的其他方法使用,所以写的每个方法都要考虑好,是不是应该放在这里面还是放在mx里面,我们要衡量好,同样功能的方法最好不要出现第二次,这里面的代码要很简洁,最好不要有太多的业务逻辑的处理,全部交给后端的逻辑层去处理,
第三部分 view
这里面也就是前端,静态文件css js pic 还有template 记住这里面的静态文件是不走后端业务逻辑的,用户可以直接访问的,所以要设计好你的文件夹结构, 哪些可以暴露,哪些不可以暴露
第四部分 mx 即model +x ( proxy/adapter/relay )
毋庸置疑这是你系统最重要的部分,心脏,
简单说一下我们的设计, 这里面有两个公用的文件夹,Service和Utils 他们分别放公共的服务类和工具类,
比如你的异常封装类和错误码都可以放在Service里面,utils下面比如你的getClientIp这样的方法可以放在这个下面
这里面的DAO可以看到所有数据库的封装类在这个下面都可以找到,而且出处唯一,只有这里面可以找到,基本上一个表对应一个类即一个文件, 这里面的文件比较简单就是数据库的增删改查,保证如果外面想对这个表操作只有通过这个类才可以实现
下面就是X 因为我们一个前端的请求可能需要多个表的结果,或者一个封装好的数据接口可以提供给上游好几个controller共用,
这个时候X的价值就体现出来了, 保证代码的简洁,提高代码的复用全靠这个层的代码了,更多的细节可以自己慢慢总结,
只要我们有清晰的逻辑设计,职责清晰,分工明确的代码,兵来将挡水来土掩,即使有大的改动也不怕
链接提供上面架构的php-libs : https://github.com/Allenhaozi/crab 供参考