标签:
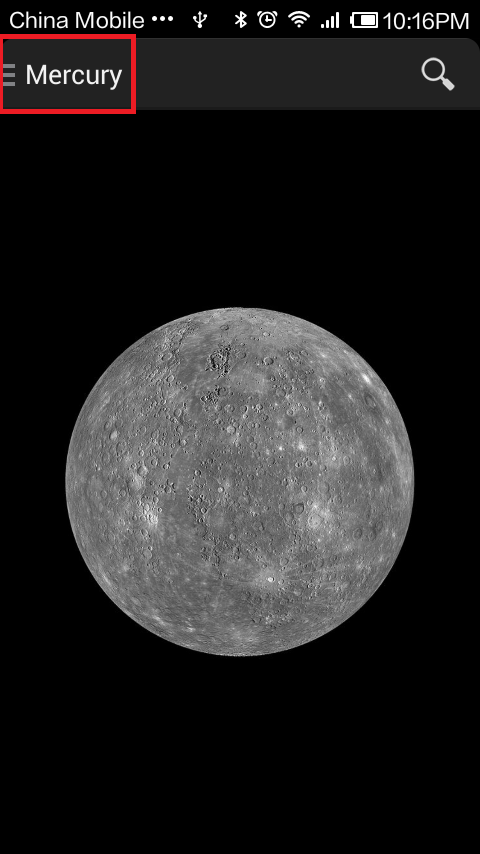
一开始是冲这个效果去的

用新版本的SDK可以自动生成一个简单的NavigationDrawer项目

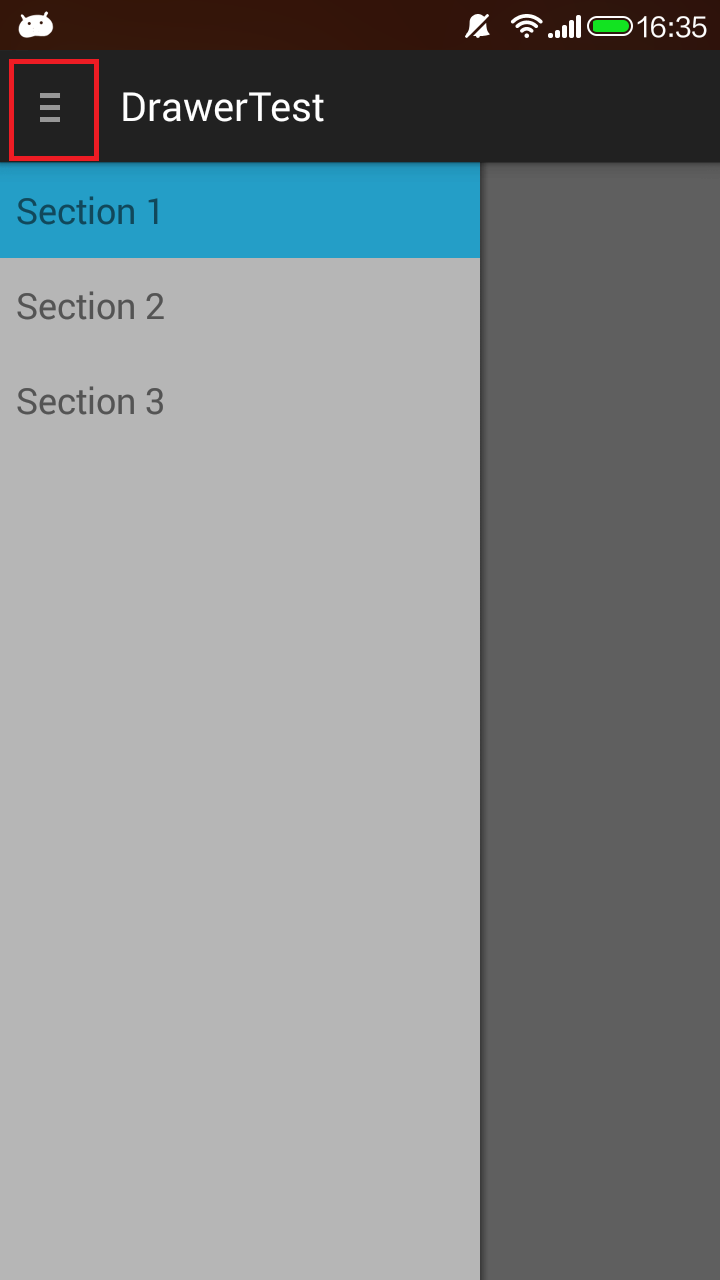
但是由于SDK版本太新的问题,运行的效果不如人愿

由于项目中用的appcompat版本是 com.android.support:appcompat-v7:22.0.0
IDE自动导入的却是v4的ActionBarDrawerToggle,所以会出现上面的三条杆居中的问题。
import android.support.v4.app.ActionBarDrawerToggle;
IDE中报出v4的ActionBarDrawerToggle已经过期,如图

把v4改为v7就可以了
import android.support.v7.app.ActionBarDrawerToggle;
改成v7会报一个错误:
mDrawerToggle = new ActionBarDrawerToggle(
getActivity(), /* host Activity */
mDrawerLayout, /* DrawerLayout object */
R.drawable.ic_drawer, /* nav drawer image to replace ‘Up‘ caret */
R.string.navigation_drawer_open, /* "open drawer" description for accessibility */
R.string.navigation_drawer_close /* "close drawer" description for accessibility */
)
因为v7的构造函数没有传入图标了,删掉R.drawable.ic_drawer, 就可以了。这时候运行就可以发现,原来的R.drawable.ic_drawer变成了酷炫的动画——箭头与三条杆之间切换的动画。
如果一定要文章第一张图片的那种效果,是要把appcompat版本强行换为v4的?有空再继续折腾!
标签:
原文地址:http://my.oschina.net/kevinvane/blog/416609