标签:

<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<!--缩放比例以及允许缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!--格式的检测,电话,邮箱-->
<meta name="format-detection" content="telephone=no, email=no" />
<!--是否显示苹果工具栏和菜单栏-->
<meta name="apple-mobile-web-app-capable" content="yes" />
<!--状态栏样式-->
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<title>按钮扩展</title>
<!--[if lte IE 8]>
<link rel="stylesheet" type="text/css" href="pure0.6.0/grids-responsive-old-ie-min.css">
<![endif]-->
<!--[if gt IE 8]><!-->
<link rel="stylesheet" type="text/css" href="pure0.6.0/pure-min.css">
<!--<![endif]-->
<style>
.button-success, .button-error, .button-warning, .button-secondary {
color: white;
border-radius: 4px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
.button-success {
background-color: #1CB841;
}
.button-error {
background-color: #CA3C3C;
}
.button-warning {
background-color: #DF7514;
}
.button-secondary {
background-color: #42B8DD;
}
/*分页*/
.pure-paginator {
letter-spacing: -0.31em;
/* Webkit: collapse white-space between units; */
text-rendering: optimizespeed;
/* Webkit: fixes text-rendering: optimizeLegibility; */
list-style: none;
margin: 0;
padding: 0;
}
.pure-paginator li {
display: inline-block;
zoom: 1;
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
text-rendering: auto;
}
.pure-button-primary.pure-button-active {
background-color: #E6E6E6;
color: #666666;
}
.pure-form .pure-input-group {
margin-bottom: 0;
vertical-align: middle;
position: relative;
border-collapse: separate;
vertical-align: middle;
box-sizing: border-box;
display: table;
}
.pure-input-group-addon {
padding: 6px 12px;
font-size: 14px;
font-weight: 400;
line-height: 1;
color: #555;
text-align: center;
background-color: #E6E6E6;
border: 1px solid #ccc;
border-radius: 4px;
white-space: nowrap;
vertical-align: middle;
}
.pure-input-group-addon:first-child {
border-right: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
width: auto;
display: table-cell;
}
.pure-input-group-addon:last-child {
border-left: 0;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
width: auto;
display: table-cell;
}
.pure-input-group input:not(:first-child):not(:last-child) {
border-radius: 0;
}
.pure-input-group input:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.pure-input-group input:not(:last-child) {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
/*参考bootstrap的箭头*/
.pure-caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px dashed;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
/*tab*/
.pure-tab {
letter-spacing: -0.31em;
/* Webkit: collapse white-space between units; */
text-rendering: optimizespeed;
/* Webkit: fixes text-rendering: optimizeLegibility; */
list-style: none;
margin: 0;
padding: 0;
border-bottom: 1px #e6e6e6 solid;
}
.pure-tab li {
display: inline-block;
zoom: 1;
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
text-rendering: auto;
margin-bottom: -1px;
}
.pure-tab li .pure-button {
background-color: #FFF;
}
.pure-tab-active {
background-color: #E6E6E6;
color: #666666;
border: 1px #e6e6e6 solid;
border-bottom: 0px;
}
.pure-tab li .pure-button:active, .pure-tab li .pure-button:link, .pure-tab li .pure-button:visited {
box-shadow: none;
background: none;
background-color: #FFF;
}
.pure-tab li .pure-button:hover {
background-color: #e6e6e6;
}
</style>
</head>
<body>
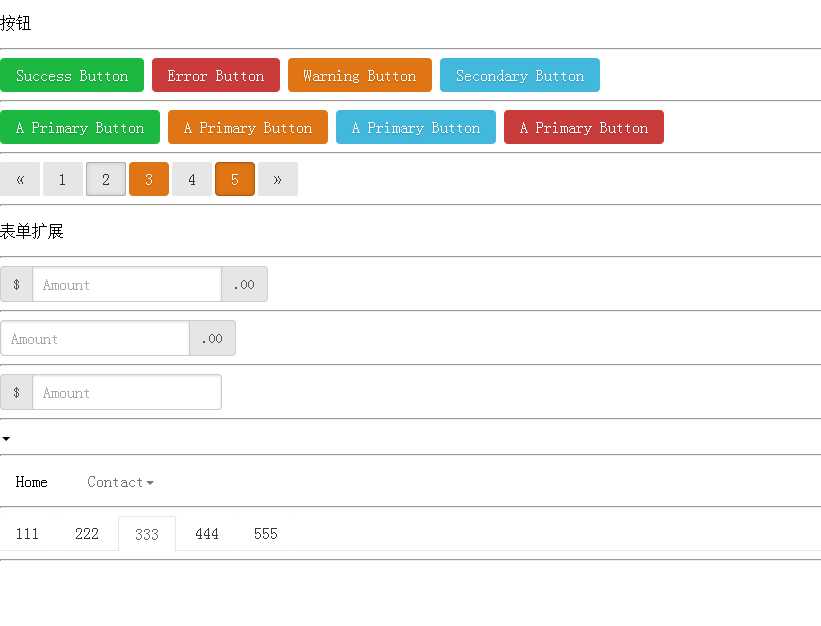
<p>按钮</p>
<hr/>
<button class="button-success pure-button">Success Button</button>
<button class="button-error pure-button">Error Button</button>
<button class="button-warning pure-button">Warning Button</button>
<button class="button-secondary pure-button">Secondary Button</button>
<hr/>
<a class="pure-button button-success " href="#">A Primary Button</a> <a class="pure-button button-warning" href="#">A Primary Button</a> <a class="pure-button button-secondary" href="#">A Primary Button</a> <a class="pure-button button-error" href="#">A Primary Button</a>
<hr/>
<ul class="pure-paginator">
<li><a class="pure-button prev" href="#">«</a></li>
<li><a class="pure-button" href="#">1</a></li>
<li><a class="pure-button pure-button-active" href="#">2</a></li>
<li><a class="pure-button button-warning" href="#">3</a></li>
<li><a class="pure-button" href="#">4</a></li>
<li><a class="pure-button button-warning pure-button-active" href="#">5</a></li>
<li><a class="pure-button next" href="#">»</a></li>
</ul>
<hr/>
<p>表单扩展</p>
<hr/>
<form class="pure-form">
<div class="pure-input-group">
<div class="pure-input-group-addon">$</div>
<input type="text" class="pure-input-1" placeholder="Amount"/>
<div class="pure-input-group-addon">.00</div>
</div>
<hr/>
<div class="pure-input-group">
<input type="text" class="pure-input-1" placeholder="Amount"/>
<div class="pure-input-group-addon">.00</div>
</div>
<hr/>
<div class="pure-input-group">
<div class="pure-input-group-addon">$</div>
<input type="text" class="pure-input-1" placeholder="Amount"/>
</div>
</form>
<hr/>
<div class="pure-caret"></div>
<hr>
<div class="pure-menu pure-menu-horizontal">
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected"><a href="#" class="pure-menu-link">Home</a></li>
<li class="pure-menu-item pure-menu-allow-hover"> <a href="#" id="menuLink1" class="pure-menu-link">Contact
<div class="pure-caret"></div>
</a>
<ul class="pure-menu-children">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Email</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Twitter</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Tumblr Blog</a></li>
</ul>
</li>
</ul>
</div>
<hr/>
<ul class="pure-tab">
<li><a class="pure-button " href="#">111</a></li>
<li><a class="pure-button " href="#">222</a></li>
<li><a class="pure-button pure-tab-active" href="#">333</a></li>
<li><a class="pure-button " href="#">444</a></li>
<li><a class="pure-button " href="#">555</a></li>
</ul>
<hr/>
</body>
</html>
在使用菜单箭头时候有一个小bug(我已经在github提交了该bug,也得到了反馈,可能会改进),问题链接https://github.com/yahoo/pure/issues/489#issuecomment-103159329
第一次给老外报告bug得到反馈很激动哈。虽然我用了中文,但是对方用谷歌去翻译了。
标签:
原文地址:http://www.cnblogs.com/RainbowInTheSky/p/4512295.html