标签:
循环控制
①For循环
for (var i =0;i< 10 ;i++ )
{ document.writeln("你好<br>");
}
②While先判断再执行语句
while (i< 10)
{ document.writeln("hello<br>");
i++;
}
③Do while 先执行再判断
var i=0;
do
{ document.writeln("ni hao <br>");
i++;
}while (i<10);
①计算1+2+3.。。。n
<html> <head> <script type="text/javascript"> // 计算计算1+2+3.。。。n var n=window.prompt("请输入一个整数"); n=parseInt(n); var res=0; for (var i=1;i<=n ;i++ ) { res+=i; } document.writeln("结果是"+res); </script> </head> <body> </body> </html>
②计算1!+2!+3!+。。。n!
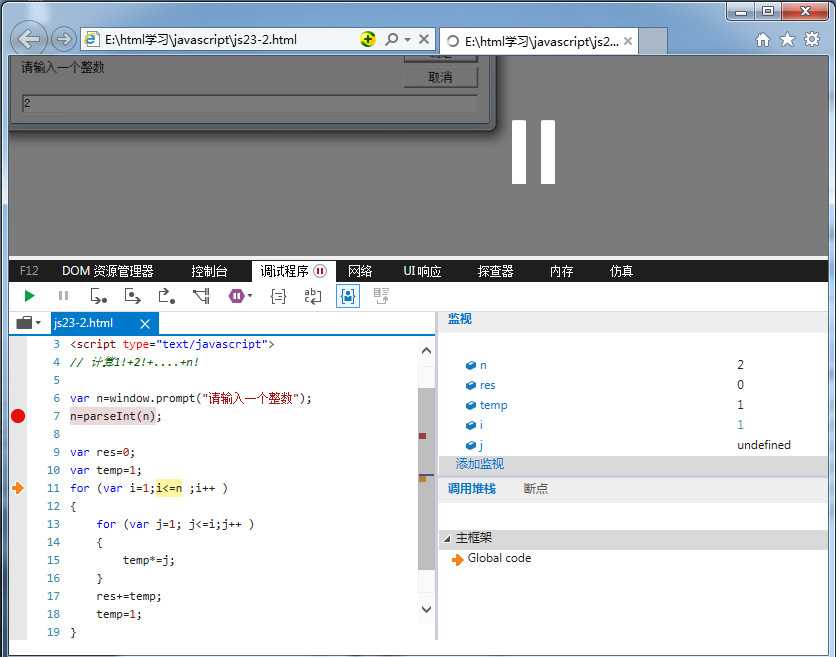
<html> <head> <script type="text/javascript"> // 计算1!+2!+....+n! var n=window.prompt("请输入一个整数"); n=parseInt(n); var res=0; var temp=1; for (var i=1;i<=n ;i++ ) { for (var j=1; j<=i;j++ ) { temp*=j; } res+=temp; temp=1; } document.writeln("结果是"+res); </script> </head> <body> </body> </html>
非常有用的工具。
在ie8 中,我们可以通过工具来对js代码进行调试,尤其页面比较复杂的情况下
在IE-工具-Internet选项-高级中取消“禁止脚本调试”
点击工具中 -> 开发人员工具
F11:一句一句执行,如果遇到函数,则跳入函数中,再一句一句执行。
F10:按过程执行,当遇到一个函数时,f10就包整个函数当做一个语句执行,而不跳入执行
Shif+F11从一个函数中跳出。
局部变量:可以看到变量的变化情况
断点:可以看断点情况,可以设置断点,取消断点。

使用firefox浏览器 安装插件firebug,进行设置断点,逐行测试
学习js要学会进行js进行调试。
在复杂的页面情况下分块,分段调试是很重要的。
06 js三大流程控制(顺序流程、分支控制、循环控制) 、js调式技巧
标签:
原文地址:http://www.cnblogs.com/super90/p/4523582.html