标签:
在asp.net页面有时一个页面会通过iframe嵌套另一个页面,下面的例子讲述的是被嵌套的iframe页面向父页传值的一种方式,用jQuery即可。
iframe页面代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Iframe页面</title> <script src="Scripts/jquery-1.7.1.min.js"></script> <script type="text/javascript"> $(function () { var iframeValue= $("#iframe_div").text(); window.parent.IframeValue(iframeValue); }); </script> </head> <body style="background:blue"> <div id="iframe_div"> This is iframe page! </div> </body> </html>
父页面代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>父页面</title> <script src="Scripts/jquery-1.7.1.min.js"></script> <script type="text/javascript"> var val=""; function IframeValue(iframeValue) { val= iframeValue; } function GetIframeValue() { alert(val); } </script> </head> <body> <div style="width:400px;height:280px;border:1px solid red;margin:0 auto;padding:10px 0 0 50px"> <b>This is parent page!</b><br /><br /> <input type="button" onclick="GetIframeValue()" value="传值" /> <br /><br /><br /> <iframe src="IframePage.html"></iframe> </div> </body> </html>
父页面运行效果:

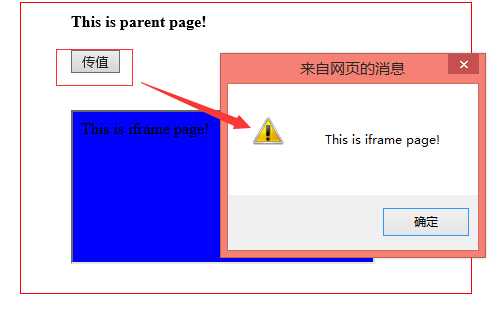
点击按钮后的结果:

可以看到iframe页面已经成功向父页传值。
当然还有很多方法,这里只是我个人用到的方法,仅供参考!
标签:
原文地址:http://www.cnblogs.com/qk2014/p/4523396.html