标签:
ASP.NET 5 是一个跨平台的全新框架,不再依赖IIS。下面介绍一下简单的Hello World 例子。
1. 安装kvm
用管理员权限打开cmd 。如下图:

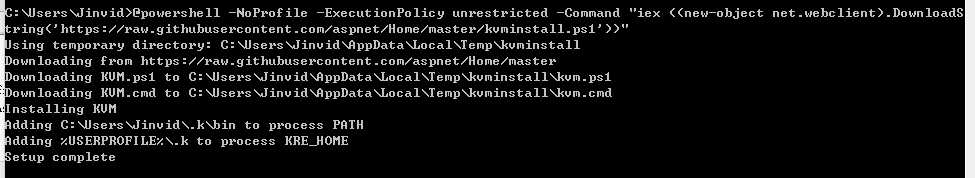
执行如下的脚本:
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString(‘https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1‘))"

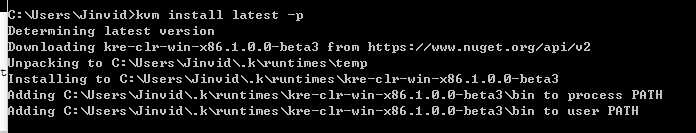
安装完以后,通过 kvm install latest –p 安装最新版本的KRE。

2.创建第一个应用程序(Startup.cs and project.json) 可以任选一目录作为根目录,我把目录放在桌面Desktop\asp.net5Project下。
在asp.net 5中,最重要的两个文件,就是Startup.cs和project.json。
Startup.cs如其名字所示是asp.net5应用程序启动时寻找的文件。
下面是创建我们的project.json和Startup.cs文件。
首先,创建空project.json文件。注意空json文件需加中括号{},不然会报错。

在当前路径下执行下面的命令:
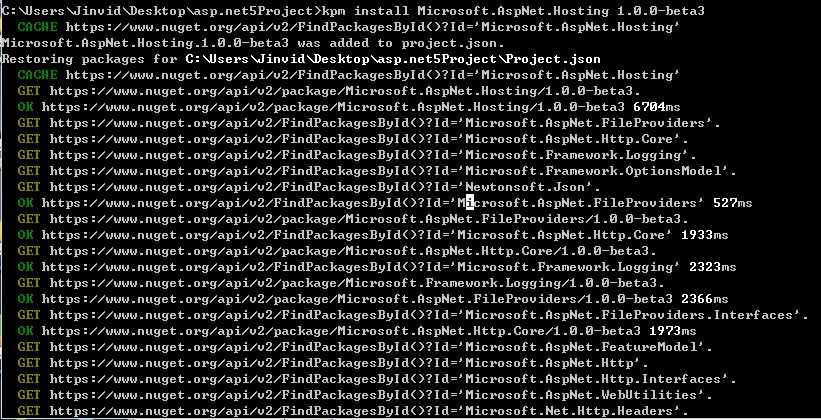
kpm install Microsoft.AspNet.Hosting 1.0.0-beta3
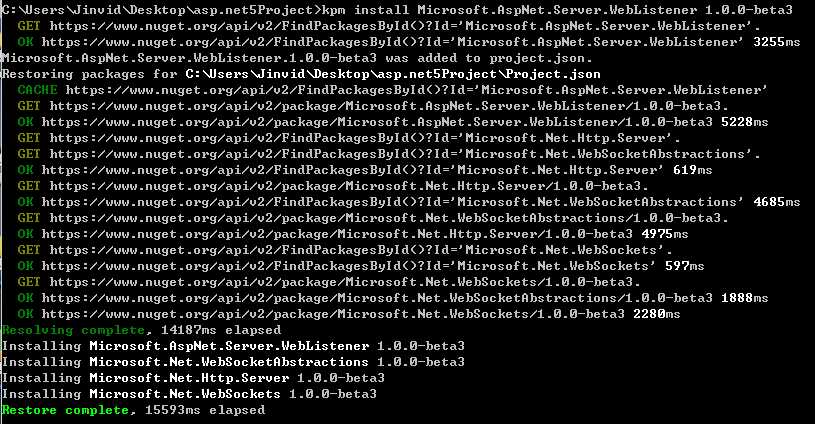
kpm install Microsoft.AspNet.Server.WebListener 1.0.0-beta3


接下来需要做的是在project.json文件中添加command节点:
"commands": { "web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000" }
project.json 文件如下:
{ "dependencies": { "Microsoft.AspNet.Hosting": "1.0.0-beta3", "Microsoft.AspNet.Server.WebListener": "1.0.0-beta3" }, "commands": { "web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000" } }
下面创建Startup.cs文件
using System; namespace Project1 { public class Program { public void Main() { Console.WriteLine("Hello World!"); } } }
3.使用k web来运行应用程序。
web这个命令是我们在project.json文件中定义好的。它会让Microsoft.AspNet.Server.WebListener监听5000这个端口

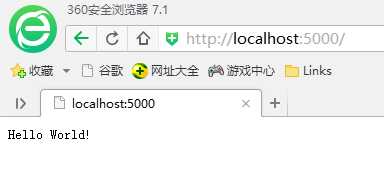
4.浏览页面:

好,一个简单的ASP.NET 5 的Hello World例子就完成了。
标签:
原文地址:http://www.cnblogs.com/JinvidLiang/p/4525267.html