标签:class blog java http com 使用
由于项目需要,最近开始学习nodejs。在学习过程中,记录一些必要的操作和应该注意的点。
首先是如何安装nodejs环境?(我用的是windows 7环境,所以主要是windows 7的例子。如果想看linux下的安装可以参考http://www.cnblogs.com/meteoric_cry/archive/2013/01/04/2844481.html)
1. nodejs提供了一些安装程序,可以去官网(http://nodejs.org/download/)按照自己的机器进行下载,下载完成后,就可以进行安装了
1.1 ctrl+r 输入cmd打开控制台,运行node -v 显示node版本,如果正常,说明安装成功
1.2 输入node进入REPL(read-eval-print loop)环境,一个交互式的环境。可以输入node后,直接输入JS代码执行;也可以执行js文件,输入node example.js。
2. webstorm+nodejs,原则上使用任何编辑器都可以,这里建议使用webstorm,他集成了node的开发环境(webstorm下载地址:http://www.jetbrains.com/webstorm/)
2.1 下载并安装webstorm
2.2 开启webstorm并新建项目
2.3 点击设置图标进行设置
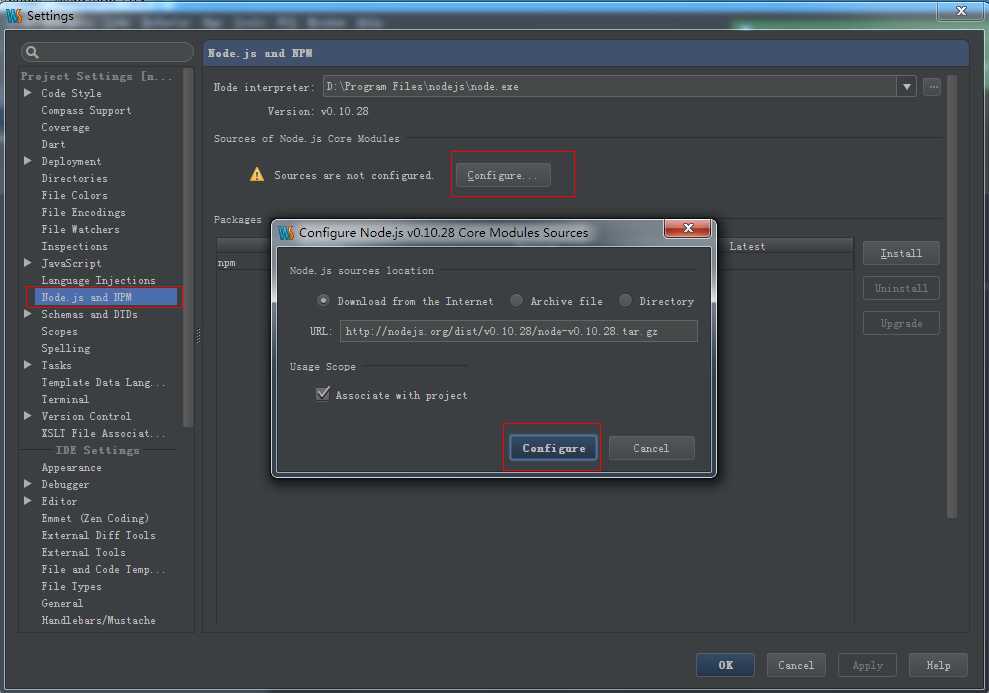
2.4 选择node.js and NPM,然后点击configure就可以下载nodejs源码包,在以后开发中可以进行提示和查看源码,下载完成后,点击确定生成设置就行
2.5 新建一个helloWorld.js,右键运行helloWorld.js文件,就会在webstorm的控制台显示hello world
其次理解nodejs里的一些概念
1. 模块(module)
在nodejs中将不同的功能的js放在一个文件,这个文件就是一个模块,路径就是模块名。每一个模块都有三个预先定义的变量:require、exports、module
1.1 require用于在当前模块引入其他模块
var http = require(‘http‘);
1.2 exports当前模块的导出对象,用于导出模块公有办法和属性。通过requrie得到当前模块的exports对象。
exports.hello = function() {
console.log(‘hello world!‘);
}
1.3 module可以访问当前模块的一些相关信息,使用最多的是替换当前导出模块
module.exports = function() {
console.log(‘hello world!‘);
}
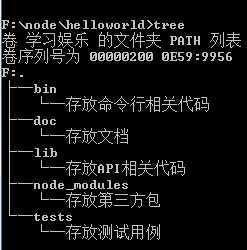
2. 包(package)
包是用来实现一个大的功能,期间可能会使用到其他模块
同时该目录下还有package.json和README.md
再次是要查看api文档完成自己想要实现的功能
最后就是实践。
在后续的学习过程中,会做一些的实践。
参考:
http://nqdeng.github.io/7-days-nodejs/
nodejs学习笔记之安装、入门,布布扣,bubuko.com
nodejs学习笔记之安装、入门
标签:class blog java http com 使用
原文地址:http://www.cnblogs.com/xiaoheimiaoer/p/3789429.html