标签:


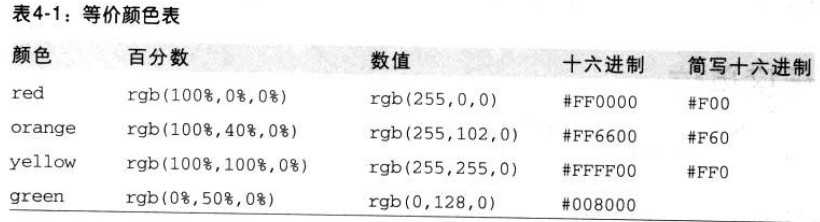
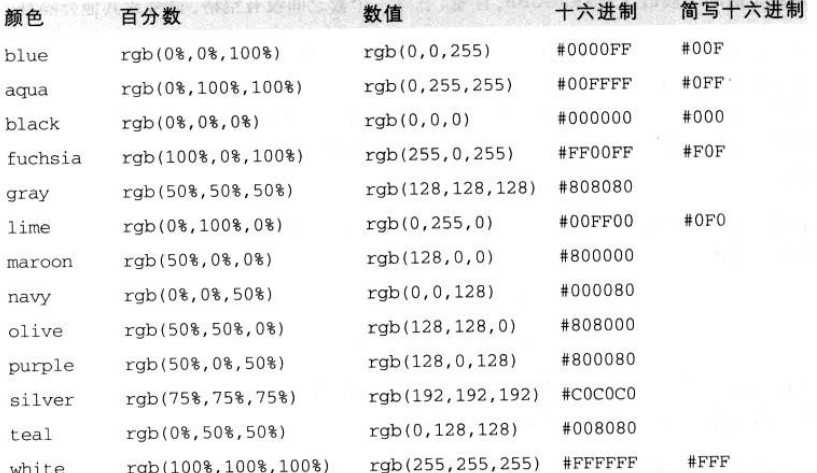
所谓的“web安全”颜色是指在256色计算机系统上总能避免抖动的颜色。
Web安全颜色可以表示为RGB值为20%和51(相应的十六进制值为33)的倍数。
如果使用RGB百分数,要让所有这3个分量都要么是0%,要么是一个能被20整数的数
同理,如果是使用0~255范围的RGB值,则各分量值要么是0要么是能被51整数的数。
如果是采用十六进制记法,,使用值00、33、66、99、CC和FF的三元组才是Web安全颜色。
有5种绝对长度单位。英寸(in)、厘米(cm)、毫米(mm)、点(pt)、派卡(pc)
英寸:美国尺子上的单位
厘米:全世界尺子上的单位。1in=2.54cm 1cm=0.394in
毫米:10mm=1cm 1in=25.4mm 1mm=0.0394in
点:点是一个标准的印刷度量单位 1英寸是72点(举例来说如果文本的首字母设置为12点,就相当于1英寸的1/6高)
派卡:1派卡相当于12点,6派卡等于1英寸
相对单位:根据与其它事物的关系来度量,共有3种相对长度单位:em,ex,px
其中,em代表em-height 、ex代表x-height、px代表像素。
一个em定义为一种给定字体的font-size值。(举例说明:如果一个元素的font-size为14像素,那么对于该元素而言1em就等于14像素)
在设置字体大小的时候,em的值会相对于父元素的字体大小改变。
ex是指所用字体中小写x的高度,但这只是理论,一般的1ex=0.5em
之所以像素是相对长度,是因为显示器上的小色框是像素。在打印的时候,1px可能要使用96ppi参考像素。
em是最灵活的,因为它随字体大小缩放,所以元素和元素操作都能更为一致。
1、在CSS中,相对URL要相对于样式表本身,而不是相对于使用该样式表的HTML文档
2、使用background:url(图片路径),注意这里url和开始括号之间不能有空格,如果存在空格,整个声明都将无效,以至于被忽略。
3、inherit是所有属性共有的一个关键字,使一个属性的值与其父元素的值相同
<head> <style type="text/css"> #toolbar { background: blue; color: white; }
#toolbar a { color: inherit; /*只有加上了这句话之后 a链接的颜色才为白色 否则就为默认浏览器设置的蓝色*/ } </style> </head> <body> <div id="toolbar"> <a href="‘#">one</a>| <a href="#">two</a>| <a href="#">trhee</a> </div> </body>
1、角度值:度(deg)、梯度(grad)、弧度(rad) 无论如何声明,这些值都会解释为0~360范围内的度数。如:-90deg=270deg
2、时间值:毫秒(ms)、秒(s)
3、频率值:赫兹(Hz)、兆兹(Mhz) 值后面的标签Hz或Mhz不区分大小写
标签:
原文地址:http://www.cnblogs.com/liyunhua/p/4524774.html