标签:
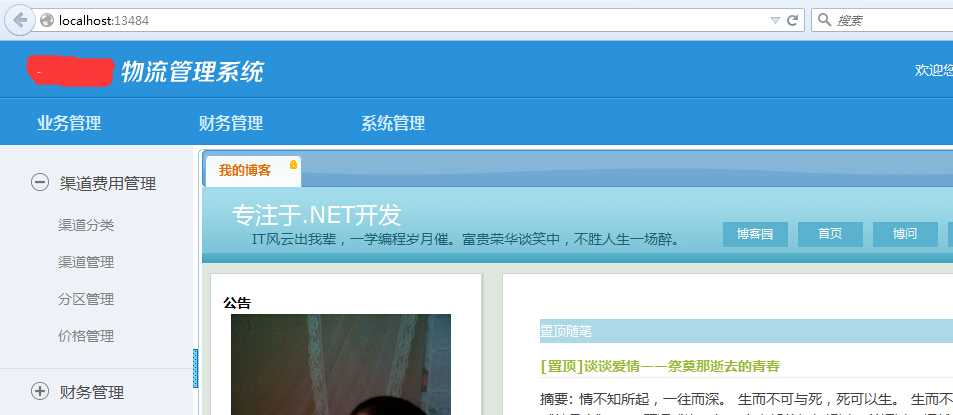
在点击左侧菜单中的选项时,我希望有Extjs、EasyUI等中类似的tab页签功能,因为这样可以支持多个页面的浏览,有时候我们可能需要同时打开多个页面,如果不使用页签,那么每次要查看某个页面都要去重新调用并刷新,如果在网速慢或者该界面加载很耗时的情况下,简直会让人奔溃。因为我又不想引入整个ExtJs等的内容。自然而然的,就想到了去网上找这种ui插件。找到了许多,不过我觉得CleverTabs比较适合我这个项目。效果如下:

1、修改Right视图,添加如下js引用:
<link href="~/Lib/CleverTabs/context/themes/base/jquery-ui.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.8.3.min.js"></script>
<script src="~/Lib/CleverTabs/scripts/jquery-ui.js"></script>
<script src="~/Lib/CleverTabs/scripts/jquery.cleverTabs.js"></script>
<script src="~/Lib/CleverTabs/scripts/jquery.contextMenu.js"></script>
2、添加js方法:
<script type="text/javascript">
var tabs;
$(function () {
var h = $(document).height()-35;
$("#tabs").height(h); //关于这里我要说明一下,如果不设置高度的话,它默认并不是发100%占满屏幕的,所以我这里使用了计算的方式,初始化界面高度
tabs = $(‘#tabs‘).cleverTabs();
$(window).bind(‘resize‘, function () {
tabs.resizePanelContainer();
});
tabs.add({
url: ‘http://www.cnblogs.com/jiekzou/‘,
label: ‘我的博客‘,
//开启Tab后是否锁定(不允许关闭,默认: false)
lock: false
});
$(‘input[type="button"]‘).button();
});
function addTab(url,name) {
tabs.add({
url: url,
label: name
});
}</script>
3、修改Right视图中body主体:
<body> <div class="sidebar fleft"><div class="btn" id="divFolding"></div></div> <div id="tabs" style="overflow:hidden; padding-top:0px; height:400px;"> <ul> </ul> </div> </body>
4、在Left视图中,添加如下js方法:Left中的菜单点击时调用Right视图中的添加页签方法addTab
function goNewPage(url,name) { self.parent.frames["mainFrame"].addTab(url,name); }
修改Left视图中菜单的调用方法
<li><a target="mainFrame" id="channelManage" onclick="goNewPage(‘/Channel/Index‘,‘渠道管理‘);">渠道管理</a></li>
5、F5运行,你将看到如下效果:

框架中用到的js和css、Img:CssJsImg源码
ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
标签:
原文地址:http://www.cnblogs.com/jiekzou/p/4508707.html