标签:
在建立模型之前,需要说一些关于WPF 的东西。
WPF 是MVVM 模式的,可以有效的将UI层与逻辑层分离,关于MVVM 的介绍可以看.NET MVVM设计模式简介。
在WPF 中,UI层的代码一般是写在xaml(可以读作脏某,逐个字母的念也没人打你的,看你心情)文件中,XAML 也是标记语言,和HTML 类似,可以完成大部分的UI 绘制以及动画效果。在xaml 文件下都可以打开xaml.cs 文件,这个就是写后台C#代码的地方。和UI 交互的叫做事件,可以给控件注册事件,来响应各种操作。
举个例子,在之前做的登录界面中,由于将窗口的边框都隐藏了,导致无法拖动,用户体验下降了一万倍 ,所以现在要给它重新加上拖动事件。
现在xaml文件中,选中Window 控件(代码的第一行),在右尖括号之前加上代码
MouseLeftButtonDown="Window_MouseLeftButtonDown"
VS 会自动的提示新建事件,然后在.cs 文件中加入事件。进入.cs 能看到最下方多了一个方法,在里面添加代码
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { this.DragMove(); }
这样就完成了拖动的定义,用户体验又嘚啵嘚啵的高了。当然这里还涉及到了路由事件的问题,具体的可以看路由事件概述,这里不多说。
接下来开始画主界面。
WPF 绘图用的是设备无关尺寸,不会因为分辨率的不同而出现不同的显示效果。也就是说,都是按着固定的dpi 来进行绘制,如果画得太大就无法在小屏幕上完整的显示。
一般来说我喜欢固定大小,因为这样方便,而且不会因为用户改变了窗口的尺寸而影响显示效果,但是绝大多数情况下,固定窗口尺寸是一种体验极其差的设定,用户用起来会呱的一下觉得浑身难受。所以,这里我只会固定最小的宽和高,使元素不会因为窗口太小而被隐藏。
打开之前的MainWindow.xaml 文件,修改好基本的样式,添加上关闭与最小化按钮(最大化要改图标,太麻烦先不搞)以及一个注销按钮,并添加好两个按钮的事件。

1 public partial class MainWindow : Window 2 { 3 public MainWindow() 4 { 5 InitializeComponent(); 6 } 7 8 private void closeButton_Click(object sender, RoutedEventArgs e) 9 { 10 Application.Current.Shutdown(); 11 } 12 13 private void miniSizButton_Click(object sender, RoutedEventArgs e) 14 { 15 WindowState = WindowState.Minimized; 16 } 17 18 private void logout_Click(object sender, RoutedEventArgs e) 19 { 20 App.AppDbconnection.Resize(); 21 new Login().Show(); 22 this.Close(); 23 } 24 }
打开App.xaml.cs,添加对RememberMe 的读写,注意set 要设置为private 的,再加上一个Reset 方法来将设置还原为初始状态。
1 public class AppDbConnection 2 { 3 // Other code ... 4 5 public bool RemeberMe { get; private set; } = Settings.Default.remeberMe; 6 7 public void Reset() 8 { 9 Settings.Default.Reset(); 10 Settings.Default.Save(); 11 AppConnectionString = Settings.Default.connectionString; 12 RemeberMe = false; 13 } 14 }
回到Login.xaml.cs 中,修改构造方法和登录事件的代码。
1 public Login() 2 { 3 InitializeComponent(); 4 if (App.AppDbconnection.RemeberMe) 5 { 6 new MainWindow().Show(); 7 this.Close(); 8 } 9 } 10 private void loginButton_Click(object sender, RoutedEventArgs e) 11 { 12 var success = App.AppDbconnection.Login(uidTextBox.Text, pwsTextBox.Password, remeberMeCheckBox.IsChecked ?? false); 13 if (success) 14 { 15 new MainWindow().Show(); 16 this.Close(); 17 } 18 else 19 MessageBox.Show("Something Wrong!"); 20 }
现在就可以在两个窗口之间欢快的切换了。
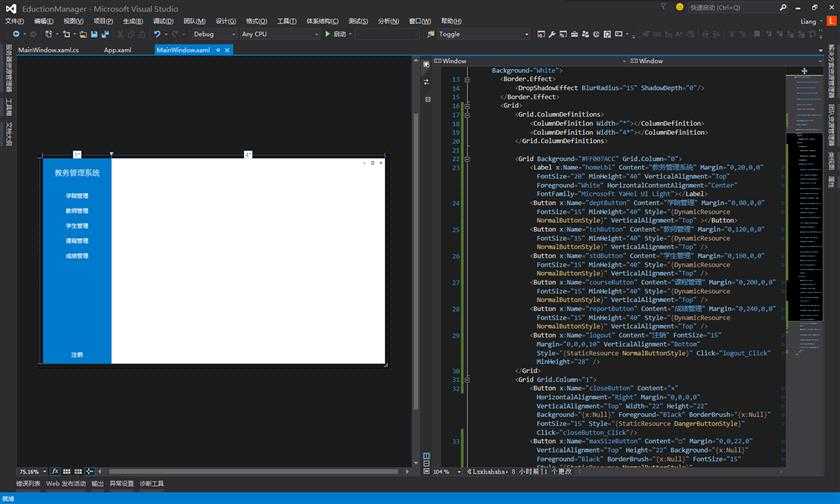
回到MainWindow.xaml,先让我想想界面该做成什么样(美工上线(误
嗯画好了

另外在WindowStyle=none 的时候,最大化的窗口会覆盖任务栏,我查了一下,网上的方法基本都是用来Win32 API,我就偷个懒,只在MainWindow 的构造方法里加个最大高度限定好了。
1 public MainWindow() 2 { 3 InitializeComponent(); 4 this.MaxHeight = SystemParameters.WorkArea.Height; 5 }
最后是github:Github\LzxHahaha\EducationManager
【乱写代码坑人系列】ZJUT数据库大型实验 - 学生管理系统(四):建立主界面
标签:
原文地址:http://www.cnblogs.com/LzxHehehe/p/4509399.html