标签:
闭包的定义
闭包是指函数有自由独立的变量。换句话说,定义在闭包中的函数可以“记忆”它创建时候的环境。
闭包的浅显理解
function makeFunc() {
var name = "Mozilla";
function displayName() {
alert(name);
}
return displayName;
}
var myFunc = makeFunc();
myFunc();
这段代码看起来别扭却能正常运行。通常,函数中的局部变量仅在函数的执行期间可用。一旦 makeFunc() 执行过后,我们会很合理的认为 name 变量将不再可用。虽然代码运行的没问题,但实际并不是这样的。
这个谜题的答案是 myFunc 变成一个 闭包 了。 闭包是一种特殊的对象。它由两部分构成:函数,以及创建该函数的环境。环境由闭包创建时在作用域中的任何局部变量组成。在我们的例子中,myFunc 是一个闭包,由 displayName 函数和闭包创建时存在的 "Mozilla" 字符串形成。
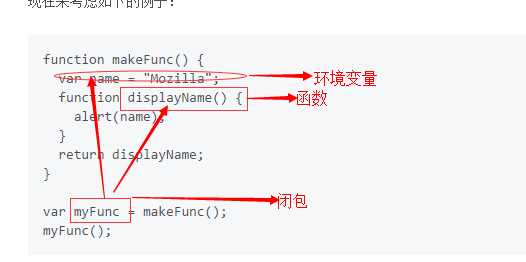
为了更好滴理解这句话,简单的看下图:

闭包可以实现私有变量。
function Animal(type) {
var data = [];
data[‘type‘] = type;
this.getType = function () {
return data[‘type‘];
}
}
var fluffy = new Animal(‘dog‘);
fluffy.getType(); // 返回 ‘dog‘
在这个例子中,Animal类中创建了一个本地数组data。当 Animal对象被实例化时,传递了一个type的值并将该值放置在data数组中。因为它是私有的,所以该值无法被覆盖(Animal函数定义了它的范围)。一旦对象被实例化了,读取type值的唯一方式是调用getType方法。因为getType是在Animal中定义的,因此凭借Animal产生的闭包,getType可以进到data中。这样的话,虽可以读到对象的类型却无法改变。这有点类似C#中的拥有私有的set访问器并通过构造函数来实现注入的属性。从这个意义上来讲,javascript的函数就是闭包。
闭包的作用
简单地来说就是围绕着它的定义来的:
1.可以保存独立的变量。因为是闭包的内部函数的作用域只是存在于函数的内部,所以可以保证变量的安全。
2.定义在闭包中的函数可以“记忆”它创建时候的环境。通俗的讲就是当闭包中的函数被赋值给闭包外部的变量的时候,它的引用就指向了外部的临时变量。只要这种引用关系一直存在,闭包创建时的环境就会被保存起来。 就能间接保持原构造函数体当时用到的临时变量值。
标签:
原文地址:http://www.cnblogs.com/fengchengjushi/p/4513202.html