标签:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Test.WebForm1" %>
<!DOCTYPE html>
<html>
<head>
<title> 阻止JS事件冒泡传递(cancelBubble 、stopPropagation)</title>
<meta name="keywords" content="JS,事件冒泡,cancelBubble,stopPropagation" />
<script>
function doSomething(obj, evt) {
alert(obj.id);
var e = (evt) ? evt : window.event;
if (window.event) {
e.cancelBubble = true; // ie下阻止冒泡
} else {
//e.preventDefault();
e.stopPropagation(); // 其它浏览器下阻止冒泡
}
}
</script>
</head>
<body>
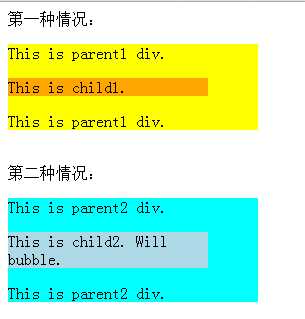
第一种情况:
<div id="parent1" onclick="alert(this.id)" style="width:250px;background-color:yellow">
<p>This is parent1 div.</p>
<div id="child1" onclick="alert(this.id)" style="width:200px;background-color:orange">
<p>This is child1.</p>
</div>
<p>This is parent1 div.</p>
</div>
<br />
第二种情况:
<div id="parent2" onclick="alert(this.id)" style="width:250px;background-color:cyan;">
<p>This is parent2 div.</p>
<div id="child2" onclick="doSomething(this,event);" style="width:200px;background-color:lightblue;">
<p>This is child2. Will bubble.</p>
</div>
<p>This is parent2 div.</p>
</div>
</body>
</html>
效果:

第一种情况:点击橘黄色一栏,alert("child1"),alert("parent1")
点击黄色部分,alert("parent1")
第二种情况:点击灰色浅色部分,alert("child2")
点击剩余部分,alert("parent2")
也就是说,第二种情况,使用了event.cancelBubble()=true阻止了冒泡排序。
-------------------------
<html>
<body>
<table border="1" onclick="alert(‘table‘);">
<tr onclick="alert(‘tr1111‘);">
<td>第一个</td>
</tr>
<tr onclick="test(event);">
<td>哈哈</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
function test(event)
{
alert("哈哈tr");
event.cancelBubble = true;
}
</script>
冒泡排序,触发子元素时候,事件会由子元素一级级传递到父元素上,父元素也会触发事件。
所以如果使用event.cancelBubble=true能阻止事件的向上传递,也就阻止了冒泡排序。
阻止JS事件冒泡传递(cancelBubble 、stopPropagation)
标签:
原文地址:http://www.cnblogs.com/dogs-tail-grassspace/p/4521865.html