标签:
之前开发遇到过UITextField中加入一个PlaceHolder的问题,直接设置一下即可,不过这次是需要在UITextView中实现一个PlaceHolder,跟之前有点不同。在网上参考了各位前辈的解决方案,大概有两种方式,第一种方式很猥琐,就是直接给UITextView的text赋值,比如说默认提示是"博客园FlyElephant",在textViewDidChange中判断是不是“博客园FlyElephant”,如果是就清空,如果不是就继续提示,弊端就是用户输入的内容不能和你的默认提示一样,第二种方式需要加入一个UILabel,同样在textViewDidChange中进行判断,一般都是这么实现,不过有的都是创建textView中的时候创建UILabel,这样做无可厚非,不过最好还是抽象出来。继承UITextView扩展一下,新建一个FEPlaceHolderTextView:
头文件:
// // FEPlaceHolderTextView.h // MyTextViewDemo //http://www.cnblogs.com/xiaofeixiang // Created by keso on 15/5/17. // Copyright (c) 2015年 keso. All rights reserved. // #import <UIKit/UIKit.h> @interface FEPlaceHolderTextView : UITextView @property (nonatomic, retain) NSString *placeholder; @property (nonatomic, retain) UIColor *placeholderColor; -(void)textChanged:(NSNotification*)notification; @end
实现文件:
//
// FEPlaceHolderTextView.m
// MyTextViewDemo
//http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/5/17.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "FEPlaceHolderTextView.h"
@interface FEPlaceHolderTextView ()
@property (nonatomic, retain) UILabel *placeHolderLabel;
@end
@implementation FEPlaceHolderTextView
CGFloat const UI_PLACEHOLDER_TEXT_CHANGED_ANIMATION_DURATION = 0.25;
- (void)dealloc
{
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
- (void)awakeFromNib
{
[super awakeFromNib];
if (!self.placeholder) {
[self setPlaceholder:@""];
}
if (!self.placeholderColor) {
[self setPlaceholderColor:[UIColor lightGrayColor]];
}
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChanged:) name:UITextViewTextDidChangeNotification object:nil];
}
- (id)initWithFrame:(CGRect)frame
{
if( (self = [super initWithFrame:frame]) )
{
[self setPlaceholder:@""];
[self setPlaceholderColor:[UIColor lightGrayColor]];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChanged:) name:UITextViewTextDidChangeNotification object:nil];
}
return self;
}
- (void)textChanged:(NSNotification *)notification
{
if([[self placeholder] length] == 0)
{
return;
}
[UIView animateWithDuration:UI_PLACEHOLDER_TEXT_CHANGED_ANIMATION_DURATION animations:^{
if([[self text] length] == 0)
{
[[self viewWithTag:999] setAlpha:1];
}
else
{
[[self viewWithTag:999] setAlpha:0];
}
}];
}
- (void)setText:(NSString *)text {
[super setText:text];
[self textChanged:nil];
}
- (void)drawRect:(CGRect)rect
{
if( [[self placeholder] length] > 0 )
{
if (_placeHolderLabel == nil )
{
_placeHolderLabel = [[UILabel alloc] initWithFrame:CGRectMake(8,8,self.bounds.size.width,10)];
_placeHolderLabel.lineBreakMode = NSLineBreakByWordWrapping;
_placeHolderLabel.numberOfLines =0;
_placeHolderLabel.font = self.font;
_placeHolderLabel.backgroundColor = [UIColor clearColor];
_placeHolderLabel.textColor = self.placeholderColor;
_placeHolderLabel.alpha = 0;
_placeHolderLabel.tag = 999;
[self addSubview:_placeHolderLabel];
}
_placeHolderLabel.text = self.placeholder;
[_placeHolderLabel sizeToFit];
[self sendSubviewToBack:_placeHolderLabel];
}
if( [[self text] length] == 0 && [[self placeholder] length] > 0 )
{
[[self viewWithTag:999] setAlpha:1];
}
[super drawRect:rect];
}
@end
调用:
self.textView=[[FEPlaceHolderTextView alloc]initWithFrame:CGRectMake(10, 30, CGRectGetWidth(self.view.frame)-20, 200)];
self.textView.placeholder=@"博客园FlyElephant\n博客地址:http://www.cnblogs.com/xiaofeixiang";
self.textView.layer.borderColor=[UIColor lightGrayColor].CGColor;
self.textView.layer.borderWidth=1.0;
self.textView.scrollEnabled = YES;
self.textView.autoresizingMask =
UIViewAutoresizingFlexibleHeight; //自适应高度
self.textView.returnKeyType = UIReturnKeyDefault; //返回键的类型
self.textView.keyboardType = UIKeyboardTypeDefault; //键盘类型
[self.view addSubview:self.textView];
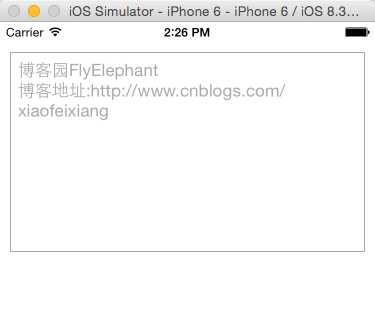
效果:

iOS开发-UITextView实现PlaceHolder的方式
标签:
原文地址:http://www.cnblogs.com/xiaofeixiang/p/4509665.html