标签:
看到这里你可能会问,asp.net程序本身就是动态网站,还要如何动?
我这里所谓的动起来,是指动态加载,动态更新。好吧可能你又要问了动态网站本来就是动态加载,动态更新的。asp.net的程序依附于IIS(当然不是唯一)运行的,有代码的更新,只需要拷贝到对应的目录下面。刷新界面就加载最新程序了。无需重启IIS。
但是我这里所说的是动态加载脚本。这里的脚本是C#的类文件(*.cs)文件动态编译加入内存运行实例。
可能有人要问,这个有什么必要????
如果程序有修改,修改-编译-拷贝。就是最新程序,不会影响线上程序。可是你想想,如果是一个很小的问题呢?如果因为不同的需求变更,很小的代码修改就行。那有必要编译代码,上传文件嘛?
又或者你现在身边的电脑没有编译工具,但是需要需改程序的某些功能,在允许范围内情况下,你该怎么办?
也许你说这些都是无聊的。没有必要,没有使用场景~!、
好吧,我只能说你没有遇到而已,你问问你身边管理发布程序部署程序的人,他们的难处吧,每一次小小的bug更新,都要拷贝多个文件上传至服务器是一件多么麻烦的事情。
好吧。不废话了,我来来讲讲为什么我要写这篇文章,我是遇到了什么情况吧。
这段时间,我给一个公司的门户网站改版,前台的展示页面要求纯静态页面。
纯静态页面也就要求在后台更新了网站内容以后,需要发布生成纯静态页面放在网站目录下用于访问~!
我用到的技术就是,通过模板文件,生成内容页,然后保存文件。
但是模板文件里面包含一些内容需要在C#代码里面构建,然后替换模板文件内容。
C#里面构建的HTML里面或许标签,或许css样式。有问题需要更新,或是需求变更需要更新,这个都是常事。但是一旦有更新就去修改代码,发布,是一件非常头疼的事情,我之前就描述过了。
在之前的文章 一步一步开发Game服务器(三)加载脚本和服务器热更新(二)完整版 介绍过如果加载脚本文件,可是之前的测试有一个问题没有测试过在asp.net下运行。
问题在于读取本程序加载的引用的程序集问题。
之前查询引用程序集,的时候查找了引用的程序集下面引用的程序集,导致在IIS加载了一些无法加载的文件,
var asss = AppDomain.CurrentDomain.GetAssemblies(); foreach (var item in asss) { foreach (var item222 in item.GetModules(false)) { ddlNames.Add(item222.FullyQualifiedName); } }
需要改成这样如下,需要查找引用程序集下引用的程序集
var asss = AppDomain.CurrentDomain.GetAssemblies(); foreach (var item in asss) { if (!item.ManifestModule.IsResource() && item.ManifestModule.FullyQualifiedName.EndsWith(".dll") || item.ManifestModule.FullyQualifiedName.EndsWith(".DLL")) { ddlNames.Add(item.ManifestModule.FullyQualifiedName); } }
我们创建一个IScript文件夹创建一个 ICreateScript.cs 接口文件
namespace TestWebLoadScript.IScripts { public interface ICreateScript : IBaseScript { void CreateHtml(Page page, string type); } }
之前的文章里面讲述了,,就是我定义的脚本加载器,不知道你加载了那些类,由于是脚本类不知道类名和实例,所以通过接口控制,也可看作接口编程。
接下来我们创建一个 Scripts 文件夹 然后创建 PC 文件 然后下面创建 Default文件夹
创建 Indexhtml.temp 文件存放模板代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>我是Default版本</title> </head> <body> <form id="form1"> <div> <%string%> </div> </form> </body> </html>
上面的 <%string%> 是替换关键字
创建 CreateIndexScript.cs 文件来实现html文件的创建
namespace TestWebLoadScript.Scripts.PC.Default { public class CreateIndexScript : ICreateScript { string filePath = "C:/html/PC/index.html"; public void CreateHtml(System.Web.UI.Page page, string type) { if (type == "Default") { if (!System.IO.Directory.Exists(System.IO.Path.GetDirectoryName(filePath))) { System.IO.Directory.CreateDirectory(System.IO.Path.GetDirectoryName(filePath)); } string htmlPath = page.Server.MapPath("/Scripts/PC/Default/Indexhtml.temp"); string htmlContext = System.IO.File.ReadAllText(htmlPath); using (System.IO.StreamWriter sw = System.IO.File.CreateText(filePath)) { sw.Write(htmlContext.Replace("<%string%>", "我是Default " + DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss:fff"))); } } } } }
创建一个 index.aspx 页面
namespace TestWebLoadScript { public partial class index : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string savePath = Server.MapPath("/") + System.Configuration.ConfigurationManager.AppSettings["scriptPath"].ToString(); Sz.Network.LoadScriptPool.LoadScriptManager.GetInstance.LoadCSharpFile(new string[] { savePath }); var scripts = Sz.Network.LoadScriptPool.LoadScriptManager.GetInstance.GetInstances<ICreateScript>(); string type = this.Request["type"]; foreach (var script in scripts) { script.CreateHtml(this, type); } } } }

这是我们目前的程序需求情况,生成index的HTML模板
这时候发布web程序。
可是突然需求该了,或者说是模板改变了,如果我们的生成HTML、模板的程序是写死了在代码里面的话,那么这时候我们肯定需要更改代码,。然后编译。,再次发布。根据数据生成最新模板页面;
很麻烦是嘛。
但是我们做成了脚本生成后,

我们把这两个文件复制,拷贝一次,修改一下,换成
QQ版本

当然需要修改一下脚本文件的命名空间
namespace TestWebLoadScript.Scripts.PC.QQ

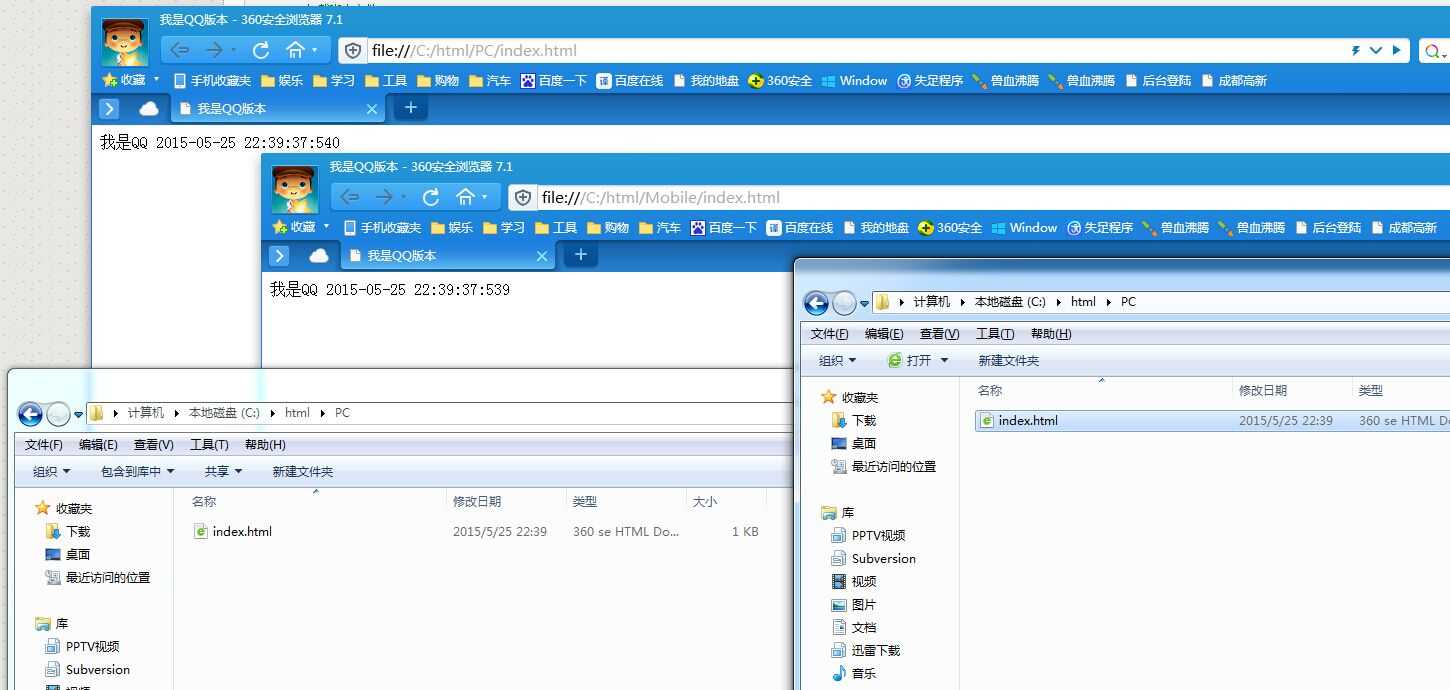
生成了qq版本的静态页面了。
我们把同样的代码在复制一份,创建Mobile版本;


再次生成,就完成了各个版本的静态页生成。
看到这里不知道各位看官有什么需要吐槽的呢????欢迎留言~!
标签:
原文地址:http://www.cnblogs.com/ty408/p/4529158.html