标签:style class blog code http tar
ASP.NET_MVC4_使用ViewModel给前台传递多个model
先建立数据库并插入如下的SQL脚本和数据

CREATE TABLE Ta ( Id int identity(1,1) PRIMARY KEY , [TitleName] varchar(255), [Point11] varchar(255), [Point32] varchar(255), ) INSERT INTO [dbo].[Ta] ([TitleName] ,[Point11] ,[Point32] ) VALUES (‘TAAAAAAAAA3‘ ,‘2222.287042‘ ,‘32.661‘ ) INSERT INTO [dbo].[Ta] ([TitleName] ,[Point11] ,[Point32] ) VALUES (‘TAAAAAAAAA55555‘ ,‘43532322.287042‘ ,‘65652.661‘ ) GO CREATE TABLE Tb ( Id int identity(1,1) PRIMARY KEY , [TitleName] varchar(255), [Point11] varchar(255), [Point32] varchar(255) ) INSERT INTO [dbo].[Tb] ([TitleName] ,[Point11] ,[Point32]) VALUES (‘rrrrTBBBBBBBBBB55‘ ,‘5555.287042‘ ,‘32.661‘) INSERT INTO [dbo].[Tb] ([TitleName] ,[Point11] ,[Point32]) VALUES (‘rrrzzzzzTBBBBBBBBBB6566‘ ,‘76785.287042‘ ,‘-0-088772.661‘) GO
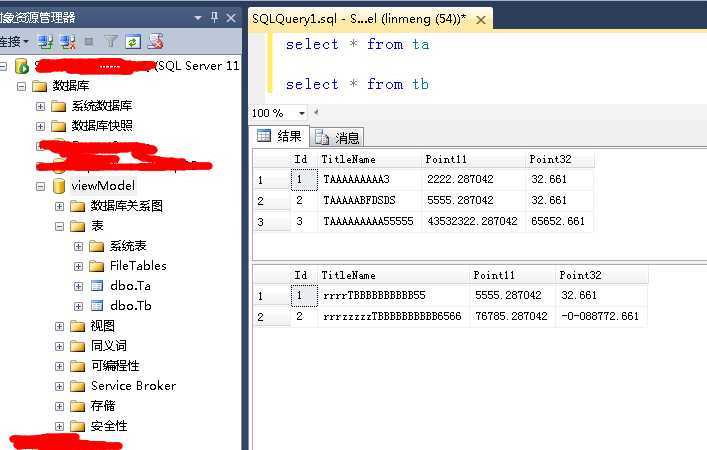
最终数据库viewModel 和表ta ,表tb数据如下

新建ASP.NET MVC4,.NET版本选择.NET 4.0 ,项目命名为Mvc__ViewModel ,选择 ASP.NET MVC4空项目
--------------------------------------------------------------------------------
在Model文件右键,选择添加新项目,选择添加Ado.net实体数据模型,一路选择数据库连接,并选择从数据库生成
最终得到

再在Model文件右键,选择添加一个类,命名为MyModel.cs
这就是我们要写的viewModel,具体代码如下,很好理解,这里就不多说了,完全代码如下:

using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Mvc__ViewModel.Models { public class MyModel { public List<Ta> ta {get; private set;} public List<Tb> tb{get; private set;} public MyModel( ) { viewModelEntities db= new viewModelEntities(); ta = db.Tas.ToList(); tb = db.Tbs.ToList(); } } }
接下来到Controller文件夹,右键添加一个控制器,命名为 HomeController.cs
具体代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Mvc__ViewModel.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public ActionResult Vmodel()
{
return View(new Mvc__ViewModel.Models.MyModel() );
}
}
}
分别在 Index 和 Vmodel 方法上右键,分别添加对应的试图
Index默认Index.cshtml代码默认,
下面贴上 Vmodel.cshtml代码
@Model Mvc__ViewModel.Models.MyModel
@{
ViewBag.Title = "Vmodel";
}
<h2>Vmodel</h2>
@foreach (var item in Model.ta )
{
<div>ta
<p> @item.TitleName</p>
<p> @item.Point11</p>
</div>
}
<p>--------分隔线----------</p>
@foreach (var item in Model.tb )
{
<div>tb
<p> @item.TitleName</p>
</div>
}
代码很简单,就是在普通的Model后面加上了成员,很好理解
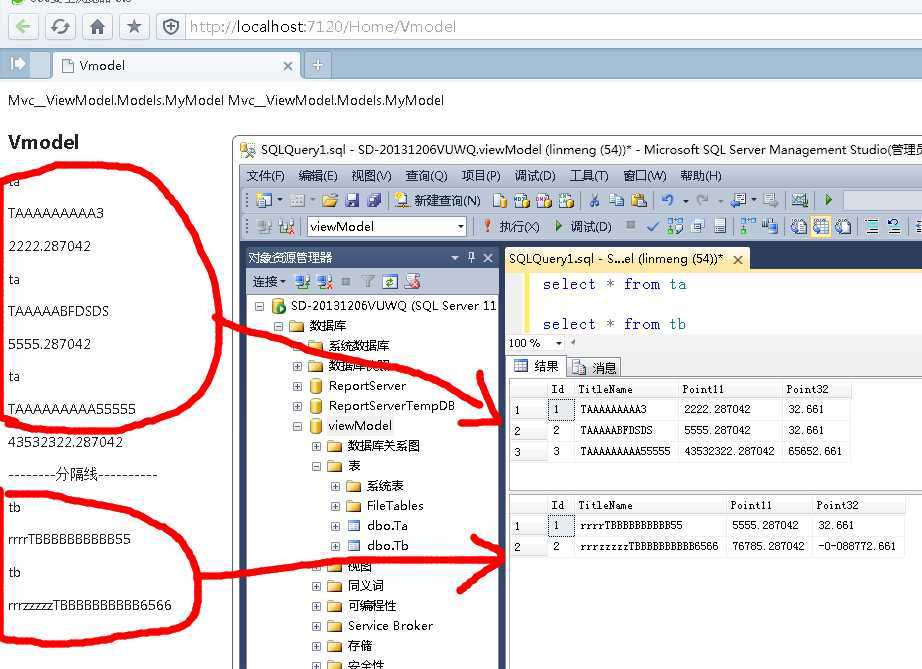
最后编译运行

MVC新手一点点心得,如有错误,欢迎各位大神斧正,QQ2360450496,爱生活,爱Coding,我是林梦!嘿嘿!
ASP.NET_MVC4_使用ViewModel给前台传递多个model,布布扣,bubuko.com
ASP.NET_MVC4_使用ViewModel给前台传递多个model
标签:style class blog code http tar
原文地址:http://www.cnblogs.com/xmcrew/p/3786189.html