标签:
在上篇文章中,我对Swagger-UI的基本功能进行了一些介绍,今天在这里介绍一下如何在WebAPI中集成Swagger-UI。这里以一个简单的CRUD的REST服务为例。

1 /// <summary> 2 /// 用户管理 3 /// </summary> 4 public class UserController : ApiController 5 { 6 static List<User> _users = new List<Controllers.User>(); 7 8 static int _idSeed = 0; 9 10 11 /// <summary> 12 /// 添加用户 13 /// </summary> 14 /// <param name="user">用户数据</param> 15 /// <returns></returns> 16 public User Post(User user) 17 { 18 user.Id = ++_idSeed; 19 _users.Add(user); 20 21 return user; 22 } 23 24 /// <summary> 25 /// 修改用户 26 /// </summary> 27 /// <param name="id">用户编号</param> 28 /// <param name="user">新用户信息</param> 29 /// <returns></returns> 30 public IHttpActionResult Put(int id, User user) 31 { 32 var current = Get(id); 33 if (current == null) 34 return NotFound(); 35 36 user.Id = current.Id; 37 _users.Remove(current); 38 _users.Add(user); 39 40 return Ok(); 41 } 42 43 /// <summary> 44 /// 删除用户 45 /// </summary> 46 /// <param name="id">用户编号</param> 47 public void Delete(int id) 48 { 49 var current = Get(id); 50 _users.Remove(current); 51 } 52 53 /// <summary> 54 /// 获取用户列表 55 /// </summary> 56 /// <returns>FFF</returns> 57 public IEnumerable<User> GetAll() 58 { 59 return _users; 60 } 61 62 /// <summary> 63 /// 获取指定用户 64 /// </summary> 65 /// <param name="id">编号</param> 66 /// <returns></returns> 67 public User Get(int id) 68 { 69 return _users.Find(i => i.Id == id); 70 } 71 } 72 73 74 /// <summary> 75 /// 用户 76 /// </summary> 77 public class User 78 { 79 /// <summary> 80 /// 编号 81 /// </summary> 82 public int Id { get; set; } 83 84 /// <summary> 85 /// 名称 86 /// </summary> 87 public string Name { get; set; } 88 89 /// <summary> 90 /// 地址 91 /// </summary> 92 public string Address { get; set; } 93 }
使用Swashbuckle集成Swagger-UI
Swagger-UI本身只提供在线测试功能,要集成它还需要告诉它本项目提供的各种服务和参数信息。这里就需要一些工作量了,不过好在许多第三方库已经给我们完成了这一工作。我这里用的是Swashbuckle,使用它也比较简单,直接使用Nuget添加其程序包即可:
PM> Install-Package Swashbuckle
增加该程序包时,它本身会把自己相应的一些注册的代码添加到项目中,虽然我们可以不太关心这些操作,但有的时候还是需要修改一些相关的配置的。

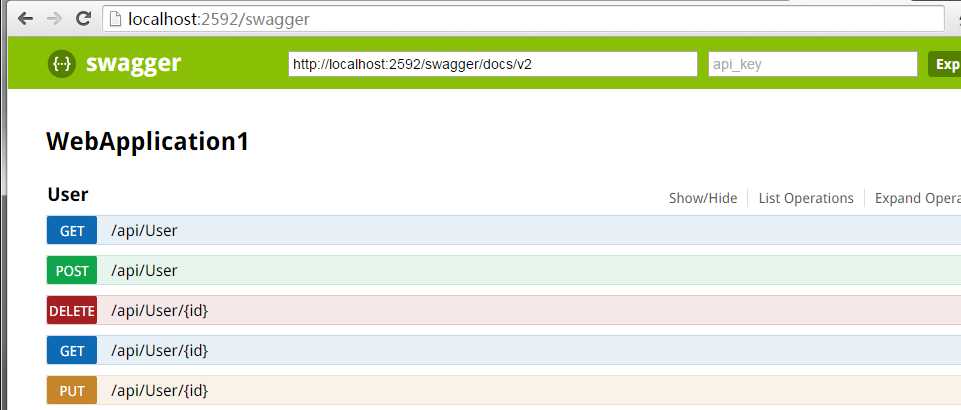
重新编译并运行项目,我们就可以在项目地址后面加一个 "/swagger"来访问swagger测试页面了。

此时就可以进行API的测试操作了。不过,这里介绍的方法仅仅适用于IIS承载的WebAPI项目,对于Self Host或Owin承载的方式还有一些额外工作要做,具体请参看Swashbuckle的主页说明文档
修改标题
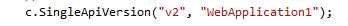
默认的标题是项目名称(我这里的"WebApplication1"),我们常常需要把它改成一个更加友好的名称,修改的这个操作在前面的SwaggerConfig.cs文件中进行,找到如下代码:

前面一个参数是Swagger-UI的版本,好像目前支持v1和v2两种,后面就是标题了,直接修改即可。
集成XML注释
前面的测试页面虽然可以正常工作,但是接口说明和参数说明都是空着的,显得不够友好,但这些实际是可以从代码的XML注释中读取出来的。要实现这一效果,需要进行如下两步:
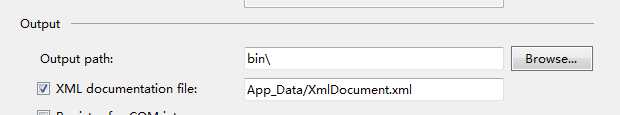
首先,开放注释的XML文档的输出:

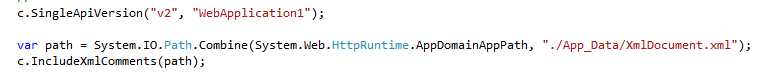
然后,在SwaggerConfig.cs的EnableSwagger回调函数函数中,使用IncludeXmlComments函数指定XML文档的路径。

这样,我们的测试页面就能显示各种注释了(貌似不支持Controller的说明)。

更多高级的操作这里就不介绍了,有需要的朋友可以参考一下Swashbuckle的主页说明文档:https://github.com/domaindrivendev/Swashbuckle
标签:
原文地址:http://www.cnblogs.com/TianFang/p/4513015.html