标签:
假设用户需要在 HTML 表单中填写姓名、地址、出生日期等。
那么在将表单提交到服务器进一步处理前,JavaScript 程序会检查表单以确认用户确实输入了信息并且这些信息是符合要求的。
一、什么是正则表达式:
正则表达式(regular expression)是一个描述字符模式的对象。
javaScript 的 RegExp(正则表达式的缩写) 类表示正则表达式,而 String 和 RegExp 都定义了使用正则表达式进行强大的模式匹配和文本检索与替换的函数。
正则表达式主要用来验证客户端的输入数据。
当您检索某个文本时,可以使用一种模式来描述要检索的内容。
RegExp 就是这种模式。简单的模式可以是一个单独的字符。更复杂的模式包括了更多的字符,并可用于解析、格式检查、替换等等。
您可以规定字符串中的检索位置,以及要检索的字符类型,等等。用户填写完表单单击按钮之后,表单就会被发送到服务器,在服务器端通常会用 PHP、ASP.NET 等服务器脚本对其进行进一步处理。
因为客户端验证,可以节约大量的服务器端的系统资源,并且提供更好的用户体验。
二、创建正则表达式:创建正则表达式和创建字符串类似,创建正则表达式提供了两种方法,一种是采用 new运算符,另一个是采用字面量方式。
1、创建方式一:采用 new运算符
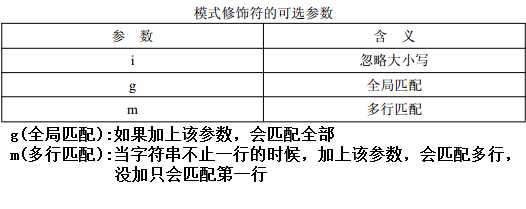
var box = new RegExp(‘box‘); //第一个参数字符串 alert(box);//结果就是/box/ 两个反斜杠是正则表达式的字面量表示法 var box = new RegExp(‘box‘, ‘ig‘); //第二个参数可选模式修饰符 alert(box);///结果是box/gi

2、创建方式二:采用字面量方式(该种方法比较常用)
var box = /box/; //直接用两个反斜杠 alert(box);//结果是/box/ var box = /box/ig; //在第二个斜杠后面加上模式修饰符 alert(box);// /box/ig
三、测试正则表达式:
1、RegExp 对象包含两个方法:
test()和 exec(),功能基本相似,用于测试字符串匹配。
test()方法在字符串中查找是否存在指定的正则表达式并返回布尔值,如果存在则返回 true,不存在则返回 false。
exec()方法也用于在字符串中查找指定正则表达式,如果 exec()方法执行成功,则返回包含该查找字符串的相关信息数组。如果执行失败,则返回 null。
/*使用 new 运算符的 test 方法示例*/ var pattern = new RegExp(‘box‘, ‘i‘); //创建正则模式,不区分大小写 var str = ‘This is a Box!‘; //创建要比对的字符串 alert(pattern.test(str)); //通过 test()方法验证是否匹配 /*使用字面量方式的 test 方法示例*/ var pattern = /box/i; //创建正则模式,不区分大小写 var str = ‘This is a Box!‘; alert(pattern.test(str)); /*使用一条语句实现正则匹配*/ alert(/box/i.test(‘This is a Box!‘)); //模式和字符串替换掉了两个变量,不建议使用这种方法 /*使用 exec 返回匹配数组*/ var pattern = /box/i; var str = ‘This is a Box!‘; alert(pattern.exec(str)); //匹配了返回数组(Box)类型是object,否则返回 null
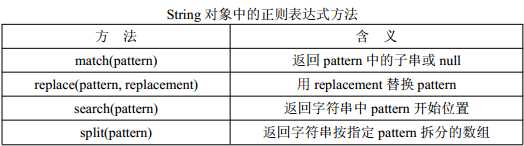
使用字符串的正则表达式方法:除了 test()和 exec()方法,String 对象也提供了 4 个使用正则表达式方法。

/*使用 match 方法获取获取匹配数组*/ var pattern = /box/ig; //全局搜索(如果没有全局,匹配到第一个字符串就返回数组),不区分大小写 var str = ‘This is a Box!,That is a Box too‘; alert(str.match(pattern)); //匹配到两个 Box,Box alert(str.match(pattern).length); //获取数组的长度 /*使用 search 来查找匹配数据*/ var pattern = /box/i; //因为 search 方法查找到即返回,也就是说无需 g 全局 var str = ‘This is a Box!,That is a Box too‘; alert(str.search(pattern)); //查找到,返回第一个匹配到的位置,否则返回-1 /*使用 replace 替换匹配到的数据*/ var pattern = /box/ig; //如果没有加全局,匹配到第一个后,后面就不匹配了 var str = ‘This is a Box!,That is a Box too‘; alert(str.replace(pattern, ‘Tom‘)); //将 Box 替换成了 Tom /*使用 split 拆分成字符串数组*/ var pattern = / /ig; var str = ‘This is a Box!,That is a Box too‘; alert(str.split(pattern)); //将空格拆开分组成数组 alert(str.split(pattern).length);
2、RegExp对象的静态属性:
静态属性不用声明即可直接调用(这些东西没什么卵用)

Opera 不支持 input、lastMatch、lastParen 和 multiline 属性。IE 不支持 multiline 属性。
/*使用静态属性*/ var pattern = /(g)oogle/; var str = ‘This is google!‘; pattern.test(str); //必须执行一下,静态属性才会生效 alert(RegExp.input); //打印出当前被匹配的字符串:This is google! alert(RegExp.leftContext); //打印出匹配到字符串的前面的字符串:This is alert(RegExp.rightContext); //打印出匹配到字符串的后面的字符串:! alert(RegExp.lastMatch); //google alert(RegExp.lastParen); //g alert(RegExp.multiline); //false
所有的属性可以使用短名来操作比如:RegExp.input 可以改写成 RegExp[‘$_‘],依次类推。但 RegExp.input 比较特殊,它还可以写成 RegExp.$_。
3、RegExp对象的实例属性:
实例属性需要声明即创建表达式之后才可以使用(这些东西没什么卵用)
· 
/*使用实例属性*/ var pattern = /google/ig; alert(pattern.global); //true,是否全局了 alert(pattern.ignoreCase); //true,是否忽略大小写 alert(pattern.multiline); //false,是否支持换行 alert(pattern.lastIndex); //0,下次的匹配位置 alert(pattern.source); //google,正则表达式的源字符串 var pattern = /google/g; var str = ‘google google google‘; pattern.test(str); //google,匹配第一次 alert(pattern.lastIndex); //6,第二次匹配的位置
lastIndex 在获取下次匹配位置上 IE 和其他浏览器有偏差,主要表现在非全局匹配上。lastIndex 还支持手动设置,直接赋值操作(pattern.lastIndex=数值)。
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3593066.html