标签:
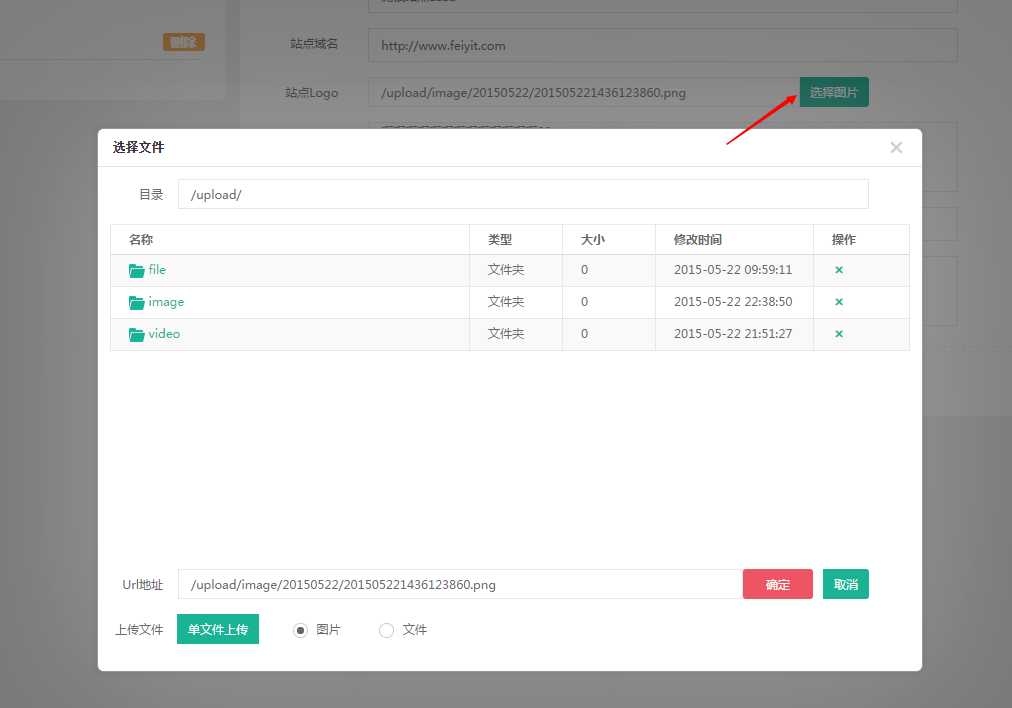
实现结果,如下

点击选择图片,弹出一个iframe框
顶部默认图片根目录,依次下面是文件列表
底部是选择的文件地址,以及上传新的图片和文件
加载iframe 调用js方法
function initFiles(path) { if (path == spath) { $("#fback").addClass("hidden"); } else { $("#fback").removeClass("hidden"); } var collSum = 5, tbody = $("#tables > tbody"), tdata = $("#tlist"); $.post("/FytAdmin/FileMiam/GetFileData", { path: path }, function(res) { if (res.Status == "y") { if (res.Data == "" || res.Data == null) { dig.alertError("提示","该目录下没有文件了!"); OpenParentFolder(); } else { tbody.empty(); tdata.tmpl(res.Data).appendTo(‘#trows‘); $(".table").colResizable(); } } else { dig.alertError("错误提示", res.Msg); } }, "json"); }
服务端根据地址读取文件存入List里面返回Json,这里代码就不贴了,网上一大堆
单文件上传,按钮调用file文本框的change方法,使用jquery.form插件实现文件上传
signUpFile: function (upInput) { var isImg = $(‘input[name="filestype"]:checked‘).val(); var subUrl = "/FytAdmin/FileMiam/SignUpFile?isThum=0&upFiles=fileUrl&isImg=" + isImg; $("#forms").ajaxSubmit({ beforeSubmit: function () { $(".sign-up").attr("disabled", "disabled").html(" 正在上传..."); }, success: function (data) { if (data.Status == "y") { $("#fileUrl").val(data.Data); } else { dig.alertError("消息",data.Msg); } $(".sign-up").attr("disabled", false).html(" 单文件上传"); $("#fileUp").unbind(); }, error: function (e) { $(".sign-up").attr("disabled", false).html(" 单文件上传"); console.log(e); }, url: subUrl, type: "post", dataType: "json", timeout:600000 }); }
其它我就不写了,如果需要可以加群找我86594082
后期做好,我将把这个项目部署服务器,供大家参考,源码暂且不讨论分享,以后再说,
骚年们,安啦
标签:
原文地址:http://www.cnblogs.com/fuyu-blog/p/4523447.html