标签:

css样式:
<style type="text/css">
body{background:#000;}
*{margin:0;padding:0;transition:all 1s;}
.dv1{
text-align:center;
font:bold 60px helvetica,arial,sans-serif;
color:#F00;padding:24px;
text-shadow:0 0 4px #FFF,0 -5px 4px #ff3,2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20;
}
.dv2{
text-align:center;padding:24px;
font:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#006;
background:#CCC;
text-shadow:-2px -2px #FFF,3px 3px #333;
}
.dv3{
text-align:center;padding:24px;
font:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#006;
background:#666;
text-shadow:2px 2px #FFF,-3px -3px #333;
}
.dv4{
text-align:center;padding:24px;
font:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#006;
background:#CCC;
text-shadow:-3px 0 #000,0 2px #000,2px 0 #000,0 -3px #000;
}
.dv5{
text-align:center;
padding:24px;
font:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#006;
background:#999;
text-shadow:0 0 0.2em #f87,0 0 0.2em #f87;
}
.dv6{
background:#0CC;
font-size:80px;padding:20px 0px 20px 0px;
font-weight:bold;
color:#006;text-align:center;
}
.dv6 a{color:#fff;display:block;text-decoration:none;transition-property:border, color, text-shadow;transition-duration:1s, 2s ,3s;text-shadow:0 1px hsla(0, 0% 100%, 1.0);}
.dv6 a:hover{color:#000;text-shadow:0px 1px white;transform:translate(-40px,-10px)}
.dv7{width:100%;overflow:hidden;padding:20px 0px 20px 0px;}
.dv7 a{background:#000;font-weight:bold;display:block;text-decoration:none;transition-property:border, color, text-shadow;transition-duration:1s, 2s ,3s;text-shadow:0 1px hsla(0, 0% 100%, 1.0);color:#006;text-align:center;font-size:80px;}
.dv7 a:hover{color:#000;text-shadow:0px 1px white;transform:skew(10deg,2deg);}
.dv8{width:100%;overflow:hidden;padding:20px 0px 20px 0px;}
.dv8 a{background:#999;font-weight:bold;display:block;text-decoration:none;transition-property:border, color, text-shadow;transition-duration:1s, 2s ,3s;text-shadow:0 1px hsla(0, 0% 100%, 1.0);
color:#006;text-align:center;font-size:80px;}
.dv8 a:hover{color:#000;text-shadow:0px 1px white;transform: scale(1.7);}
</style>
html掩码:
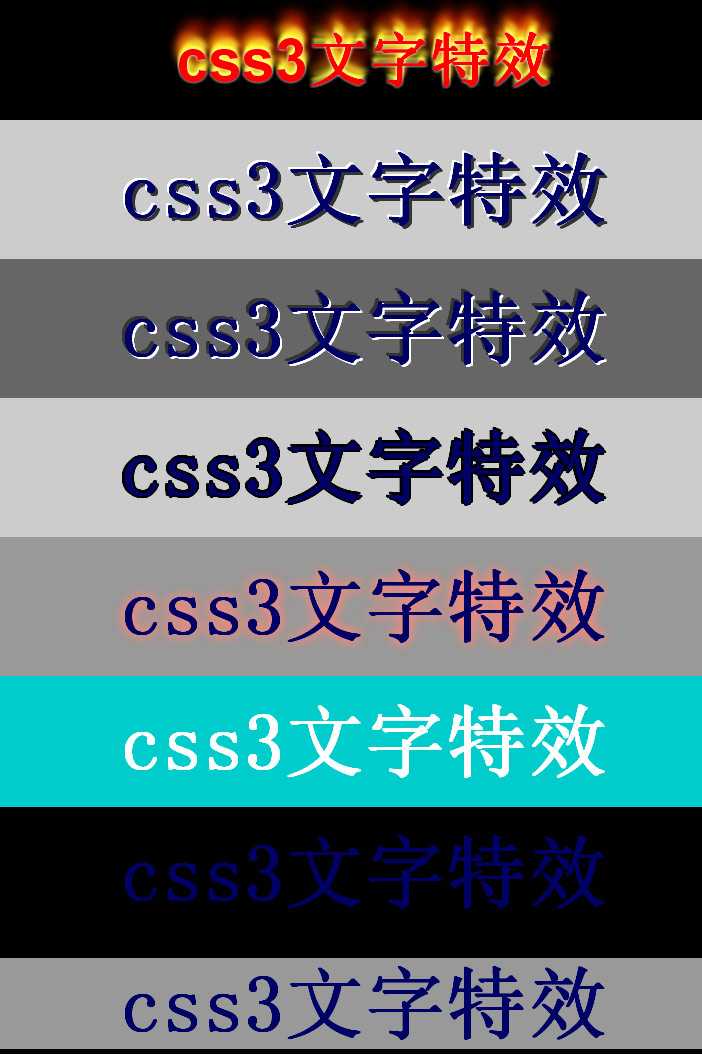
<p class="dv1">css3文字特效</p> <!--火焰文字--> <p class="dv2">css3文字特效</p> <!--凸起文字--> <p class="dv3">css3文字特效</p> <!--凹下文字--> <p class="dv4">css3文字特效</p> <!--描边文字--> <p class="dv5">css3文字特效</p> <!--外发光文字--> <p class="dv6"><a href="http://www.100sucai.com/">css3文字特效</a></p> <p class="dv7"><a href="http://www.100sucai.com/">css3文字特效</a></p> <p class="dv8"><a href="http://www.100sucai.com/">css3文字特效</a></p>
查看掩码:www.100sucai.com/code/1881.html
标签:
原文地址:http://www.cnblogs.com/good10000/p/4528355.html