标签:

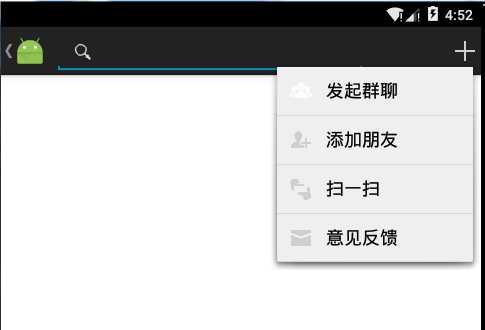
首先完成上方界面的制作。在这里我们用到了actionbar,而不是自定义view布局。主要步骤如下:
1.在menu中定义如下item
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/action_search" android:actionViewClass="android.widget.SearchView" android:icon="@mipmap/actionbar_search_icon" android:showAsAction="ifRoom|collapseActionView" android:title="@string/action_search"/> <item android:id="@+id/action_group_chat" android:icon="@mipmap/menu_group_chat_icon" android:title="@string/menu_group_chat"/> <item android:id="@+id/action_add_friend" android:icon="@mipmap/menu_add_icon" android:title="@string/menu_addfriend"/> <item android:id="@+id/action_scan" android:icon="@mipmap/men_scan_icon" android:title="@string/menu_scan"/> <item android:id="@+id/action_feedback" android:icon="@mipmap/menu_feedback_icon" android:title="@string/menu_feedback"/> </menu>
上述5个按钮分别对应查找,群聊,添加朋友,扫一扫和意见反馈。其中查找定义了android:showAsAction="ifRoom|collapseActionView",使得该按钮内嵌在actionbar中,定义了 android:actionViewClass="android.widget.SearchView",利用了android widget中已经定义好的searchView。按钮+是重新定义了android actionbar overFlowButton的样式,所以并没有在menu_main.xml中定义该按钮。
2.为了重新改变android overFlowButton的样式,需要在style.xml中做出如下更改:
<resources> <!-- Base application theme. --> <style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <item name="android:actionOverflowButtonStyle">@style/myFlow</item> <!-- Customize your theme here. --> </style> <style name="myFlow"> <item name="android:src">@mipmap/actionbar_add_icon</item> </style> </resources>
这样就定义了overflowButton的背景是actionbar_add_icon对应的图片。
3.但是有些情况下,overflowButton不会显示,为了强制显示该按钮,我们需要修改利用反射的方法,修改系统预定义的属性。为此,需要在activity中重写onMenuOpened方法,具体如下:
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
// enable visible icons in action bar
if (featureId == Window.FEATURE_ACTION_BAR && menu != null) {
if (menu.getClass().getSimpleName().equals("MenuBuilder")) {
try {
Field field = menu.getClass().
getDeclaredField("mOptionalIconsVisible");
field.setAccessible(true);
field.setBoolean(menu, true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onMenuOpened(featureId, menu);
}
通过设置变量mOptionalIconsVisible为true来保证overflowButton总是显示。
4.当然,不要忘记为activity重写onCreateOptionsMenu方法!否则就不会在activity中创建menu了!具体如下。
@Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; }
有一个需要注意的地方,如果在项目中引用的是v7的包,那么查找对应的searchView无法内嵌在actionBar中,可能是因为v7的包中定义的searchView不同于v4。
end
实现仿微信6.0界面上-actionbar实现界面的上半部分
标签:
原文地址:http://www.cnblogs.com/zhoudayang/p/4517769.html