标签:
上次讲的自定义控件刷新点屏幕的任意地方都会刷新,而且在xml里自定义控件下面放一个textview的话,这个TextView是显示不出来的,不只这个,以前的几个自定义控件都是
为什么呢?今天来讲下onMeasure()
在自定义刷新控件的基础上重写onMeasure方法
根据上一篇自定义组件修改
注释在代码里
这里的TextView无法显示,想要显示的话,要测量控件的大小
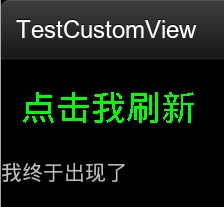
效果图

代码 http://download.csdn.net/detail/ethan_xue/4178423
标签:
原文地址:http://www.cnblogs.com/Free-Thinker/p/4508007.html