在网页中表单也是经常用到的元素之一,例如用户登录介面,用户注册介面等。
现在我简单写一个个人资料调查表:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta content="text/html" charset="utf-8">
<title>个人资料</title>
</head>
<body>
<form action="" id="frminfo" name="frminfo" method="post">
<fieldset>
<legend>请输入个人资料</legend>
<p>
<label for="Username">姓名:</label>
<input type="text" id="username" size="30" maxlength="16" tabindex="1" />
</p>
<p>
<label for="sex">性别:</label>
<input type="radio" name="sex" id="male" value="男">男</input>
<input type="radio" name="sex" id="female" value="女">女</input>
</p>
<p>
<select id="select">
<option value="高中及以下">高中及以下</option>
<option value="中专">中专</option>
<option value="大专">大专</option>
<option value="本科">本科</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
</p>
<p>
爱好:
<input type="checkbox" name="fav" id="fav1" value="读书">读书</input>
<input type="checkbox" name="fav" id="fav2" value="旅游">旅游</input>
<input type="checkbox" name="fav" id="fav3" value="美食">美食</input>
<input type="checkbox" name="fav" id="fav4" value="音乐">音乐</input>
<input type="checkbox" name="fav" id="fav5" value="运动">运动</input>
</p>
<p>
特长:
<textarea cols="40" id="textarea" name="textarea"></textarea>
</p>
<p>
<input type="submit" id="submit" tabindex="3" value="提交" />
<input type="reset" id="reset" tabindex="4" value="重置">
</p>
</fieldset>
</form>
</body>
</html>
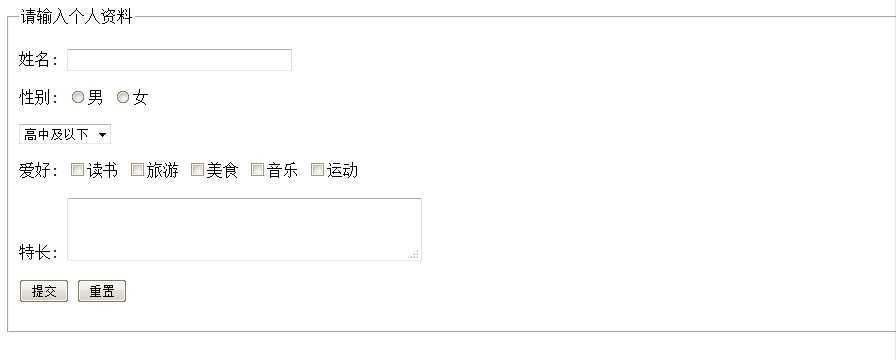
结果如图:

_T8RH[_T0H{XK_M.jpg)
原文地址:http://www.cnblogs.com/chencyl/p/3789509.html