标签:
?


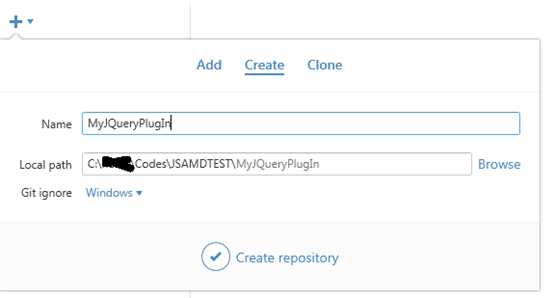
(也可以点击Clone,将github上面的项目克隆到本地。)



?


?
先运行如下的命令:
git clone https://github.com/gruntjs/grunt-init-jquery.git ~/.grunt-init/jquery |
?
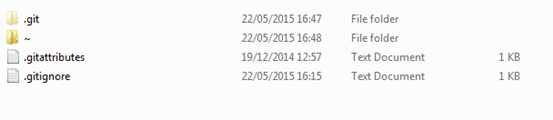
????运行完后,本地目录如下:
????
需要将~目录中的内容剪切到%UserProfile%目录下,然后删掉~文件夹。
????????
?

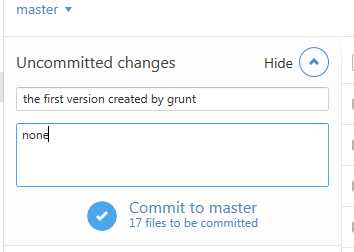
会提示输入项目信息,按照提示填入即可。
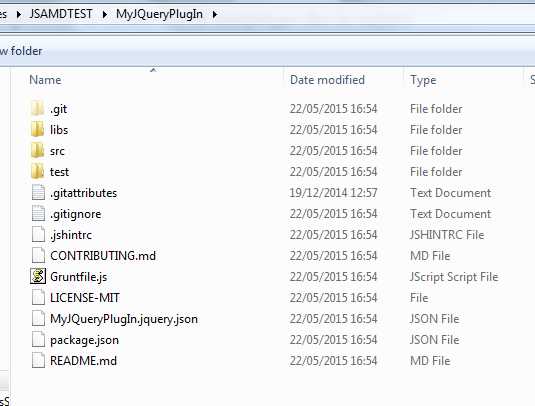
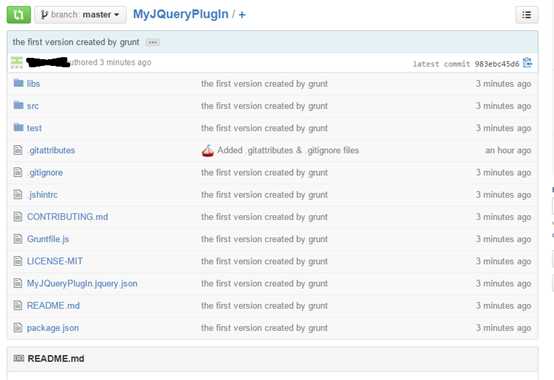
全部填完后,目录结构如下:


?

?
如果github没有出现,可能需要点一下右上角的Sync按钮。

刷新github,就可以看到了。

Grunt学习一:使用grunt创建jquery plugin.
标签:
原文地址:http://www.cnblogs.com/time-is-life/p/4522824.html