标签:
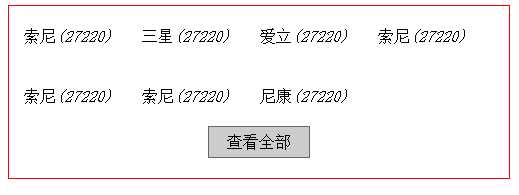
用户进入页面时,品牌列表是默认的精简显示的如下图:

单击商品列表下方的查看全部按钮来显示全部的品牌,同时推荐品牌的文字会高亮显示,按钮里面的文字也变成“收起查看”

jQuery 代码如何:
<script type="text/javaScript">
$(document).ready(function(){
var $cart=$("ul li:gt(5):not(:last)"); //获取索引值大于5的品牌集合对象(除最后一条)
$cart.hide(); //隐藏上面获取的jQuery对象
var $showBtn=$(".showBtn"); //获取"查看全部品牌"的按钮
$showBtn.click(function(){ //给按钮添加onclick事件
if($cart.is(":visible")){ //如果元素显示
$cart.hide(); //隐藏$cart
$showBtn.text("查看全部"); //改变文本 ps 背景图用css("background","url(路径) no-repeat 0 0");
$("ul li").removeClass("active"); //去掉高亮显示
}else{
$cart.show(); //显示$cart
$showBtn.text("收起查看"); //更改按钮文本
$("ul li").filter(":contains(‘索尼‘),:contains(‘三星‘)").addClass("active"); //筛选包含文本的内容添加高亮样式
}
});
});
</script>
注意: show() :显示隐藏的匹配元素
hide():隐藏匹配的元素
css(“”,“”) : 给元素设置样式
text("string") :设置元素的文本内容
filter(expr) : 筛选出与指定表达式匹配元素的集合,其中expr可以是多个选择器的组合
contains():包含文本元素
addClass():为匹配元素添加指定的类名
removeClass() :为匹配元素去除指定的类名
:visible 元素显示
标签:
原文地址:http://www.cnblogs.com/qdmaomao/p/4511412.html