标签:
计时器控件(Chronometer)是一个可以显示从某个起始时间开始一共过去多长时间的本文。
继承自TextView,以文本的形式显示时间内容
该组件有五个方法
1、setBase(): \\用于设置计时器的起始时间
2、setFormat():\\用于设置显示时间的格式
3、start(): \\用于指定计时开始
4、stop(): \\用于指定停止计时
5、setOnChronometerTickListener(): \\用于为计时器绑定事件监听器,当计时器改变时触发监听器
使用示例
1、先看布局文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 8 <Chronometer 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:textSize="20dp" 12 android:text="已用时间:0:00" 13 android:layout_gravity="center" 14 android:id="@+id/id_jishiqi"/> 15 16 <Button 17 android:id="@+id/btn_jishi_1" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="开始计时" /> 21 22 <Button 23 android:id="@+id/btn_jishi_2" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:text="暂停计时" /> 27 28 <Button 29 android:id="@+id/btn_jishi_3" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:text="复位" /> 33 34 </LinearLayout>
布局效果图:

再看JAVA文件
1 package base_ui; 2 3 import com.example.allcode.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.os.SystemClock; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.widget.Button; 11 import android.widget.Chronometer; 12 import android.widget.Chronometer.OnChronometerTickListener; 13 14 public class Ui_Jishiqi extends Activity implements OnClickListener{ 15 private Chronometer jishiqi; 16 private Button btn_jishi_1; 17 private Button btn_jishi_2; 18 private Button btn_jishi_3; 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 // TODO Auto-generated method stub 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.base_ui_jishiqi); 25 26 jishiqi = (Chronometer) findViewById(R.id.id_jishiqi); 27 btn_jishi_1 = (Button) findViewById(R.id.btn_jishi_1); 28 btn_jishi_2 = (Button) findViewById(R.id.btn_jishi_2); 29 btn_jishi_3 = (Button) findViewById(R.id.btn_jishi_3); 30 31 jishiqi.setBase(SystemClock.elapsedRealtime()); //设置起始时间 ,这里是从0开始 32 jishiqi.setFormat("已用时间:%s"); 33 34 btn_jishi_1.setOnClickListener(this); 35 btn_jishi_2.setOnClickListener(this); 36 btn_jishi_3.setOnClickListener(this); 37 //这里是计时器的监听器,可以在里面添加比如计时到多少事件提示什么文本等事件 38 jishiqi.setOnChronometerTickListener(new OnChronometerTickListener() { 39 40 @Override 41 public void onChronometerTick(Chronometer chronometer) { 42 // TODO Auto-generated method stub 43 44 } 45 }); 46 47 48 } 49 //三个按钮的响应事件 50 @Override 51 public void onClick(View v) { 52 // TODO Auto-generated method stub 53 switch(v.getId()) 54 { 55 case R.id.btn_jishi_1: 56 jishiqi.start(); //开始计时 57 break; 58 case R.id.btn_jishi_2: 59 jishiqi.stop(); //暂停计时 60 break; 61 case R.id.btn_jishi_3: 62 jishiqi.setBase(SystemClock.elapsedRealtime()); //复位 63 break; 64 } 65 } 66 67 }
代码很简单,注释很清楚
需要注意的是,当点击开始计时按钮后,计时开始,再点击暂停计时按钮,计时暂停,但是又点击开始计时的,计时器并不是从你显示的那个暂停的时间开始计时,而是
跳过了一段时间,这段时间就是你点击暂停计时按钮和第二次点击开始计时按钮中间的时间,这个时间后台是一直计算着的。
要想从你暂停计时显示的时间开始计时,可以计算一下你点击暂停计时按钮和第二次点击开始计时按钮中间的时间 减去这个时间就可以了 。
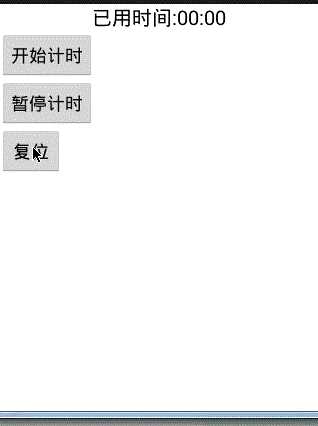
效果图:

标签:
原文地址:http://www.cnblogs.com/xqxacm/p/4511148.html