标签:
(下载源代码、使用说明、demo,请參见:https://github.com/wangfupeng1988/wangEditor)
前段时间做过一个基于bootstrap的富文本编辑器——wangEditor,并公布到github上(https://github.com/wangfupeng1988/wangEditor),在博客园写了篇文章(http://www.cnblogs.com/wangfupeng1988/p/4088229.html)也受到了不少关注。
之所以有这次重构,是因下面原因。

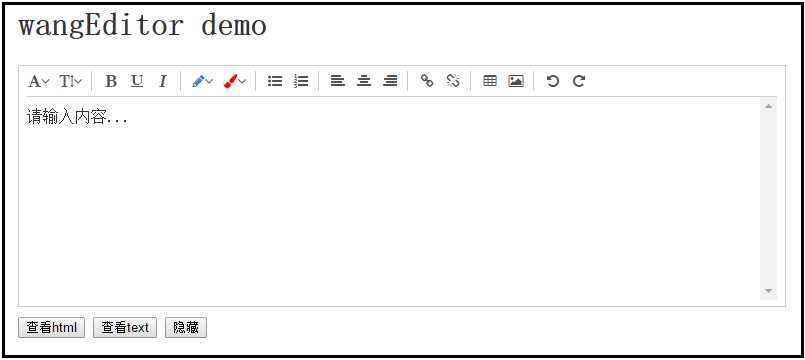
只是,重构后的wangEditor依旧非常轻量化,一个十几KB的js文件,一个3KB的css文件,搞定!使用起来也非常easy。一行代码搞定:
//事实上返回的 $editor 就是一个jquery对象,能够进行不论什么jquery的操作,比如 $editor.html() , $editor.text() var $editor = $(‘#txtDiv‘).wangEditor();
2. 弃用bootstrap,自己开发样式和效果
弃用bootstrap后,不得不自己开发样式和效果。
第一,菜单的样式和排版事实上很easy,大家看到效果之后应该都明确。我这里依旧採用给了fontawesome作为icon字体库,不明确的能够看看《请用fontAwesome取代网页icon小图标》。

第二,自己制作了一个tooltip的效果,即鼠标放在button上之后,弹出小框提示title,如图:

第三,属于下拉框类型的button,右側会显示一个向下的箭头,如 。点击之后,会弹出下拉框,blur(失去焦点)之后,下拉框隐藏。
。点击之后,会弹出下拉框,blur(失去焦点)之后,下拉框隐藏。

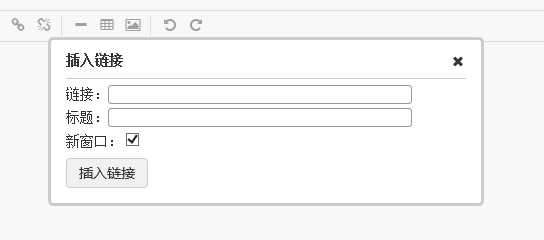
第四,自己制作了弹出框效果,弹出框显示后,下方有遮罩层隐藏页面全部内容,不同意点击。

首先,很感谢fontAwesome兼容了IE低版本号浏览器,否则我就得再自己去绘制icon图标,那可就麻烦大了。
样式上和效果上兼容IE低版本号应该没什么问题,大不了支持html5的能够显示圆角,IE低版本号不显示圆角,这个影响不大,也不影响使用。

最基本的兼容在于,IE低版本号实现“选择”和“范围”的技术,与W3C不一致,它有自己的一套逻辑。不了解这块的朋友,能够想想IE在事件处理上,不管是绑定事件还是event參数的处理,都和W3C不一样,非常是讨厌!
为了实现兼容,就必需要全面考虑两者对“选择”和“范围”的不同实现方法,做浏览器兼容性測试,然后依据不同的情况,编写不同的代码。举个样例:
var supportRange = typeof document.createRange === ‘function‘; if(supportRange){ //w3c selection = document.getSelection(); selection.removeAllRanges(); selection.addRange(currentRange); }else{ //IE8- range = document.selection.createRange(); range.setEndPoint(‘EndToEnd‘, currentRange); if(currentRange.text.length === 0){ range.collapse(false); }else{ range.setEndPoint(‘StartToStart‘, currentRange); } range.select(); }
看这段代码,你就能大体明确,两者的实现方式根本就不一样。
我前半年看了不少设计模式的东西,也做过一个设计模式的教程《从设计到模式》,也研究过jquer的源代码,对系统的“扩展性”还是有一定的了解的。重构之前的wangEditor,由于重点放在了实现富文本的功能上,而忽略了扩展性的问题。这一次重构,我彻底的考虑了一下。
事实上对于富文本编辑器来说,最主要的扩展性应该考虑下面几点:
以上这些扩展性的问题,在本次重构中都考虑到了,并做了对应的实现。扩展性好的系统,会帮助开发者以更清晰的思路升级、配置等。
下一步我想做几个样例,比如上传图片、插入高亮显示的code,来说明怎样去使用wangEditor。
再下一步,我会把wangEditor的源代码简介一遍,介绍怎样实现一个富文本框。
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源代码解读视频》《json2.js源代码解读视频》
-------------------------------------------------------------------------------------------------------------
标签:
原文地址:http://www.cnblogs.com/hrhguanli/p/4517826.html