标签:
准备做一个新的项目,从网页设计师手中拿到了html静态页面(没有一行js),但是都一个个零散的界面,我需要做的是:
1、 把这些零散的html界面连接起来
2、 自己编写js或者jquery实现菜单效果
3、 把html页面集成在我们的MVC Razor视图中
本想着使用第三方的UI框架 如Jquery EasyUI、ExtJs、MiniUI等来搭建框架,但是上面要求必须做得和美工给的html页面样式一致,不能用这些比较复杂的UI框架。作为非前端工程师,我只有硬着头皮上了。经过差不多2天的折腾,自己搭建好了UI框架。主要使用jquery和一些jquery的ui插件。即便使用了第三方的UI插件也是非常痛苦的,因为我需要修改UI插件的主题样式,改得和美工给我的界面看上去差不多。那我为什么要使用UI插件呢,一方面是为了提高用户体验,另一方面是为了减少编码,让View和Controller更好的结合,如果我不添加jquery的ui插件进来,可以直接在View中拼接美工给我的html页面,这样看起来简单多了,但是这样的话,界面复用性太差,需要更多的编码,我需要做的是,通过框架来尽可能减少团队成员的编码量,提高开发效率。
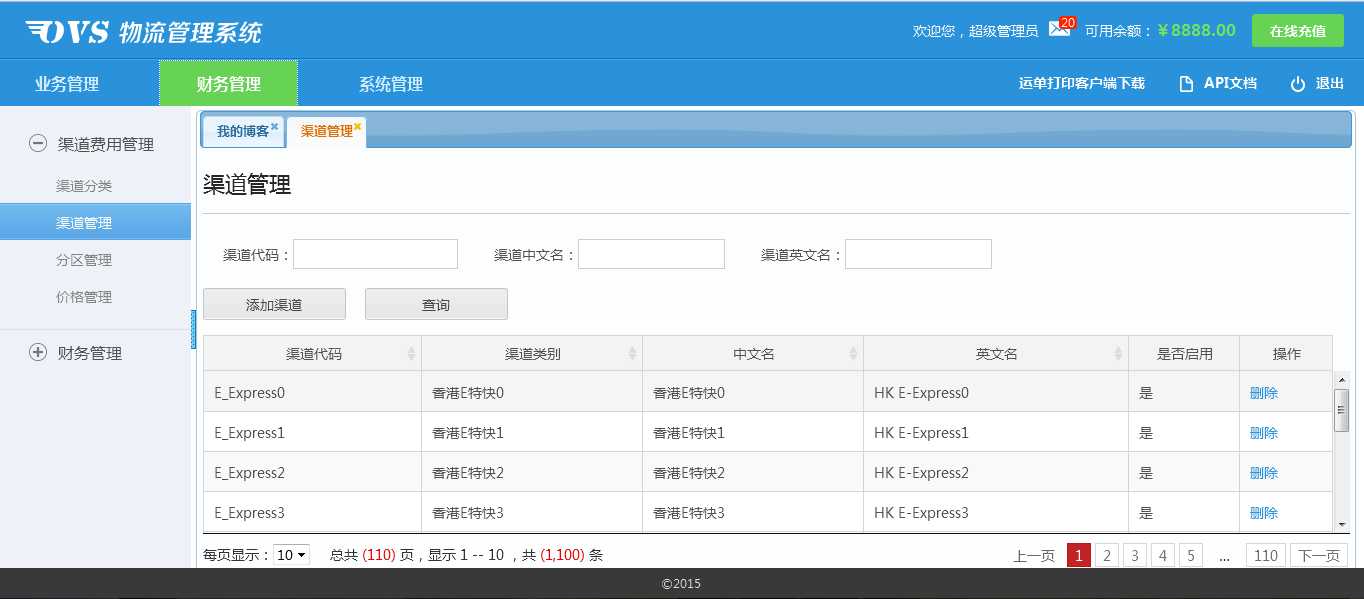
先看下最终效果:

一看到这样的后台界面,我首先就联想到使用iframe 或者 frameset 来搭建,因为这样可以实现页面嵌入。项目组有同事说可以使用能够MVC里面的局部视图,跟以前ASPX视图里面的母版页差不多,但是这不是我想要的,我不想每点击一个功能菜单都刷新整个界面,而且后面我要对菜单项做权限控制的。我先不添加任何js,一步一步来。
关于iframe 和 frame的区别大家可以网上查找,这里我不做过多解释,最终我使用了frame。框架中用到的js和css:CssJsImg源码
1、 新建ASP.NET MVC4项目MSD.WL.Site, 然后新建控制器HomeController,这里我用了4个Action方法,分别对应4个界面,Index代表frame主界面
public class HomeController : Controller { public ActionResult Index() { ViewBag.Message = "欢迎使用财务模块"; return View(); } public ActionResult Top() { ViewBag.UserName = "超级管理员"; ViewBag.AvailableBalance = "8888.00"; return View(); } public ActionResult Left() { return View(); } public ActionResult Right() { return View(); } }
2、 新建Index视图
@{ ViewBag.Title = ""; Layout = null; } <!DOCTYPE html> <html lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> </head> <frameset rows="104,*,30" cols="*" frameborder="no" border="0" framespacing="0">@*顶部发104px,底部30px,中间部分自适应*@ <frame src="Home/Top" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" /> <frameset cols="193,*" frameborder="no" border="0" framespacing="0" id="middenFram">@*左侧193px,右侧自适应*@ <frame src="Home/Left" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame"/> <frame src="Home/Right" name="mainFrame" id="mainFrame" title="mainFrame" /> </frameset> <frame src="/Content/Bootom.html" name="topFrame" scrolling="No" noresize="noresize" id="bootomFrame" title="topFrame" /> </frameset> <noframes> <body> </body> </noframes> </html>
3、 新建Top视图
@{ Layout = null; } <!DOCTYPE html> <html lang="en"> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta charset="utf-8" /> <link href="~/Content/sharestyle.css" rel="stylesheet" /> <style type="text/css"> .hightCss { color: yellow; } body { margin: 0px; padding: 0px; } </style> </head> <body> <div class="index_header"> <div class="index_headertop"> <div class="index_logo"><a href="#"> <img src="/images/index_logo.png"></a></div> <div class="lgstatus"> 欢迎您,@ViewBag.UserName<i><em>20</em></i>可用余额:<span>¥@ViewBag.AvailableBalance</span> <input type="submit" value="在线充值" class="btsty2"> </div> </div> <div class="clear"></div> <div class="index_headerbot"> <div class="nav_list"> <ul> <li><a href="#">业务管理</a> <div class="nav_out" style="display: none;"> <i></i> <p><a href="#">订单管理</a></p> <p><a href="#">提单管理</a></p> <p><a href="#">身份证管理</a></p> </div> </li> <li class="slctd"><a href="#">财务管理</a> <div class="nav_out" style="display: none;"> <i></i> <p><a href="#">财务流水</a></p> <p><a href="#">提单对账</a></p> <p><a href="#">运单对账</a></p> <p><a href="#">异常费用对账</a></p> <p><a href="#">充值记录</a></p> </div> </li> <li><a href="#">系统管理</a> <div class="nav_out" style="display: none;"> <i></i> <p><a href="#">基本信息管理</a></p> <p><a href="#">认证管理</a></p> <p><a href="#">修改密码</a></p> </div> </li> </ul> </div> <div class="fucnbx"><span><a href="#"><i class="ilChannel"></i>运单打印客户端下载</a></span> <span><a href="#"><i class="i2">
</i>API文档</a></span> <span><a href="#"><i class="i3"></i>退出</a></span> </div> </div> </div> </body> </html>
4、新建Right视图
@{ Layout = null; } <!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <style type="text/css"> html, body { margin: 0px; font-family: Arial, Sans-Serif; /*font-size: 62.5%;*/ font-size: 12px; height: 100%; padding: 2px 4px 4px 0px; overflow:hidden; } </style> </head> <body> <div class="sidebar fleft"><div class="btn" id="divFolding"></div></div> <div id="tabs" style="overflow:hidden; padding-top:0px; height:400px;"> <ul> </ul> @* <div class="rightcont"> </div>*@ </div> </body> </html>
5、新建Left视图
@{ Layout = null; } <!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <link href="~/Content/sharestyle.css" rel="stylesheet" /> <link href="~/Content/main.css" rel="stylesheet" /> <style type="text/css"> body { margin:0px; padding:0px; } </style> </head> <body> <div class="leftbar" id="divOrder"> <dl> <dt class="head2" id="dt_ulOrder" onclick=‘ShowMenuList("ulOrder")‘>订单管理</dt> <ul class="box_n" id="ulOrder"> <li><a href="#">批量新建订单</a></li> <li><a href="#">手工新建订单</a></li> <li><a class="nav_sub" href="#">订单草稿<span>(3)</span></a></li> <li><a href="#">已确认订单<span>(3)</span></a></li> <li><a href="#">待发货订单<span>(3)</span></a></li> <li><a href="#">已发货订单<span>(0)</span></a></li> <li><a href="#">订单回收站<span>(0)</span></a></li> <li><a href="#">退件<span>(0)</span></a></li> <li><a href="#">批量修改订单</a></li> </ul> </dl> <dl> <dt class="head1" id="dt_ulLading" onclick=‘ShowMenuList("ulLading")‘>提单管理</dt> <ul class="box_n" id="ulLading" style="display:none;" > <li><a href="#">创建托盘</a></li> <li><a href="#">未交货托盘<span>(6)</span></a></li> <li><a href="#">已交货托盘</a></li> <li><a href="#">创建交货单</a></li> <li><a href="#">交货单列表</a></li> <li><a href="#">待预扣提单<span>(3)</span></a></li> <li><a href="#">已预扣提单</a></li> </ul> </dl> <dl> <dt class="head1" id="dt_ulIdentityCard" onclick=‘ShowMenuList("ulIdentityCard")‘>身份证管理</dt> <ul class="box_n" id="ulIdentityCard" style="display:none;" > <li><a href="#">待验证身份证<span>(3)</span></a></li> <li><a href="#">无需验证身份证<span>(3)</span></a></li> <li><a href="#">已验证身份证<span>(3)</span></a></li> </ul> </dl> </div> <div class="leftbar" id="divSysManage"></div> <div class="leftbar" id="divFinancial"> <dl> <dt id="dt_ulChannel" class="head2" onclick=‘ShowMenuList("ulChannel")‘>渠道费用管理</dt> <ul class="box_n" id="ulChannel"> <li><a href="#" onclick="goNewPage(‘a.html‘,‘渠道分类‘);">渠道分类</a></li> <li><a target="mainFrame" id="channelManage" onclick="goNewPage(‘/Channel/Index‘,‘渠道管理‘);">渠道管理</a></li> <li><a href="#">分区管理</a></li> <li><a href="#">价格管理</a></li> </ul> </dl> <dl> <dt id="dt_ulFinancial" class="head1" onclick=‘ShowMenuList("ulFinancial")‘>财务管理</dt> <ul class="box_n" id="ulFinancial" style="display: none;"> <li><a href="#">财务流水</a></li> <li><a href="#">提单对账</a></li> <li><a href="#">运单对账</a></li> <li><a href="#">异常费用对账</a></li> <li><a href="#">充值记录</a></li> </ul> </dl> </div> </body> </html>
6、新建Bootom.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> .copyright { width: 100%; height: 30px; line-height: 30px; text-align: center; color: #dadada; background: #393939; font-size: 12px; position: fixed; bottom: 0px; left: 0px; } </style> </head> <body> <div class="copyright">©2015 </div> </body> </html>
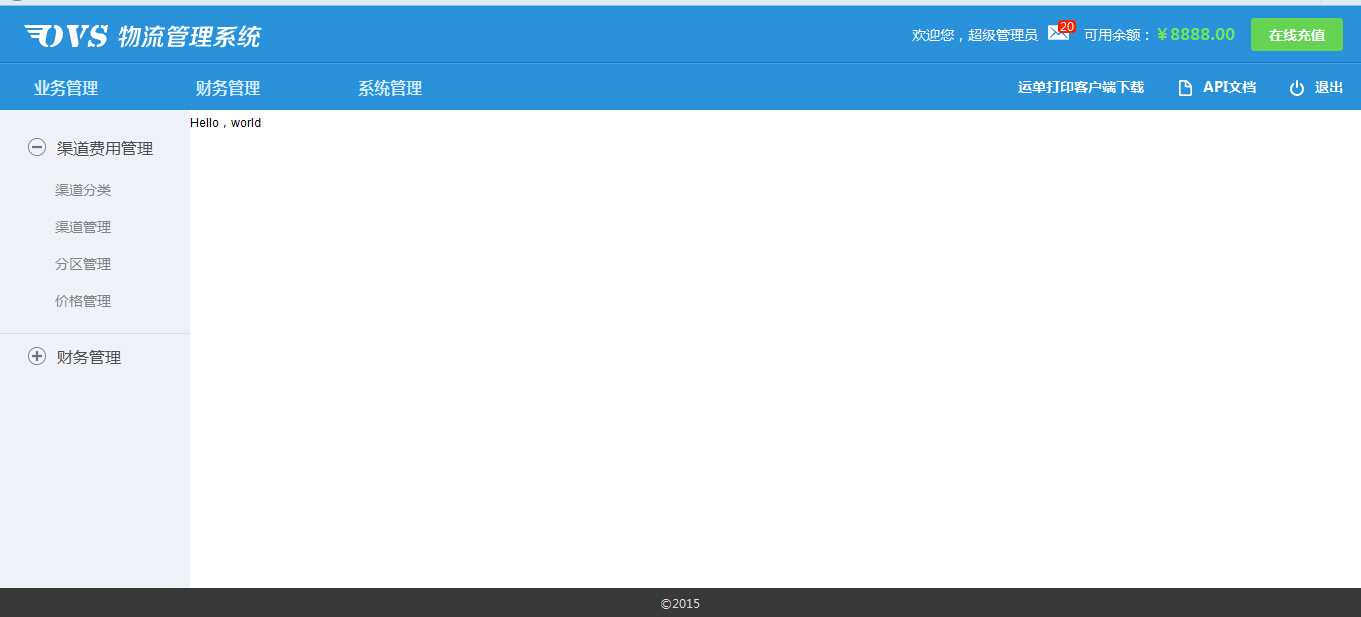
F5运行,这个时候,你看到的界面应该是这样的:

标签:
原文地址:http://www.cnblogs.com/jiekzou/p/4508392.html