标签:
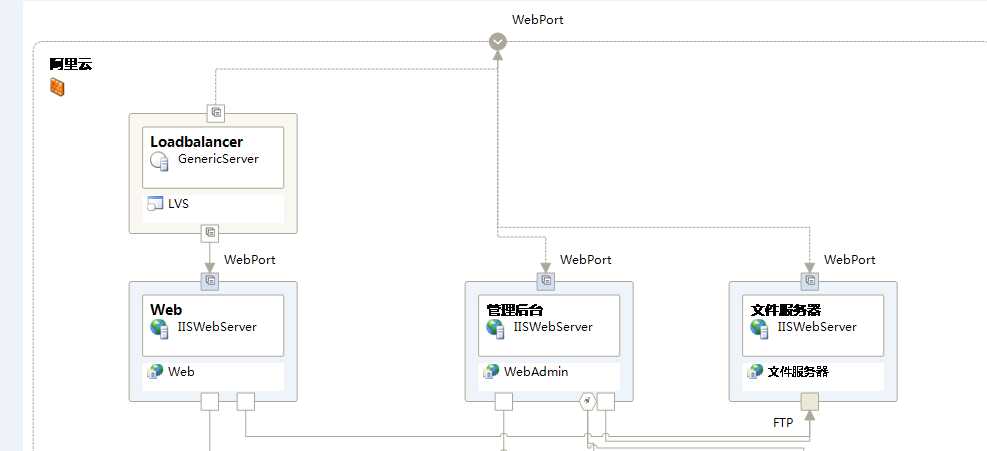
由于项目中用到了大量的文件上传和删除,考虑到安全的因素,所以整体的思路是使用FTP从主服务器把文件资源上传到文件服务器上。

FTP上传到服务器的代码如下(简单附加一下,具体的网上很多)
public static void UploadFile(FileInfo fileInfo, string hostname, string username,
string password)
{
string target;
string targetDir = DateTime.Now.ToString("yyyy-MM-dd");
//创建文件目录
MakeDir(targetDir,hostname,username,password);
target = Guid.NewGuid().ToString();
string URL = "FTP://" + hostname + "/" + targetDir + "/" + target;
FtpWebRequest ftp = GetRequest(URL, username, password);
ftp.Method = WebRequestMethods.Ftp.UploadFile;
ftp.UseBinary = true;
ftp.UsePassive = true;
ftp.ContentLength = fileInfo.Length;
const int BufferSize = 2048;
byte[] content=new byte[BufferSize];
int dataRead;
using (FileStream fs=fileInfo.OpenRead())
{
try
{
using (Stream rs = ftp.GetRequestStream())
{
do
{
dataRead = fs.Read(content, 0, BufferSize);
rs.Write(content, 0, dataRead);
} while (!(dataRead < BufferSize));
rs.Close();
}
}
catch (Exception)
{
throw;
}
finally
{
fs.Close();
Console.WriteLine("上传成功");
}
ftp = GetRequest(URL, username, password);
ftp.Method = System.Net.WebRequestMethods.Ftp.Rename; //改名
ftp.RenameTo =target+ fileInfo.Name.Substring(fileInfo.Name.IndexOf(‘.‘));
try
{
ftp.GetResponse();
}
catch (Exception ex)
{
ftp = GetRequest(URL, username, password);
ftp.Method = System.Net.WebRequestMethods.Ftp.DeleteFile; //删除
ftp.GetResponse();
throw ex;
}
finally
{
//fileinfo.Delete();
}
// 可以记录一个日志 "上传" + fileinfo.FullName + "上传到" + "FTP://" + hostname + "/" + targetDir + "/" + fileinfo.Name + "成功." );
ftp = null;
}
}
文件上传到服务器很简单,接下来要通过浏览器的地址显示文件(这里主要是做图片服务器),其实可以建一个网站,然后通过网站的虚拟目录来访问图片,但是个人感觉这肯定不是一种好的解决方案,于是想到了最近比较火的Nginx来做图片代理。
安装Nginx,我在安装的过程中遇到了一个小问题(Windows 找不到文件Nginx...),这个错误是因为位置没有定位正确,我使用的nginx-1.9.0版本,我只是定位到安装文件的上级目录,所以出现了这个错误,如果你出现了类似的错误,最简单粗暴的方式就是找到nginx安装程序,地址栏的地址直接粘出来就行。
另一个问题就是80端口被占用的情况,当我们配置完IIS后,默认端口被IIS的默认网站占用,这时候,你只需把IIS的默认网站端口修改一下即可。
安装成功后任务管理器中会有二个进程

接下来在地址栏中输入loaclhost,你就会发现会出现
Nginx安装成功后,修改nginx.conf文件。
location / {
root html;
index index.html index.htm;
}
location /Image{
#当访问Image 文件夹的时候指定映射到真正的物理地址
alias J:\FTPFinCloud;
#默认的图片
index default.png;
}
#缓存图片
location ~.*.(gif|jpg|jpeg|png|bmp|swf)${
expires 10d;
}
然后执行nginx-t,成功后接着执行nginx -s reload.这时候就可以访问图片了。
由于我使用的本地的所以我的地址为http://192.168.1.218/Image/2015-05-17/2015-05-17.jpg,
如果要发布到远程服务器上,需要绑定域名时怎么办。这时候只需在server内部配置一下即可
server
{
listen 8080;
server_name your_server_ip;
location /
{
root /;
}
access_log /usr/local/webserver/nginx/logs/nginx_access.log;
}
}
改一下 you_server_ip即可。
Windows Server2012上使用Nginx做文件服务器
标签:
原文地址:http://www.cnblogs.com/fzhilong/p/4510440.html