标签:
这篇课程你会学到:
1、一个UI布局标签Linear Layout的初体验
2、在布局中使用一个输入框
3、res文件夹下的String.xml初体验
4、在布局中使用一个按钮
5、让你的输入框变的更合适屏幕的宽度
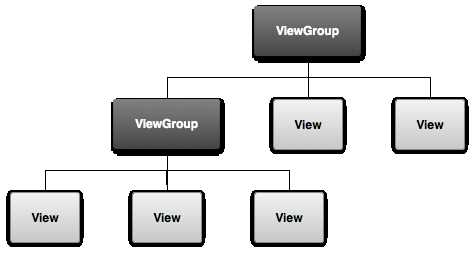
android的图形用户界面(简单的说就是你看到的app界面)是用一堆的View类和ViewGroup(一些View和ViewGroup的子孙)来按照布局文件一个一个堆叠起来的。比如:按钮,输入框,还有一些不可见的View容器(如:LinearLayout、RelativeLayout),都是继承自View或者ViewGroup。他们都是View和ViewGroup的子孙。继承关系如下图:

android也提供了xml的布局方式,他们的名称和这些类的名称一样,使用这些标签,也可以来定义UI。
在这篇课程中,你会使用xml的布局方法来创建一个有着输入框和按钮的界面,并且你会了解如何在按钮中编写响应事件的代码。
在res/layout目录下,打开activity_main.xml文件。
把自动生成的TextView标签代码删掉。添加下面这段代码:
1 <LinearLayout 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="horizontal"> 5 6 </LinearLayout>
LinearLayout是一个ViewGroup(一个继承ViewGroup的子类),在它里面可以承装许多的View和ViewGroup。
上面的xml代码中,android:orientation属性,是用来定义LinearLayout的布局方向,horizontal表示横向,vertical表示纵向。另外两个属性:android:layout_width和android:layout_height是必须写的,不写会编译报错,这两个属性定义view的宽度和高度。match_parent,表示宽度和高度是会被扩展(膨胀)填充到它的父View(ViewGroup)。
在LinearLayout中加上这段代码:
1 <EditText 2 android:id="@+id/edittext_input" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:hint="写点东西吧"/>
上面的xml代码中。android:id定义这个View的唯一标识,你可以通过这个id在代码中找到定义这个id的View。我们可以用上面的代码来定义id,(+),当你第一次定义这个id的适合,你要使用它。这次在android:layout_width和android:layout_height中定义的字符串是:wrap_content,wrap,包裹的意思.说明这个EditText的宽度和高度是只要能干好包裹住里面的内容。match_paraent是往外扩,wrap_content是往里收。android:hint,hint,暗示的意思。这个属性是EditText特有的,表示当输入框没有输入内容是,里面有一段默认的提示文字。
在应用中如何定义文字呢。你可以直接写,如上面的代码,把“写点东西吧”写在代码中。也可以有更好的管理方式,把这些字符串写在单独的文件中去管理。这样做的好处是更好管理字符串,字符串变成可复用,而且可以实现国际化(这个非常重要,关系到应用的国际化处理,后面再讲)。
在res/values/strings.xml中,我们来定义一些文本信息。添加如下代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <!-- 添加的代码 --> 5 <string name="edit_default_message">写点东西吧</string> 6 <string name="button_send">发送</string> 7 8 </resources>
还记得上面定义的EditText吗,把里面的字符串改一下,改成引用的方式。如下代码:
1 <EditText 2 android:id="@+id/edittext_input" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:hint="@string/edit_default_message"/>
我们添加一个按钮,添加如下代码:
1 <Button 2 android:id="@+id/button_send" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:text="@string/button_send"/>
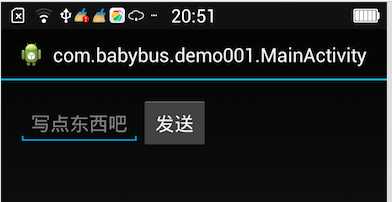
以上代码写好运行后的布局:

虽然上面的步骤做好,就完成了这次的界面布局。但这个布局并不能完美适配所有的手机屏幕。有的屏幕尺寸大,上面的布局就会显得很小气,如果我们能让布局自动根据比例填充整个屏幕,那就更好了。
在这里讲一个属性:
weight是LinearLayout专有的属性。用他来定义这个View再布局空间中的比重。weight是数值。数值越大,说明这个控件在空间中的比重越大。比如在LinearLayout中,如果它是横向布局,则比重越大的控件,占据的宽度越多。纵向布局类似。在weight面前,如果是横向布局,android:layout_width的属性作废,如果是纵向布局,android:layout_height属性作废。但因为这两个属性是控件必须定义的属性,所以里面的值,你就改成0dp吧。dp是长度单位,是dip(device independent pixels)的缩写,你写dp和dip都一样。表示(设备独立像素,这个单位和设备硬件有关,支持WVGA、HVGA和QVGA推荐使用这个,不依赖像素。)代码如下:
1 <EditText 2 android:id="@+id/edittext_input" 3 android:layout_width="0dp" 4 android:layout_height="wrap_content" 5 android:layout_weight="1" 6 android:hint="@string/edit_default_message"/>
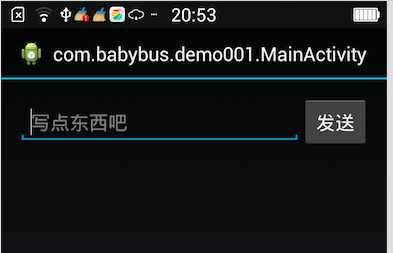
在此,我们定义EditText控件的weight为1,button为0,运行后,editText控件就把屏幕所有剩余宽度的空间给占据了。如下图:

在此,贴出这次的所有布局代码:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.babybus.demo001.MainActivity" > 10 11 <LinearLayout 12 android:layout_width="match_parent" 13 android:layout_height="match_parent" 14 android:orientation="horizontal"> 15 <EditText 16 android:id="@+id/edittext_input" 17 android:layout_width="0dp" 18 android:layout_height="wrap_content" 19 android:layout_weight="1" 20 android:hint="@string/edit_default_message"/> 21 <Button 22 android:id="@+id/button_send" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="@string/button_send"/> 26 </LinearLayout> 27 28 </RelativeLayout>

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4493142.html
标签:
原文地址:http://www.cnblogs.com/superdo/p/4528900.html