标签:
前言
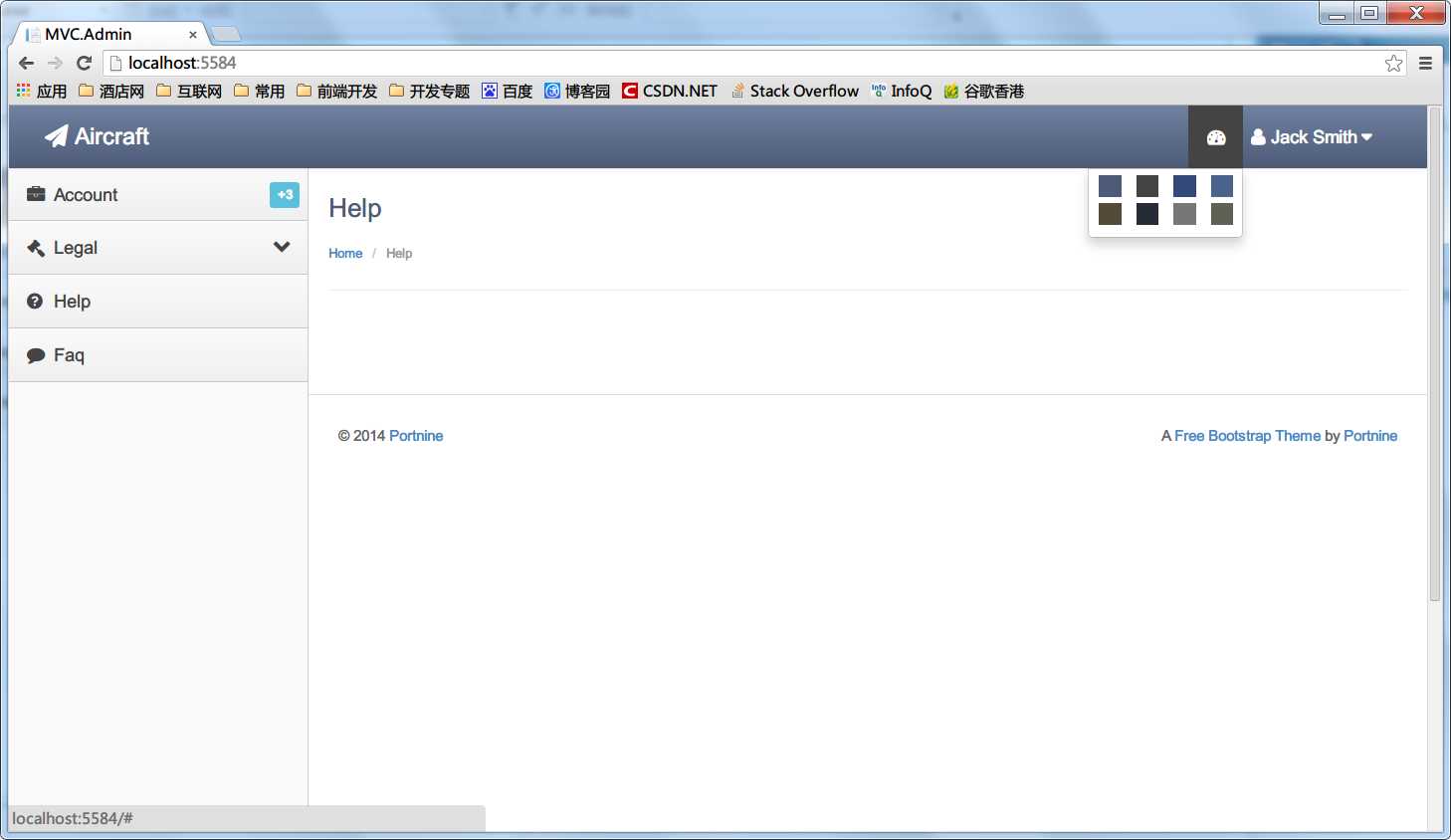
后台开发人员一般不喜欢调样式,搞半天样式出不来,还要考虑各种浏览器兼容,费心费力不讨好,还好互联网时代有大量的资源共享,避免我们从零开始,现在就来看怎么快速构建一个ASP.NET MVC后台管理admin主页的方法,先看一看最终的效果!

第一步:选择一个合适的admin模板
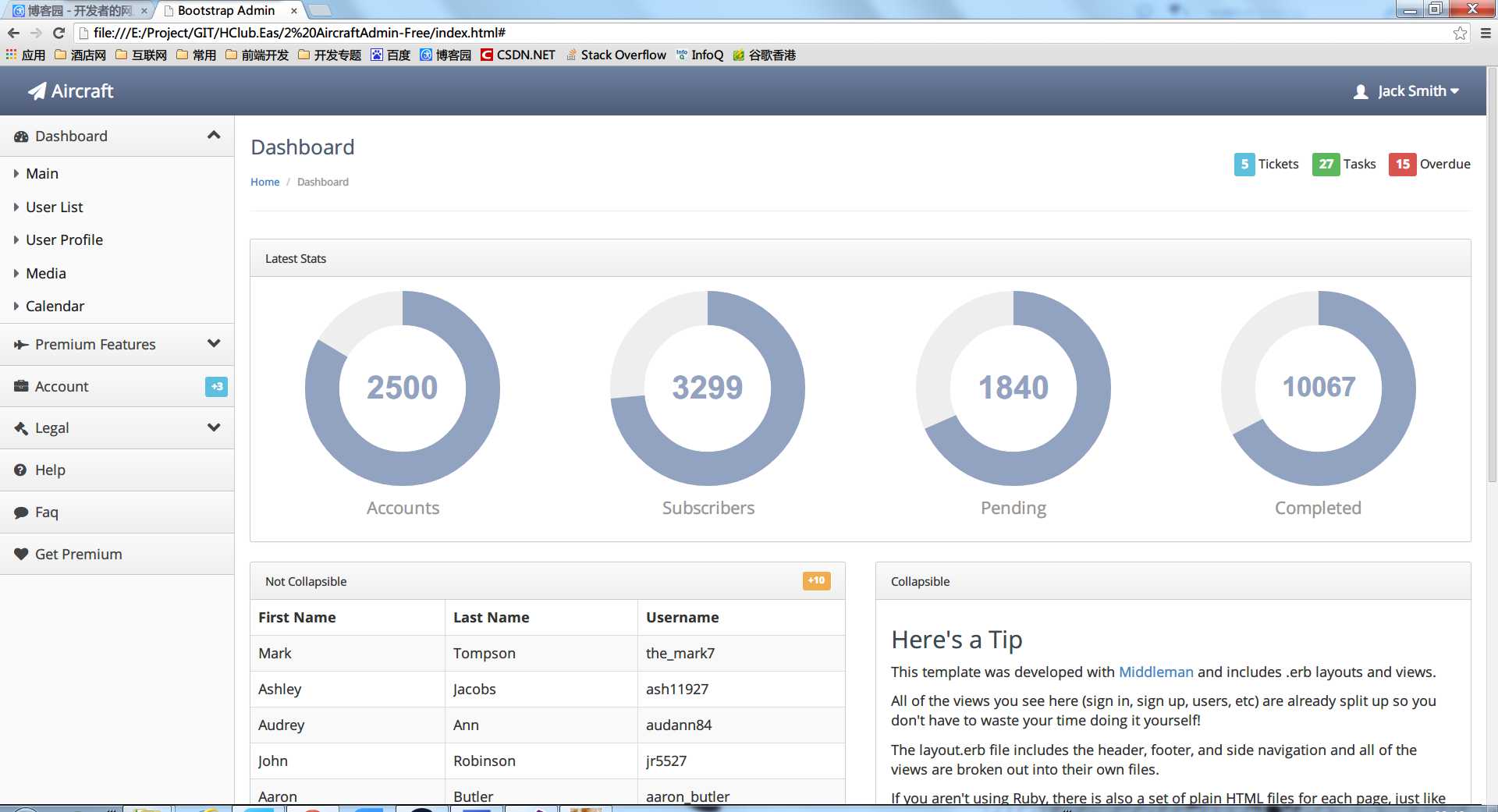
互联网时代就是资源共享的时代,网上各种前端模板,这里主要是说明怎么把模板整合到我们的ASP.NET MVC项目中,至于模板大家可以自己去选择喜欢的,这里我们选择这个清爽版的AircraftAdmin,首先看看AircraftAdmin的效果。

第二步:精简模板
通常下载一个模板后打开会发现,里面混杂了大量的css样式js插件,有很多是我们不需要的,直接应用到项目中并不方便,怎么办呢,我的经验就是,删删删,没错,下载模板后打开,把不需要的html,css,js一步一步干掉。
1.删除不需要的html元素
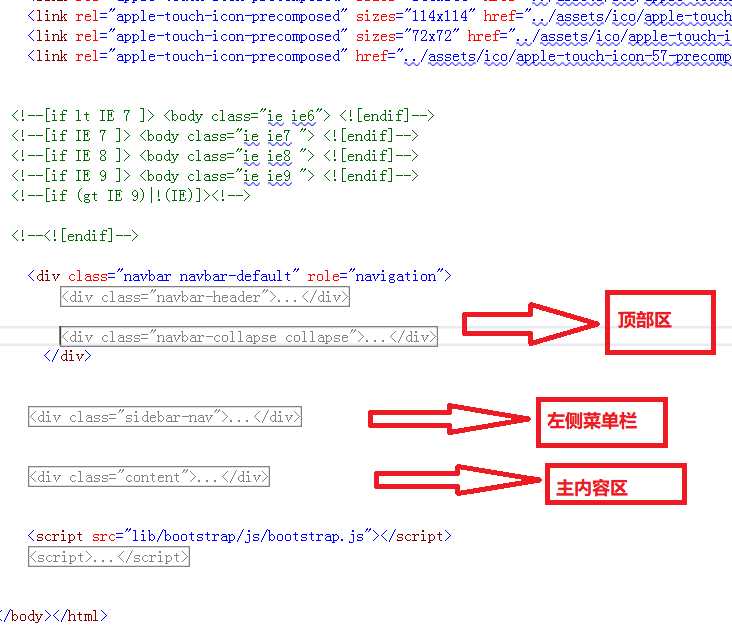
用vs来开一个页面,分析整体布局,再分步删除,如下图,顶部和左侧的菜单栏我们需要保留,主内容区不需要的html删除。

2.精简css文件
通过分析,一共引用了四个css文件,bootstrap.css(bootstrap样式),font-awesome.css(图标字体),theme.css(主题),premium.css(未知),把最后一个删除,刷新后正常,因此保留三个css文件。
3.精简js文件
同步骤2一样,把一些不需要的js删除,如果你对js不是很熟悉或者不清楚页面中的某些js作用,可以暂时先保留这些js,通过删除一个再刷新看效果确认某个js作用。
经过上面几步,页面文件和引用文件已经大大减少了,基本文档我们也清晰了。下一步将整合到MVC项目中。
第三步:分析文档结构,建立MVC项目,整合相关文件
1.整个文档我们分为三块,头部工具信息栏,左侧菜单栏、主体内容区,头部和左侧相对来说是不变的,而且每个页面都公用的部分,把它们提取出来,做为MVC项目中的分部视图_TopBarPartial.cshtml和_MenuPartial.cshtml添加进去。这里我对_MenuPartial.cshtml进行了简化,只留下几个示例菜单,主体底部区也作为一个公共分部视图_FooterPartial.cshtml,可以在此添加你的公司和版权信息。
_TopBarPartial.cshtml

<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="" href="index.html"><span class="navbar-brand"><span class="fa fa-paper-plane"></span> Aircraft</span></a> </div> <div class="navbar-collapse collapse" style="height: 1px;"> <ul id="main-menu" class="nav navbar-nav navbar-right"> <li class="dropdown hidden-xs"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <span class=" padding-right-small" style="position:relative;top: 3px;"></span> <i class="fa fa-user"></i> Jack Smith <i class="fa fa-caret-down"></i> </a> <ul class="dropdown-menu"> <li><a href="./">My Account</a></li> <li class="divider"></li> <li class="dropdown-header">Admin Panel</li> <li><a href="./">Users</a></li> <li><a href="./">Security</a></li> <li><a tabindex="-1" href="./">Payments</a></li> <li class="divider"></li> <li><a tabindex="-1" href="sign-in.html">Logout</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown hidden-xs"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-tachometer"></i> </a> <ul class="dropdown-menu theme-choose"> <li> <a href="#" data-color="1"><div class="color theme-1"></div></a> <a href="#" data-color="2"><div class="color theme-2"></div></a> <a href="#" data-color="3"><div class="color theme-3"></div></a> <a href="#" data-color="4"><div class="color theme-4"></div></a> </li> <li> <a href="#" data-color="5"><div class="color theme-5"></div></a> <a href="#" data-color="6"><div class="color theme-6"></div></a> <a href="#" data-color="7"><div class="color theme-7"></div></a> <a href="#" data-color="8"><div class="color theme-8"></div></a> </li> </ul> </li> </ul> </div> </div>
_MenuPartial.cshtml

<div class="sidebar-nav"> <ul> <li><a href="#" data-target=".accounts-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-briefcase"></i> Account <span class="label label-info">+3</span></a></li> <li> <ul class="accounts-menu nav nav-list collapse"> <li><a href="#"><span class="fa fa-caret-right"></span> Sign In</a></li> <li><a href="#"><span class="fa fa-caret-right"></span> Sign Up</a></li> <li><a href="#"><span class="fa fa-caret-right"></span> Reset Password</a></li> </ul> </li> <li><a href="#" data-target=".legal-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-legal"></i> Legal<i class="fa fa-collapse"></i></a></li> <li> <ul class="legal-menu nav nav-list collapse"> <li><a href="#"><span class="fa fa-caret-right"></span> Privacy Policy</a></li> <li><a href="#"><span class="fa fa-caret-right"></span> Terms and Conditions</a></li> </ul> </li> <li><a href="#" class="nav-header"><i class="fa fa-fw fa-question-circle"></i> Help</a></li> <li><a href="#" class="nav-header"><i class="fa fa-fw fa-comment"></i> Faq</a></li> </ul> </div>
_FooterPartial.cshtml

<footer>
<hr>
<!-- Purchase a site license to remove this link from the footer: http://www.portnine.com/bootstrap-themes -->
<p class="pull-right">A <a href="http://www.portnine.com/bootstrap-themes" target="_blank">Free Bootstrap Theme</a> by <a href="http://www.portnine.com" target="_blank">Portnine</a></p>
<p>© 2014 <a href="http://www.portnine.com" target="_blank">Portnine</a></p>
</footer>
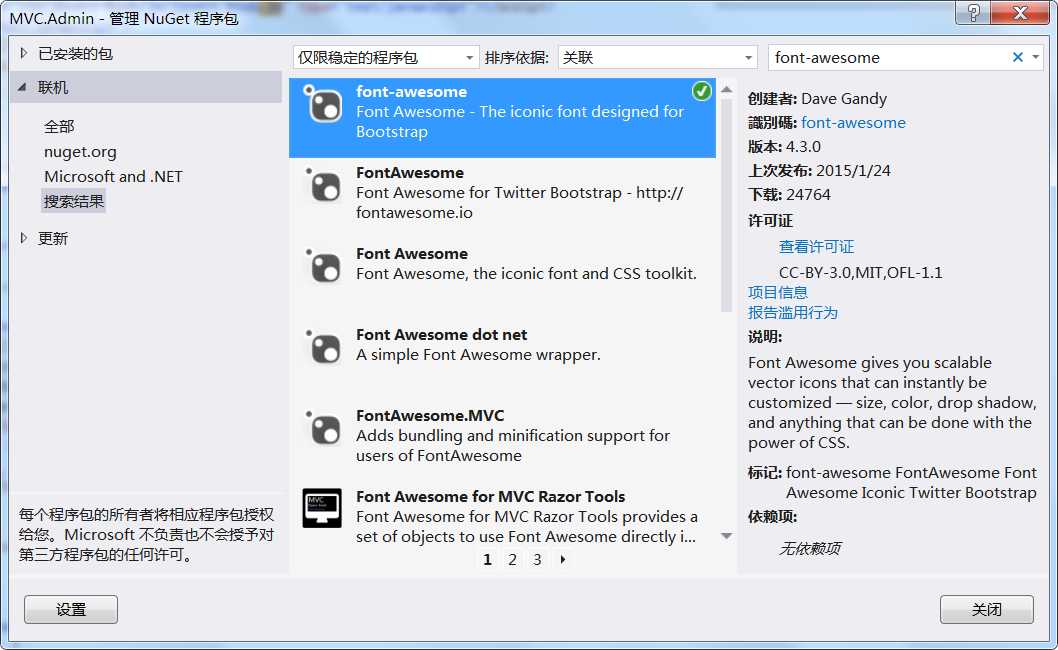
2.通过NUGET安装font-awesome字体图标,font-awesome是一个优秀的字体图标库,想了解更多的请参考官网 http://fontawesome.io/ 。

3.在项目的BundleConfig文件中,把相关的css和js文件添加进去。

// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*")); // 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好 // 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css" , "~/Content/theme.css", "~/Content/css/font-awesome.min.css" )); }
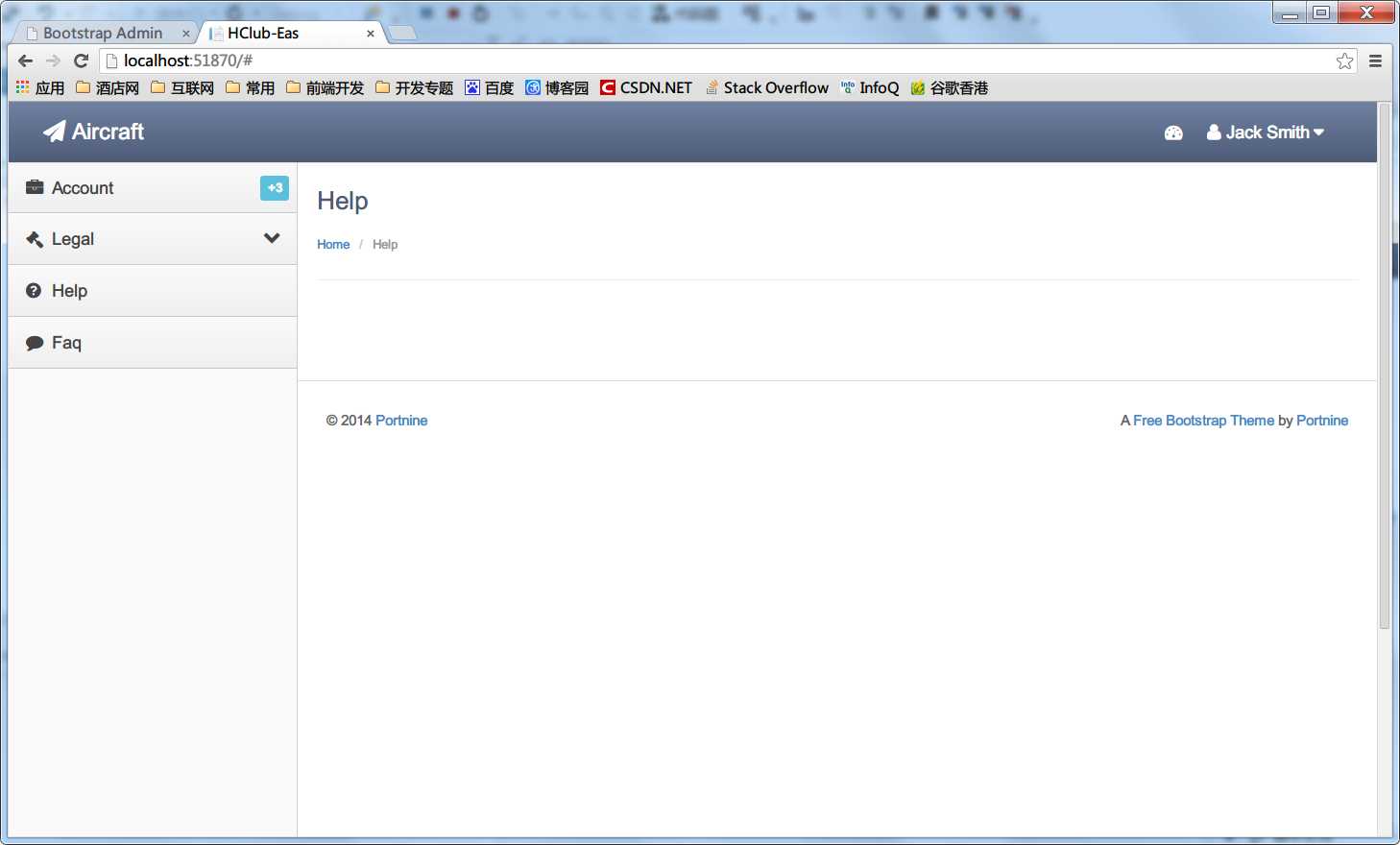
4.添加LayoutAdmin母版页并修改Index首页内容,将Index母版页指向LayoutAdmin

@{ Layout = "~/Views/Shared/_LayoutAdmin.cshtml"; ViewBag.Title = "Home Page"; } <div class="header"> <h1 class="page-title">Help</h1> <ul class="breadcrumb"> <li><a href="#">Home</a> </li> <li class="active">Help</li> </ul> </div> <div class="main-content"> <div class="faq-content"> </div> @Html.Partial("_FooterPartial") </div>
这样,通过简单的几步就搭好了一个简洁大方的ASP.NET MVC后台管理模板页,半个小时就搞定了,怎么样,效率很高吧!这里我顺便把里面的主题样式加到首页顶部菜单,通过简单切换即可选择顶部样式,大家也可以在theme.css里面扩展你的主题。

需要源码参考的小伙伴可以留下你的邮箱。
| 版权所有,转载请注明出处 徐大领的技术博客 |
标签:
原文地址:http://www.cnblogs.com/dreling/p/4515698.html