标签:
测试环境: iphone4、iOS6.1.2、chrome 37.2062.60,Cocos2d-js 3.6
我知道,iPhone4已经是要被淘汰的东西了~~这样才能测出效果嘛。PS:pc上浏览器看到的效果和手机浏览器看到的效果差距很大,不仅仅是帧率~~还有渲染的节点数!
首先,手机浏览器上性能还是比较,怎么说呢,相对pc来说或者相对本地app来说还是差一大截吧,没有任何逻辑处理,纯粹加一点UI,帧数就开始掉了。。。所以UI的数量要尽量的少。
其次,button是个很坑的东西。不知道是我的用法有误还是怎样,测试时,多几个button,居然可以使得帧率降低得厉害,在点击的时候时不时会监测到渲染的节点数量瞬间上升,帧率自然就低了。特别特别是在listview里有button的时候,一滑动,尼玛,渲染的节点数必然增大N多,我监测到得情况是:N= button的个数 * 27 。。。。
1、尽量少用widget控件。widget类继承了cc.node,但加上了事件处理,必然会慢一点,所以能用sprite就别用imageView。。。
2、尽量减少UI的数量,对于那些变化不多的UI,能用一张大图去完成就别用多张小图
3、少用button。。。如果策划没有用生命来强烈要求,那么就用一个sprite(没有交互需求)或者image(有交互需求)来代替吧。。。
4、别在listview控件里加上button。。。。
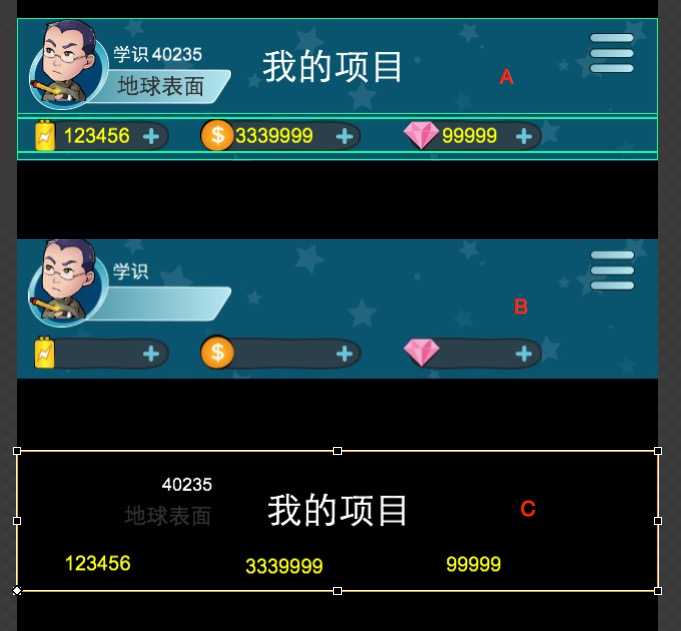
如下图,图A里有31个渲染节点,电池、钻石等都是一个独立的widget控件,还有很多layout、listview等用来划分模块进行布局的。如果拆分成图B和图C的话,图B就是一张PNG图片,里面包含了图A里那些不变的东西,会变化的如label、有交互的如右上角的button(换成image)等,放到图C,然后图B和图C合并起来,效果和图A一样的,但渲染节点只有10个,帧率也提高很多的,具体的可以亲自去测试一下。当然,这个例子只是大概划分了一下,但性能是有不少的提高的

标签:
原文地址:http://www.cnblogs.com/zouzf/p/4524822.html