标签:
原文:WPF换肤之一:创建圆角窗体我们都期望自己的软件能够有一套看上去很吸引人眼球的外衣,使得别人看上去既专业又有美感。这个系列就带领着大家一步一步的讲解如何设计出一套自己的WPF的窗体皮肤,如果文中有任何错误或者不足,还请指出。
WPF是微软大战略中的一个重心所在,学习WPF可谓是一举多得:首先,学习WPF可以让你了解SilverLight的80%;其次,XAML语言可以让你快速的入手WCF和WF;更甚者,就是WPF给予DX渲染核心,抛弃了传统WINFORM以GDI+为主的渲染方式,使得界面更新更流畅,彻底解决了闪烁问题,同时也使得代码和界面显示分离,这和以前WINFORM方式完全不同。
那么,本节开始就以最简单的方式来介绍如何创建一个圆角的窗体。
简单介绍XAML
首先,让我来说一下XAML,因为只有了解了它,我们才能够更加深入的来介绍如何创建圆角窗体。
所谓的XAML就是一坨类似xml的可扩展应用程序的标记语言,它能够详细的描述用户界面元素,比如说TextBox,Button等等的信息,以便做到精确的设置或者定位。具体的大家还是参考一些其他的资料吧,反正记住XAML和HTML类似,都是描述界面元素的特定语言而已。
在WINFORM中,我们自绘圆角窗体的时候,都是先把窗体置为FormBorderStyle为None的状态,即无窗体模式;然后我们会结合后台代码先绘制出窗体的区域,然后通过Win32函数里面的CreateRoundRectRgn()方法进行切割;最后通过WndProc(ref Message m)处理窗体界面消息即可。
创建圆角窗体
在WPF中,创建圆角窗体相当简单,根本不需要那么多的步骤,下面看我的操作:
首先,我们需要设置WPF的窗体样式为None,这个和Winform设计差不多,就是设置WindowStyle为None即可,这样当我们运行F5就可以看到一个无边框的窗体。
其次,我们需要设置AllowTransParency为True,BackGround为Transparent,OpacityMask为White,这样设置才能保证当我们设置为圆角的时候,四个角能够透明显示,这样当我们F5运行的时候,将看不到任何窗体,因为已经透明了。
最后,怎么添加圆角呢,这个很简单,直接利用Border元素即可,加入如下代码:
<Window x:Class="WpfApplication1.MsgWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="TestWindow" Height="391" Width="418" WindowStyle="None" AllowsTransparency="True" Background="Transparent" OpacityMask="White" ResizeMode="NoResize" PreviewMouseMove="ResetCursor" WindowStartupLocation="CenterScreen"> <Grid Background="Transparent"> <Border BorderThickness="5" BorderBrush="DarkGreen" CornerRadius="10,10,10,10" MouseMove="DisplayResizeCursor" PreviewMouseDown="Resize" Name="top"> <Grid> <ListBox Margin="16,51,18,62" Name="uniqueMessages" /> <Label Height="28" HorizontalAlignment="Left" Margin="16,17,0,0" Name="label1" VerticalAlignment="Top" Width="120">Label</Label> </Grid> </Border> </Grid> </Window>
其中,BorderThickness用来表示Border的粗细程度,BorderBrush用来表示Border的颜色,CornerRadius表明四个角的弯曲度。
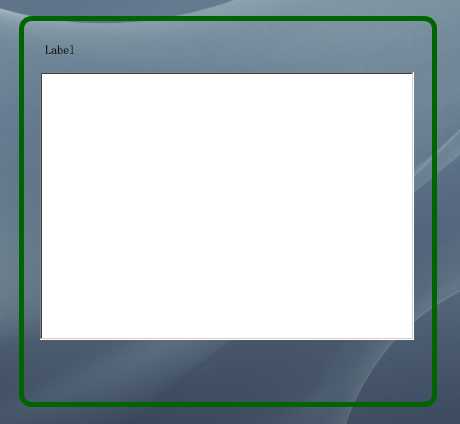
效果如下:

可以看到,整个窗体居然是透明的,圆角部分显示的很完美。控件放在了透明的窗体上,这样也就预示我们成功了一半。
接下来,我们设置Border的Background,用以遮蔽窗体中无需透明的部分。
代码如下:
<Window x:Class="WpfApplication1.MsgWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="TestWindow" Height="391" Width="418" WindowStyle="None" AllowsTransparency="True" Background="Transparent" OpacityMask="White" ResizeMode="NoResize" PreviewMouseMove="ResetCursor" WindowStartupLocation="CenterScreen"> <Grid Background="Transparent"> <Border BorderThickness="5" BorderBrush="DarkGreen" CornerRadius="10,10,10,10" MouseMove="DisplayResizeCursor" PreviewMouseDown="Resize" Name="top"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#eee"/> </LinearGradientBrush> </Border.Background> <Grid> <ListBox Margin="16,51,18,62" Name="uniqueMessages" /> <Label Height="28" HorizontalAlignment="Left" Margin="16,17,0,0" Name="label1" VerticalAlignment="Top" Width="120">Label</Label> </Grid> </Border> </Grid> </Window>
其中,LinearGradientBrush用来绘制border区域的背景,以便遮蔽透明窗体部分。
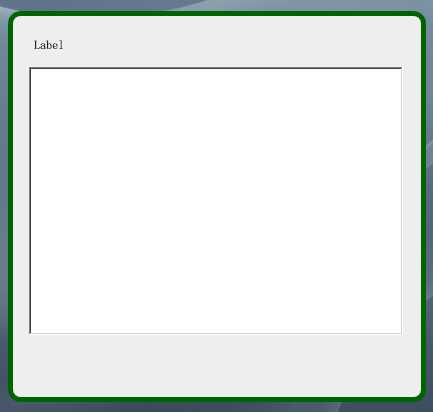
这样当我们再运行的时候,就可以看到效果了:

好了,这个窗体虽然完成了,但是如何进行拖拽而改变其大小呢?下节将继续讲解。
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4515597.html