标签:
c# winform实现QQ聊天气泡界面,原理非常简单,通过webKitBrowser(第三方浏览器控件,因为自带的兼容性差)加载html代码实现,聊天界面是一个纯HTML的代码,与QQ的聊天界面可以比拟,很不错,因为是html所以扩展性非常大,点击发送按钮可以将文本框的文字加入聊天里,项目开发过程遇到几个难点都解决了,如:
1、怎么在聊天新消息插入后将滚动条滚动到最底部,这里我网上搜索了webKitBrowser的滚动条用法找不到,所以这里我用了锚点链接通过每次加载html用js跳到锚点实现滚动条始终在最底部;
2、html的兼容性问题,原来开始我是用内置的webbrowser来开发,由于他的内核是ie很多html特效无法得到释放,所以使用了第三方控件webKitBrowser,这控件缺点是需要用到一大堆dll,在bin目录下。
3、美化滚动条(网上的代码)
。项目完整工程:点击下载
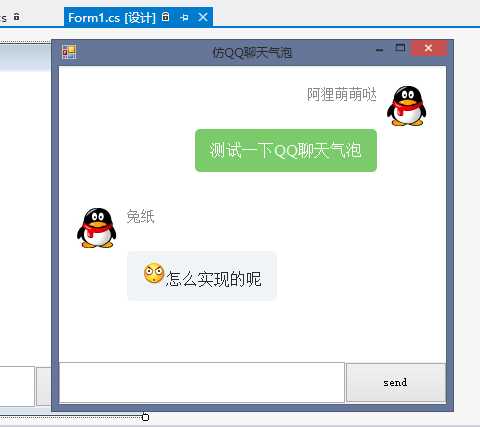
下面是截图:

以下是部分代码:
private void Form1_Load(object sender, EventArgs e) { webKitBrowser1.IsWebBrowserContextMenuEnabled = false;//将该控件的 IsWebBrowserContextMenuEnabled 属性设置为 false,以防止 WebBrowser 控件在用户右击它时显示其快捷菜单. string sb = ""; sb = @"<html><head> <script type=""text/javascript"">window.location.hash = ""#ok"";</script> <style type=""text/css""> /*滚动条宽度*/ ::-webkit-scrollbar { width: 8px; } /* 轨道样式 */ ::-webkit-scrollbar-track { } /* Handle样式 */ ::-webkit-scrollbar-thumb { border-radius: 10px; background: rgba(0,0,0,0.2); } /*当前窗口未激活的情况下*/ ::-webkit-scrollbar-thumb:window-inactive { background: rgba(0,0,0,0.1); } /*hover到滚动条上*/ ::-webkit-scrollbar-thumb:vertical:hover{ background-color: rgba(0,0,0,0.3); } /*滚动条按下*/ ::-webkit-scrollbar-thumb:vertical:active{ background-color: rgba(0,0,0,0.7); } textarea{width: 500px;height: 300px;border: none;padding: 5px;} .chat_content_group.self { text-align: right; } .chat_content_group { padding: 10px; } .chat_content_group.self>.chat_content { text-align: left; } .chat_content_group.self>.chat_content { background: #7ccb6b; color:#fff; /*background: -webkit-gradient(linear,left top,left bottom,from(white,#e1e1e1)); background: -webkit-linear-gradient(white,#e1e1e1); background: -moz-linear-gradient(white,#e1e1e1); background: -ms-linear-gradient(white,#e1e1e1); background: -o-linear-gradient(white,#e1e1e1); background: linear-gradient(#fff,#e1e1e1);*/ } .chat_content { display: inline-block; min-height: 16px; max-width: 50%; color:#292929; background: #f0f4f6; /*background: -webkit-gradient(linear,left top,left bottom,from(#cf9),to(#9c3)); background: -webkit-linear-gradient(#cf9,#9c3); background: -moz-linear-gradient(#cf9,#9c3); background: -ms-linear-gradient(#cf9,#9c3); background: -o-linear-gradient(#cf9,#9c3); background: linear-gradient(#cf9,#9c3);*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; padding: 10px 15px; word-break: break-all; /*box-shadow: 1px 1px 5px #000;*/ line-height: 1.4; } .chat_content_group.self>.chat_nick { text-align: right; } .chat_nick { font-size: 14px; margin: 0 0 10px; color:#8b8b8b; } .chat_content_group.self>.chat_content_avatar { float: right; margin: 0 0 0 10px; } .chat_content_group.buddy { text-align: left; } .chat_content_group { padding: 10px; } .chat_content_avatar { float: left; width: 40px; height: 40px; margin-right: 10px; } .imgtest{margin:10px 5px; overflow:hidden;} .list_ul figcaption p{ font-size:12px; color:#aaa; } .imgtest figure div{ display:inline-block; margin:5px auto; width:100px; height:100px; border-radius:100px; border:2px solid #fff; overflow:hidden; -webkit-box-shadow:0 0 3px #ccc; box-shadow:0 0 3px #ccc; } .imgtest img{width:100%; min-height:100%; text-align:center;} </style> </head><body> <div class=""chat_content_group self""> <img class=""chat_content_avatar"" src=""http://face1.web.qq.com/cgi/svr/face/getface?cache=1&type=1&f=40&uin=3128767651&t=1432111720&vfwebqq=5c3a30b487c67c5d37c2415dd32df3ffe3bc5b464d930ddd027d36911fc8d26a4cd23fffce868928"" width=""40px"" height=""40px""> <p class=""chat_nick"">阿狸萌萌哒</p> <p class=""chat_content"">测试一下QQ聊天气泡</p> </div> <div class=""chat_content_group buddy""> <img class=""chat_content_avatar"" src=""http://face6.web.qq.com/cgi/svr/face/getface?cache=1&type=1&f=40&uin=1286679566&t=1432111720&vfwebqq=5c3a30b487c67c5d37c2415dd32df3ffe3bc5b464d930ddd027d36911fc8d26a4cd23fffce868928"" width=""40px"" height=""40px""> <p class=""chat_nick"">兔纸</p> <p class=""chat_content""><img class=""EQQ_faceImg"" src=""http://pub.idqqimg.com/lib/qqface/3.gif"" width=""24px"" height=""24px"">怎么实现的呢</p> </div> "; webKitBrowser1.DocumentText = sb; }
标签:
原文地址:http://www.cnblogs.com/tuzhiyuan/p/4518076.html