标签:
Ajax工作原理
Ajax的核心是JavaScript对象XmlHttpRequest,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。
用户的浏览器在执行任务时即装载了AJAX引擎。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。
AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
Ajax缺陷
1 AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
2 AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
3 对流媒体的支持没有FLASH、Java Applet好。
4 一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。
XMLHttpRequest对象
XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间。
XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准. 创建XMLHttpRequest对象(由于非标准所以实现方法不统一) Internet Explorer把XMLHttpRequest实现为一个ActiveX对象 其他浏览器(Firefox、Safari、Opera…)把它实现为一个本地的JavaScript对象。
XMLHttpRequest在不同浏览器上的实现是兼容的,所以可以用同样的方式访问XMLHttpRequest实例的属性和方法,而不论这个实例创建的方法是什么。
XMLHttpRequest对象初始化

1 function createXmlHttpRequest(){ 2 var xmlHttp; 3 try{ //Firefox, Opera 8.0+, Safari 4 xmlHttp=new XMLHttpRequest(); 5 }catch (e){ 6 try{ //Internet Explorer 7 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); 8 }catch (e){ 9 try{ 10 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); 11 }catch (e){} 12 } 13 } 14 return xmlHttp; 15 }
XMLHttpRequest对象方法

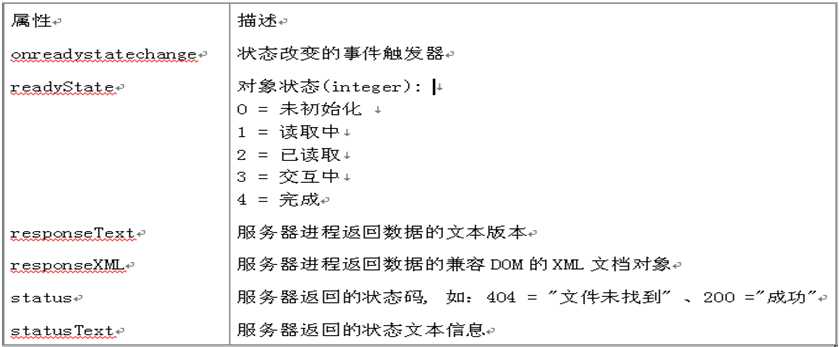
XmlRequest对象属性



标签:
原文地址:http://www.cnblogs.com/prayers/p/4524189.html