标签:style class blog code java http
JS的跨域:跨域名获取数据,a域名获取b域名中的数据。
解决跨域获取数据的方法也叫JSONP(JSON and Padding)
JSONP方法:
1:服务器代理:XMLHttpRequest代理文件
2:script标签:jsonp(常用);//利用script标签的src引入外部文件的功能,src能够引入任何的文件的类型
3:location.hash方式:iframe
4:window.name方式
5:flash方式
6:html5的postMessage方式
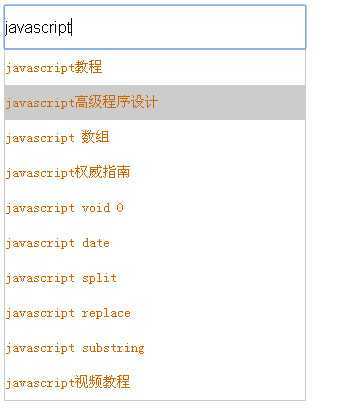
例子:百度输入数据下拉框提示功能
布局代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link rel="stylesheet" href="css/index.css" type="text/css" /> <script type="text/javascript" src="js/index.js"></script> </head> <body> <input type="text" id="content"/> <ul id="lists"> </ul> </body> </html>
css代码:
#content{width:300px;height:40px;line-height:40px;border:1px solid #ccc;font-size:16px;} #lists{margin:0px;list-style:none;padding:0px;border:1px solid #ccc;width:300px;display:none;} #lists li a{display:block;width:300px;height:35px;line-height:35px;font-size:14px;text-decoration:none; color:#C60; } #lists li a:hover{background:#ccc;}
javascript代码:
// JavaScript Document function getData(data){ var oUl=document.getElementById("lists"); var listContents=""; if(data.s.length){ oUl.style.display="block"; for(var i=0;i<data.s.length;i++){ listContents+="<li><a href=‘http://www.baidu.com/#wd="+data.s[i]+"&rsv_bp=0&tn=baidu&rsv_spt=3&ie=utf-8&rsv_sug3=4&rsv_sug4=361&rsv_sug1=4&f=3&rsp=0&inputT=3257‘ target=‘_blank‘>"+data.s[i]+"</a></li>"; } oUl.innerHTML=listContents; }else{ oUl.style.display="none"; } } window.onload=function(){ var oContent=document.getElementById("content"); var oUl=document.getElementById("lists"); oContent.onkeyup=function(){ if(this.value!=""){ var oScript=document.createElement("script"); oScript.src="http://suggestion.baidu.com/su?wd="+this.value+"&cb=getData"; document.getElementsByTagName(‘head‘)[0].appendChild(oScript); }else{ oUl.style.display="none"; } } }
效果:

笔记-Ajax[4]-JSONP跨域获取数据。,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/hellome/p/3787604.html