标签:

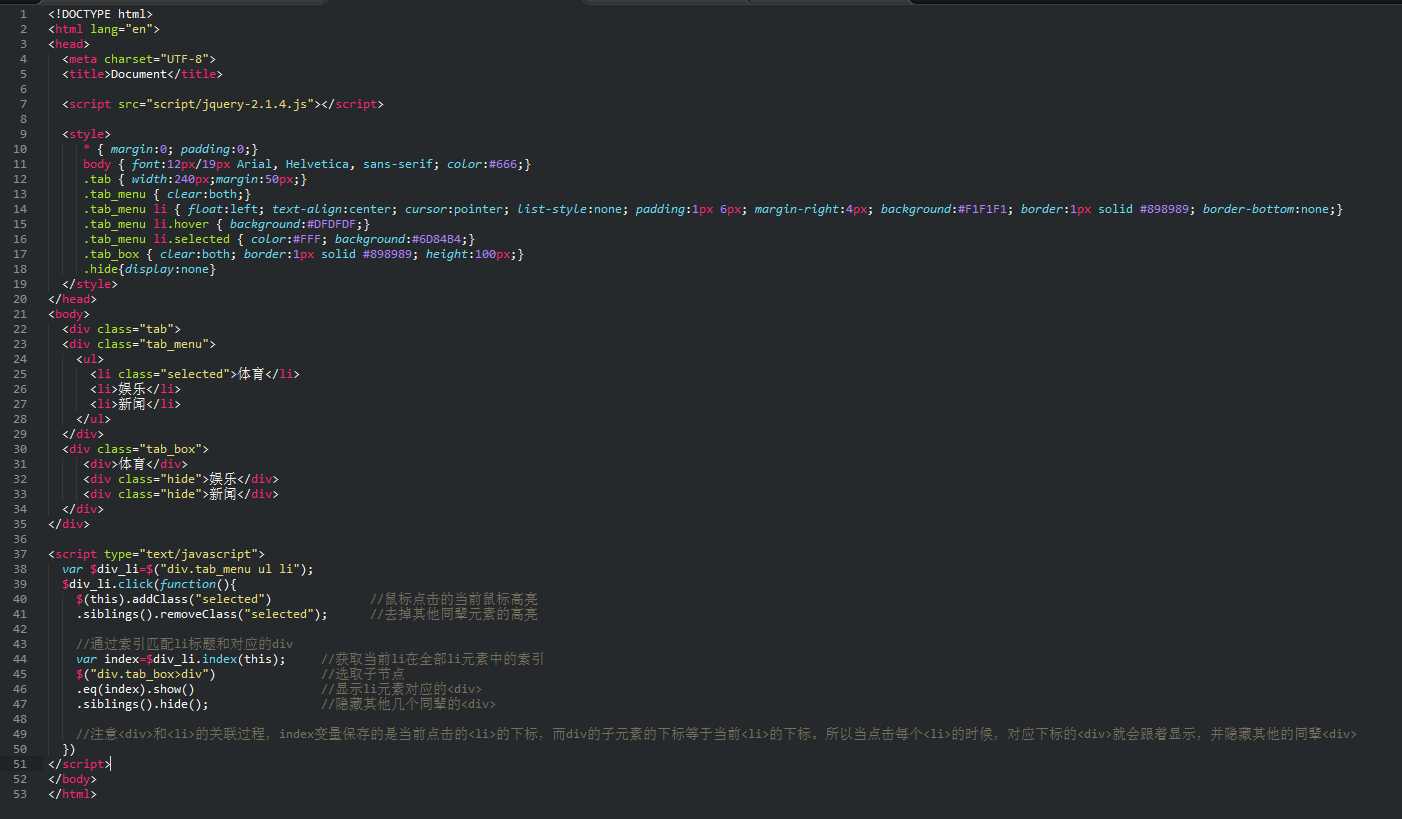
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery页面选项卡</title>
<script src="script/jquery-2.1.4.js"></script>
//样式表
<style>
* { margin:0; padding:0;}
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
.tab { width:240px;margin:50px;}
.tab_menu { clear:both;}
.tab_menu li { float:left; text-align:center; cursor:pointer; list-style:none; padding:1px 6px; margin-right:4px; background:#F1F1F1; border:1px solid #898989; border-bottom:none;}
.tab_menu li.hover { background:#DFDFDF;}
.tab_menu li.selected { color:#FFF; background:#6D84B4;}
.tab_box { clear:both; border:1px solid #898989; height:100px;}
.hide{display:none}
</style>
</head>
<body>
//html
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">体育</li>
<li>娱乐</li>
<li>新闻</li>
</ul>
</div>
<div class="tab_box">
<div>体育</div>
<div class="hide">娱乐</div>
<div class="hide">新闻</div>
</div>
</div>
//jquery代码
<script type="text/javascript">
var $div_li=$("div.tab_menu ul li");
$div_li.click(function(){
$(this).addClass("selected") //鼠标点击的当前鼠标高亮(名为selected的类名对应样式需要提前定义好方便调用)
.siblings().removeClass("selected"); //去掉其他同辈元素的高亮
//通过索引匹配li标题和对应的div
var index=$div_li.index(this); //获取当前li在全部li元素中的索引
$("div.tab_box>div") //选取子节点
.eq(index).show() //显示li元素对应的<div>
.siblings().hide(); //隐藏其他几个同辈的<div>
//注意<div>和<li>的关联过程,index变量保存的是当前点击的<li>的下标,而div的子元素的下标等于当前<li>的下标。所以当点击每个<li>的时候,对应下标的<div>就会跟着显示,并隐藏其他的同辈<div>
})
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/treeclass/p/4515151.html