标签:des style class blog code java

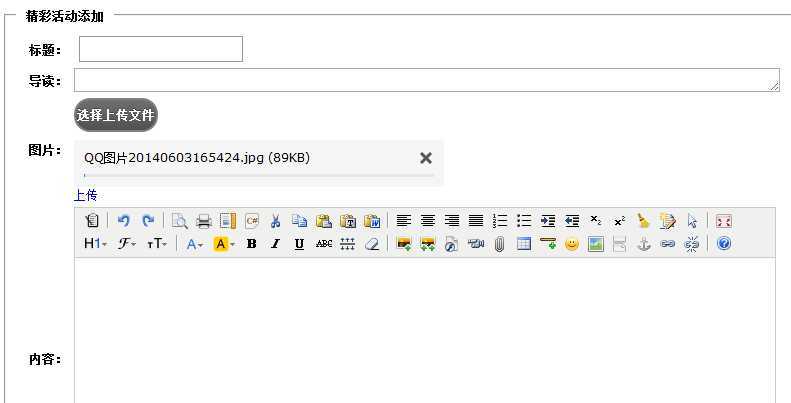
在View视图中:
<link href="/Scripts/uploadify-v3.2.1/uploadify.css" rel="stylesheet" type="text/css" />
<script src="/Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="/Scripts/uploadify-v3.2.1/jquery.uploadify.js" type="text/javascript"></script>
<script src="/Scripts/uploadify-v3.2.1/swfobject.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(‘#file_upload‘).uploadify({
‘buttonText‘: ‘选择上传文件‘,
‘queueID‘: ‘fileQueue‘,//指定上传进度条在哪里显示
‘swf‘: ‘@Url.Content("~/Scripts/uploadify-v3.2.1/uploadify.swf?ver=‘+Math.random()+‘")‘,
‘uploader‘: ‘/Home/Upload‘,
‘removeCompleted‘: true,
‘checkExisting‘: true,
‘fileTypeDesc‘: ‘上传的文件类型‘,
‘fileTypeExts‘: ‘*.jpg;*.png;*.gif‘,
‘fileSizeLimit‘: ‘1024kb‘,
‘auto‘: false,
‘multi‘: false,
‘queueSizeLimit‘: 1, //一个队列上传文件数限制
‘uploadLimit‘: 1, //允许上传的最多张数
‘height‘: 30,
‘width‘: 80,
‘onUploadSuccess‘: function (file, data, response) {
var obj = jQuery.parseJSON(data); //把返回的Json序列转化为obj对象
if (obj.Success) {
$(‘#input‘).val(obj.FilePath);
$(‘#upsucc‘).text(‘上传成功!‘);
}
else
alert(obj.Message);
}
});
});
<tr>
<th>@Html.LabelFor(model=>model.Url)</th>
<td>
<input type="file" class="file_upload" id="file_upload"/>
<div id="fileQueue"></div>
<a href="javascript:$(‘#file_upload‘).uploadify(‘upload‘);">上传</a><span id="upsucc" style="color:red"></span>
@Html.TextBoxFor(m => m.Url, new { id="input",@style="display:none"})
</>
</tr>
Controller中
[HttpPost] public JsonResult Upload(HttpPostedFileBase fileData) { if (fileData != null) { try { // 文件上传后的保存路径 string filePath = Server.MapPath("~/Uploads/"); if (!Directory.Exists(filePath)) { Directory.CreateDirectory(filePath); } string fileName = Path.GetFileName(fileData.FileName);// 原始文件名称 string fileExtension = Path.GetExtension(fileName); // 文件扩展名 string saveName = Guid.NewGuid().ToString() + fileExtension; // 保存文件名称 int filesize = fileData.ContentLength / 1024; if (filesize > 1024 || filesize <= 2 || (fileExtension != ".jpg" && fileExtension != ".png" && fileExtension != ".gif")) { return Json(new { Success = false, Message = "上传失败!\r请上传jpg/png格式图片,文件大小不要超过1MB" }, JsonRequestBehavior.AllowGet); } else { fileData.SaveAs(filePath + saveName); return Json(new { Success = true, FilePath = "/Uploads/" + saveName }); } } catch (Exception ex) { return Json(new { Success = false, Message = ex.Message }, JsonRequestBehavior.AllowGet); } } else { return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet); } }
在后台应用中会遇到HTTP 302的错误 这是因为应用插件的过程中 没有了session 所以public JsonResult Upload(HttpPostedFileBase fileData) 最好放到一个没有访问权限的Controller中!
Uploadify在MVC中使用方法案例(上传单张图片),布布扣,bubuko.com
标签:des style class blog code java
原文地址:http://www.cnblogs.com/yechangzhong-826217795/p/3785842.html