标签:
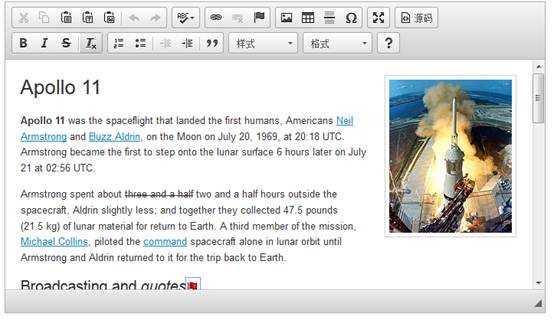
在线编辑器也称之为所见即所得编辑器,是一种常见的html源码编辑器。
所见即所得:用户在输入的时候,不论是格式和是样式都能被系统原封不动的保存,最后在查看的时候,可以按照用户输入的原来的结构进行输出。

市面上比较常见的在线编辑器有很多,FCKeditor(在线编辑器+Ajax浏览器端服务器文件管理器,免费的),Ckeditor(Content and Knowledge,在线编辑器与服务器端文件管理器分离,在线编辑器免费,服务器端文件管理器收费(CKfinder)),百度旗下Ueditor,Kindeditor
在线编辑器就是所见即所得。
作用
Ckeditor的历史比较悠久,被国内外web项目广泛的应用。
基本所有的在在线编辑器都差不多,无外乎就是插件的多少(功能),操作手册
为什么要使用Ckeditor?
将获取到的Ckeditor解压后放到对应的项目位置就可以使用。

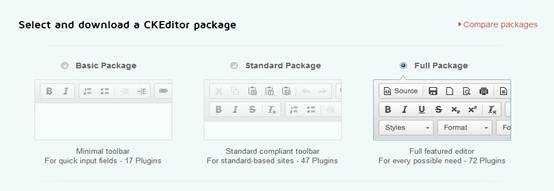
basic:基本,功能较少
standard:标准,常用功能都有
full:完整,拥有全部功能
下载下来:

2 解压到指定目录
3 将Ckeditor文件夹放到需要使用的项目位置
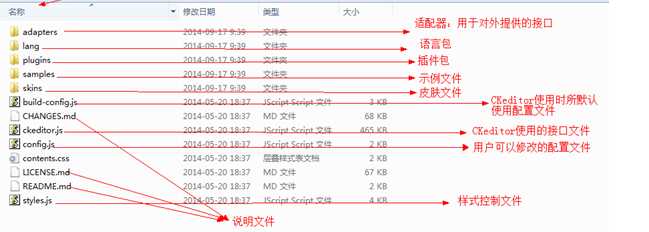
Ckeditor目录结构

当前能够编辑html源码的表单元素:textarea
因此,在线编辑器的使用都是要基于textarea元素
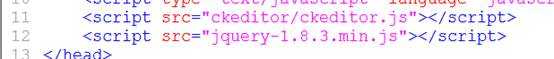
1 加载Ckeditor的js文件。/ckeditor/ckeditor.js

2 界面中必须要有一个textarea元素。

3 将textarea替换成对应的Ckeditor编辑器
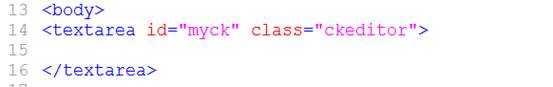
a) 最简方式:在textarea标签中增加一个class属性,值为Ckeditor

textarea元素必须要有id或者name属性其中一个
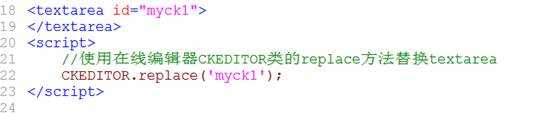
b) 标准方式:使用Ckeditor提供的类CKEDITOR,以及其替换方法replace

myck1可以是id的值,也可以是name属性的值
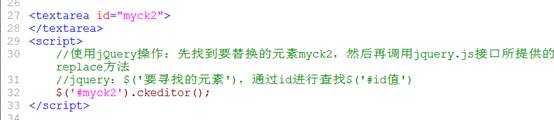
c) 高级方式:使用jQuery进行textarea替换
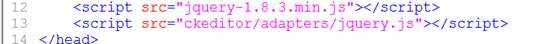
要先加载jQuery.js

加载CKEDITOR对jQuery提供的接口文件jquery.js。/ckeditor/adapters/jquery.js

使用jQuery语法,替换textarea元素

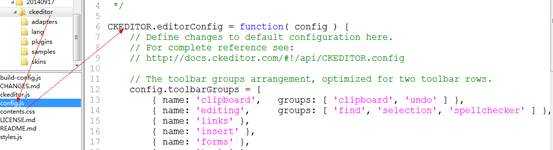
Ckeditor提供了三种配置方式

修改配置文件
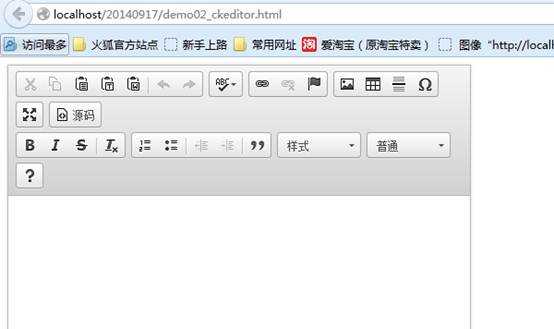
效果

特点:项目中所有的Ckeditor都会受config.js的影响。
2 自定义配置文件,形式与系统配置文件config.js一致
新建一个用户配置文件,配置文件的格式与config.js格式完全一致

修改配置选项

在需要使用客户化的配置文件的Ckeditor实例中加载客户化的配置文件。
注意:
使用基础版的方式加载Ckeditor,没有办法进行客户化配置文件使用
只有标准版和jquery版可以使用

特点:只有加载了客户化配置文件的Ckeditor实例会受影响,其他的不受影响。(该方式使用的比较多)
标签:
原文地址:http://www.cnblogs.com/zhenghongxin/p/4523730.html