标签:
微软出的IE9支持HTML5,但因为不支持XP系统,暂时我还用不了。
即使能用,现阶段如果开发HTML5页面,并考虑到兼容性问题的话,恐怕也得让自己的界面支持IE6-8吧。
首先,需要让IE支持HTML5标签。这个简单,随便在网上搜一下就能找到。下载一个html5.js,并拷贝到自己的目录里就可以了。
现在写一段简单代码,其功能是在页面上放置一个canvas,并画一个红色圆圈。
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2 <HTML>
3 <HEAD>
4 <TITLE> IE8支持HTML5+CSS3 </TITLE>
5 <head>
6
7 <style type="text/css">
8 body {
9 background: #444;
10 color: #FFF;
11 font-family: Helvetica, Arial, sans-serif;
12 text-align: center;
13 }
14
15 #cv {
16 width: 600px; height: 400px;
17 background: #000;
18 border-radius: 20px;
19 padding: 20px;
20 margin: 20px auto;
21 box-shadow: 0 0 40px #222;
22 }
23 </style>
24
25 <script type="text/javascript">
26 function test() {
27 var ctx = document.getElementById("cv").getContext("2d");
28
29 ctx.fillStyle = "#aa0000";
30 ctx.beginPath();
31 ctx.arc(100, 100, 25, 0, Math.PI*2, true);
32 ctx.closePath();
33 ctx.fill();
34 }
35
36 window.onload = test;
37 </script>
38
39 </head>
40
41 <body>
42 <canvas id="cv"></canvas>
43 </body>
段代码,在遨游和Firefox上,都可以用。但在IE8里,不但什么都没有,下面状态栏里还会显示黄色小叹号,点开,告诉我们,ctx根本没取到canvas。
第一步,我们加上对html5的支持。
<!--[if IE]>
<script src="/public/html5.js" type="text/javascript"></script>
<![endif]-->
现在再看,会出现一个黑漆漆的框框,说明IE8已经认识canvas标签了。但红圈圈还是没出来,下面状态栏仍然提示我们JS里压根没取到canvas。这说明IE还只是认识了canvas是个合法标签而已,至于怎么处理它,对不起,俺还不会。
第二步,加上对canvas的支持。
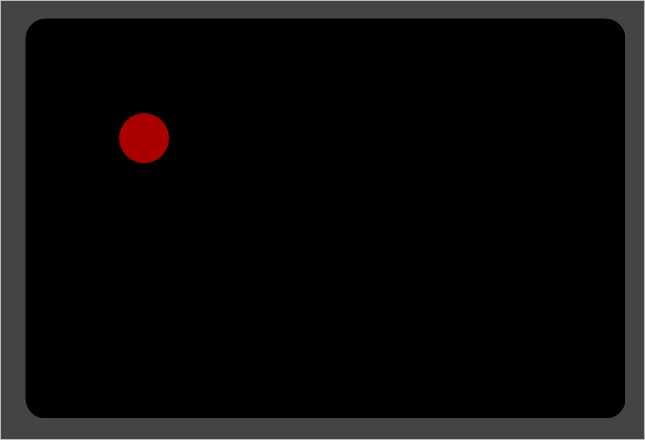
下载excanvas_r3.zip,解压后,把excanvas.compiled.js拷贝到自己的目录里,引用它。现在看看,哈,一个红色圈圈出现了!js works!
<!--[if IE]>
<script type="text/javascript" src="/public/html5.js"></script>
<script type="text/javascript" src="/public/excanvas.compiled.js"></script>
<![endif]-->
如果您足够细心,您会发现,样式表中存在这么两行:
border-radius: 20px;
box-shadow: 0 0 40px #222;
这是CSS3的样式哦!border-radius说明我们要的黑框框四周应该是圆角才对,但现在却四愣八插的;box-shadow那儿还有shadow呢。。。
下面是第三步,让IE支持CSS3。在cv选择器的最后,增加一句话
behavior: url(/public/ie-css3.htc);
#cv {
width: 600px; height: 400px;
background: #000;
border-radius: 20px;
padding: 20px;
margin: 20px auto;
box-shadow: 0 0 40px #222;
behavior: url(/public/ie-css3.htc);
}
其中,ie-css3.htc去 http://fetchak.com/ie-css3/ 下载,具体它能够支持多少CSS3特性,网站说的很清楚,我就不费口舌了。
最后,在我们下载了三个文件,增加了三句话之后,看看效果吧。嘻嘻!

标签:
原文地址:http://www.cnblogs.com/ada-zheng/p/4514711.html