标签:
转自:http://www.pinpointe.com/blog/email-campaign-html-and-css-support
今天写了一个嵌套在邮件中的html页面。被折腾惨了。好多标签跟css属性都不支持。
参考nike的活动页面:http://newsletter1.zunbaowang.cn/x/?S7Y1NTD5n2trbGRp_L.I1tDcwMLof46tkYmJMQAA27
If you‘re creating HTML emails – then here‘s a table you‘ll want to bookmark. If you’ve followed our blog – you know that top email clients like Gmail and Outlook 2007 and beyond only support about 50% of all html and css. That’s why your well crafted email design that follows otherwise best-practices for website design – just might look.. well, bad.
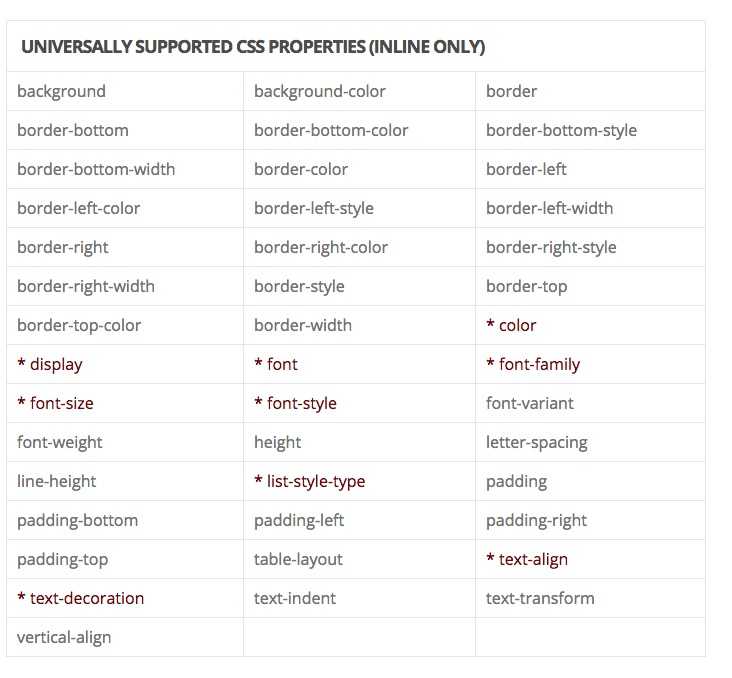
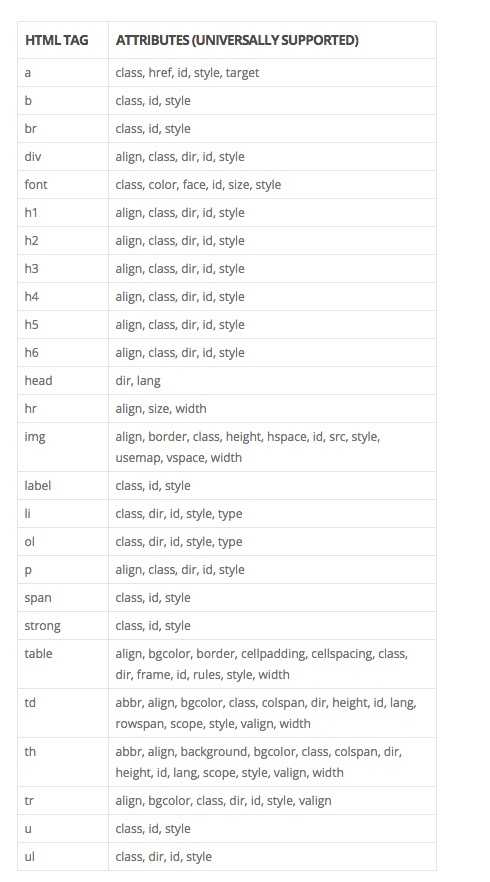
Below – with help from www.emailonacid.com – we’ve summarized the universally supported html and CSS tags. These can be used and will render properly in any email client (excluding Lotus Notes 6.5/7.0. Notes supports the following HTMLbut only supports the CSS properties with an *).
Pinpointe customers can use our email campaign preview tool to check and validate HTML before sending. The inbox preview tool previews emails in 40+ top email clients and points out HTML and CSS code that won‘t work correctly. Also note – the CSS properties below should be used INLINE (not in an embedded style sheet, but with a style="…" directive), since some clietns like Gmail strip embedded style sheets.


标签:
原文地址:http://www.cnblogs.com/wuyahuang/p/4523070.html