标签:
使用sublime Text3 的时候,安装less2Css后,和很多人一样以为大功告成,开始要运行编译less文件,结果开始发现

于是乎开始搜索问题和解决方案,然后就有了下面的解决方案1
方案1:通过window path + less.js-windows 的方式(网上可以快速找到这种解决的方式)

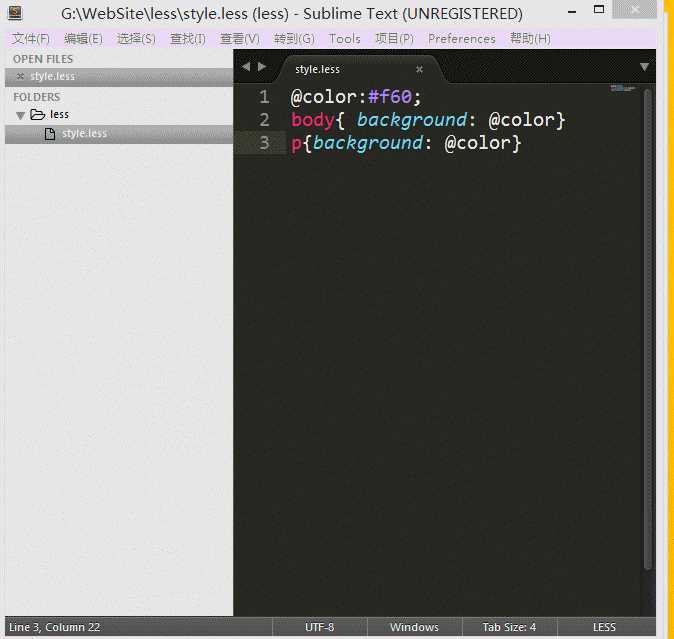
注意:window 操作系统下,经常会看到编译less的最后,会弹出一个"for install see less-plugin-clean-css"的error,好像所有的window操作系统都会这样(至少window7和window8.1是这样),原因是因为压缩css的时候出现了问题,如果我们把less2css的参数改下,就可以让这个error错误提示不显示!如下图

生活总是很蛋疼的,有些时候总是不能do one,run angwhere,你懂的。在window下有时候竟然方案一不能实行,所以才会有方案二的衍生,因为办法总比问题多!当时通过自己测试后发现这个方法简洁方便!
方案2:node+npm 全局安装 less 轻松解决问题
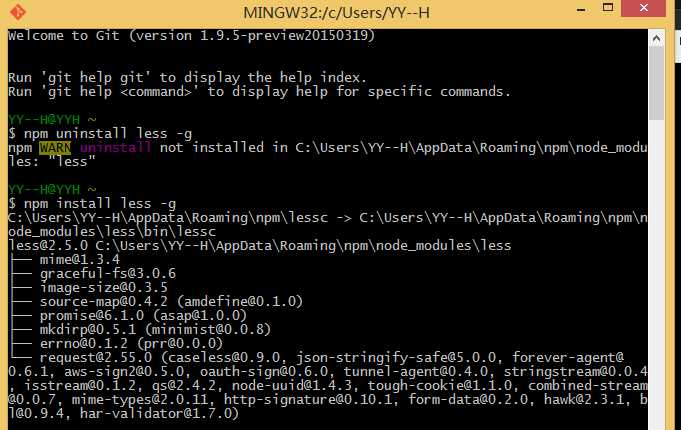
1.npm install less -g:全局安装less(请确保你已经安装好了node.js+npm环境)

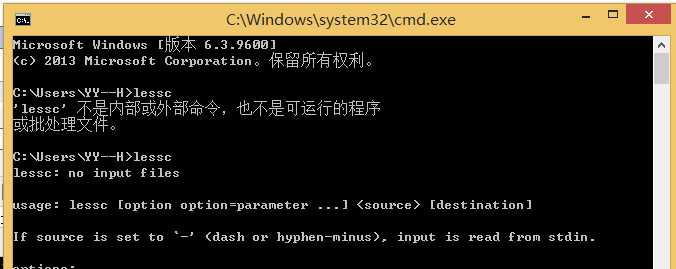
2.检测less是否被全局安装(注意前后的区别)

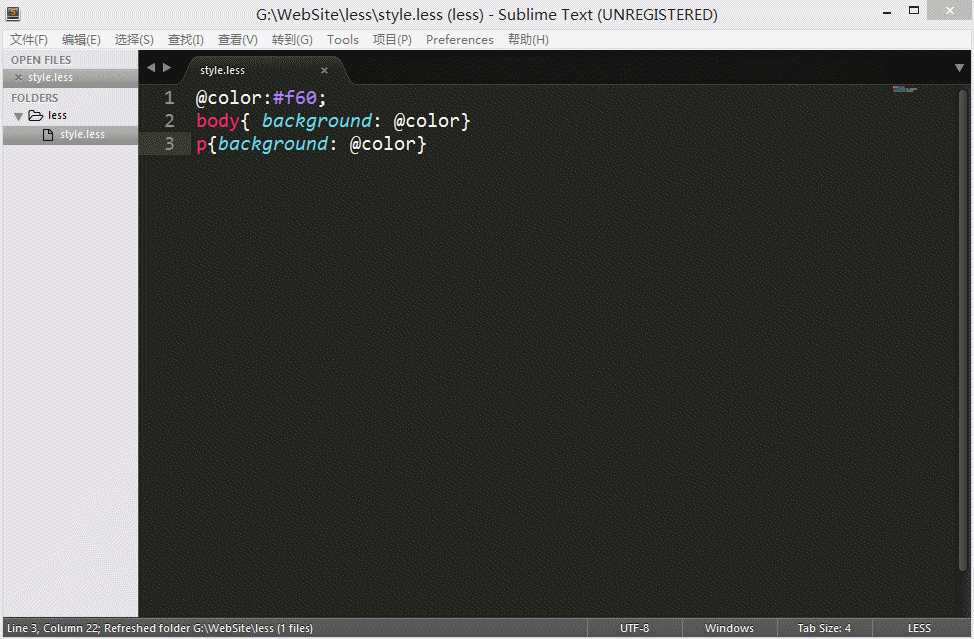
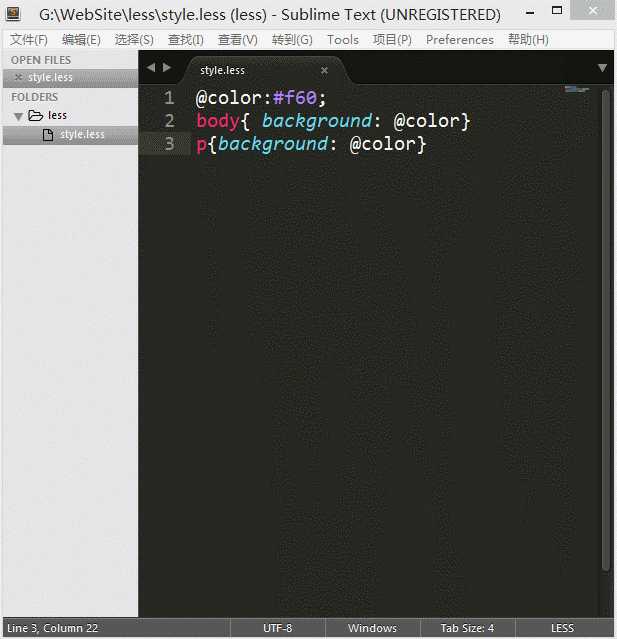
3.编译less文件

以上两种方案在window环境下基本可以解决less2css的编译问题!如果方案1不行的时候,可以尝试方案二,方案二会更加适合,因为sublime 的一些插件其实是要node 环境作为支撑的,例如autoprefixer这类插件就是需要你安装node!
标签:
原文地址:http://www.cnblogs.com/ip128/p/4506633.html