标签:
原文:http://www.imooc.com/wenda/detail/236998
AngularJS自带有路由模块ngRoute,但是有经验的老师都推荐我们使用功能更完善更强大的ui-router来做路由。那到底什么是路 由呢?我自己的理解是:路由可以看作一个总控制器,它会根据页面的不同状态来填充页面的内容,这就是路由的主要用处。前端路由能极大地减少对服务器资源的 请求数量,因此在前端做路由显得尤为重要。
-----------------------------------------------------------------
由于路由是控制整个应用的显示状态的,所以我们要让路由模块第一时间接管整个应用。
使用ui-router很简单,下载它的包,在index.html中引入js文件,然后在模块的依赖中引入即可。
var routerApp = angular.module(‘routerApp‘, [‘ui.router‘]); |
ui-router的本质其实是向我们预留的部分填充模板,它会在页面中去寻找ui-view这条指令,然后根据当前页面状态把对应的模板填充到ui-view所在的区块中。
比如一个典型的页面是nav+footer固定不变,中间主要部分作为内容显示区域时常发生变化。对应的页面结构就是
<body> <nav>This is nav</nav> <div ui-view></div> <footer>This is footer</footer> </body> |
然后我们的路由根据页面的状态,选择不同的html模板填充到ui-view的这个div里面。
在js中具体怎么使用ui-router呢
routerApp.config(function($stateProvider,$urlRouterProvider) { $urlRouterProvider.otherwise(‘/index‘); $stateProvider .state(‘index‘,{ url : ‘/index‘, templateUrl : ‘tpls/index.html‘ }) .state(‘list‘,{ url : ‘/list‘, templateUrl : ‘tpls/list.html‘ }) .state(‘detail‘,{ url : ‘/detail‘, templateUrl : ‘tpls/detail.html‘ });}); |
以上就是angular路由最基本的模板。但是要注意一个问题,state的第一个参数并不是匹配规则,而是叫状态名,也就是说这个参数事实上可以是任意的,它用来给当前状态增加一个名字,触发路由规则还是看url的内容。比如这样
.state(‘home‘,{ url : ‘/index‘, templateUrl : ‘tpls/index.html‘ }) |
我们必须要地址栏输入www.xx.com/index,才会加载对应的模板而不是输入home,它仅仅是一个名字而已。
但是说,这个名字也是有它的作用的。看一个例子就明白了。
index.html
<nav>This is the nav</nav> <div ui-view></div> <footer>This is the footer</footer> |
list.html
<div> <p>this is the list page</p> <div ui-view></div> </div> |
list-main.html
<div> <p>This is list-main Page</p> </div> |
如果我们的路由这么写
.state(‘aaa‘,{ url : ‘/list‘, templateUrl : ‘tpls/list.html‘ }) .state(‘bbb‘,{ url : ‘/list/main‘, templateUrl : ‘tpls/list-main.html‘ }) |
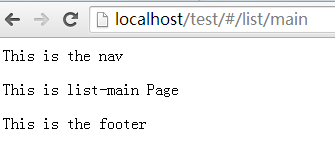
那当我们在浏览器中输入www.xx.com/list/main的时候,页面结果为

如果我们的路由这么写
.state(‘aaa‘,{ url : ‘/list‘, templateUrl : ‘tpls/list.html‘ }) .state(‘aaa.bbb‘,{ url : ‘/main‘, templateUrl : ‘tpls/list-main.html‘ }) |
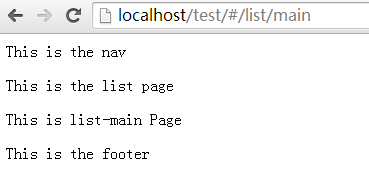
那当我么输入www.xx.com/list/main的时候,页面结果为

也 就是说state的的第一个参数为页面定义了一个名字,这个页面的模板只能放到它的父级中的ui-view去。如果没有.这种写法,那么默认的父级是 index.html,所以第一种写法bbb模板的父级是index.html,所以输入/list/main时会把对应模板加载到index.html 中的ui-view里面。而第二种写法aaa.bbb,这意思是说bbb的父级是aaa,所以bbb的模板要放到aaa模板(也就是list.html) 中的ui-view中。这时的url是在aaa页面的url后的url。
当然还有页面的嵌套,这部分其实大漠老师在视频中已经讲得很清楚了。
这是路由需要注意的一个作用域问题。
-----------------------------------------------------------------------
当然路由还有很多其他问题,因为路由是angularjs中很重要的一部分,但基本的用法就是上面所讲的了,如果把所有静态页面都写好了,那么用以上的内容就已经能做出一个精美的web了。现在学习了路由的基本用法,其它问题的话我们碰到一个再解决一个吧。
标签:
原文地址:http://www.cnblogs.com/koleyang/p/4521587.html