标签:

类似这种样式的控件,。,在横向滚动条隐藏的情况下有这样的问题。(横向滚动条显示的时候也会,,目前不知道怎么解决。)
因为这个控件偏移是利用ListBox的ItemsPanelTemplate模版里的StackPanel的宽度通过设置"(UIElement.RenderTransform).(TranslateTransform.X)"来偏移到指定位置。
所以的横向滚动条必须在最前面不能动,不然便宜位置会出错。
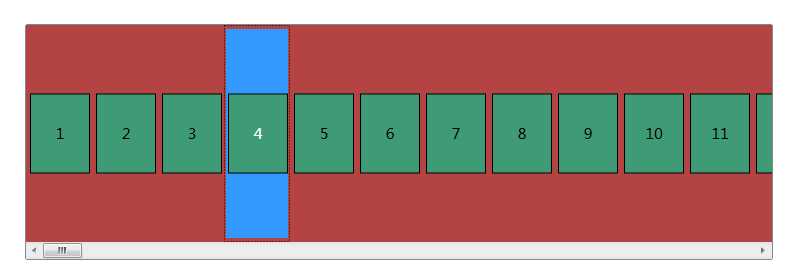
如图按住4,按住鼠标向下移动出ListBox,滚动条会自动跑到最后.
解决方法
public class TListBoxDisableScroll : System.Windows.Controls.ListBox
{
#region 解决按住Item向下拖动,滚动条跑到最后
protected override void OnPreviewMouseMove(MouseEventArgs e)
{
base.OnPreviewMouseMove(e);
e.Handled = true;
}
protected override void OnIsMouseCapturedChanged(DependencyPropertyChangedEventArgs e)
{
}
#endregion
}
或者强制滚动到第一个
private void ScrollViewer_ScrollChanged(object sender, System.Windows.Controls.ScrollChangedEventArgs e)
{
theListBox.ScrollIntoView(theListBox.Items[0]);
// 在此处添加事件处理程序实现。
}
WPF,解决Listbox,按住ListboxItem向下拖出Listbox,横向滚动条跑到最后。
标签:
原文地址:http://www.cnblogs.com/m7777/p/4522676.html