标签:
smart-form
单行元素: 一般用div包含,class="row"
列元素:用section包含,class="col col-x"(section带有margin-bottom,若想去除,可以使用div)
按钮和元素一般用label,class="类型",里面包含元素标签和span,span内为显示内容。
smart-form中用row和col,别的地方不用,row作用只是margin:-14px 0
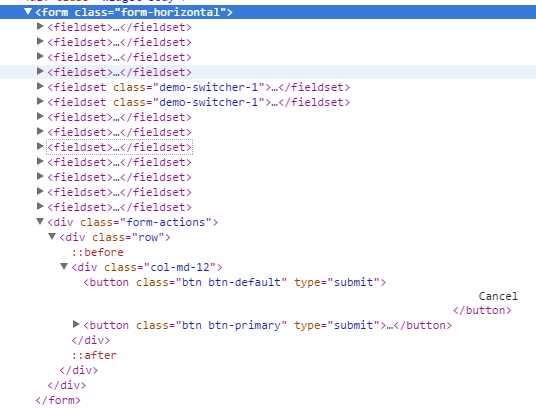
bootstrap form element:
form的class="form-horizontal",垂直排布的表单
表单的每个区域用section分割,不带class
section区域标题用<legend>标签。
一行元素用<div class="form-group">
显示标签用:<label class="control-label col-md-2">Small Input</label>
便签中输入框用
<div class="col-md-10">
<input class="form-control input-xs" placeholder=".input-xs" type="text">
</div>
示例:
<fieldset> <legend>Input sizes</legend> <div class="form-group"> <label class="control-label col-md-2">Extra Small Input</label> <div class="col-md-10"> <input class="form-control input-xs" placeholder=".input-xs" type="text"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">Small Input</label> <div class="col-md-10"> <input class="form-control input-sm" placeholder=".input-sm" type="text"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">Default Input</label> <div class="col-md-10"> <input class="form-control" placeholder="Default input" type="text"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">Large Input</label> <div class="col-md-10"> <input class="form-control input-lg" placeholder=".input-lg" type="text"> </div> </div> </fieldset>
大致结构:

-xs极小,-sm小,normal普通,-lg大

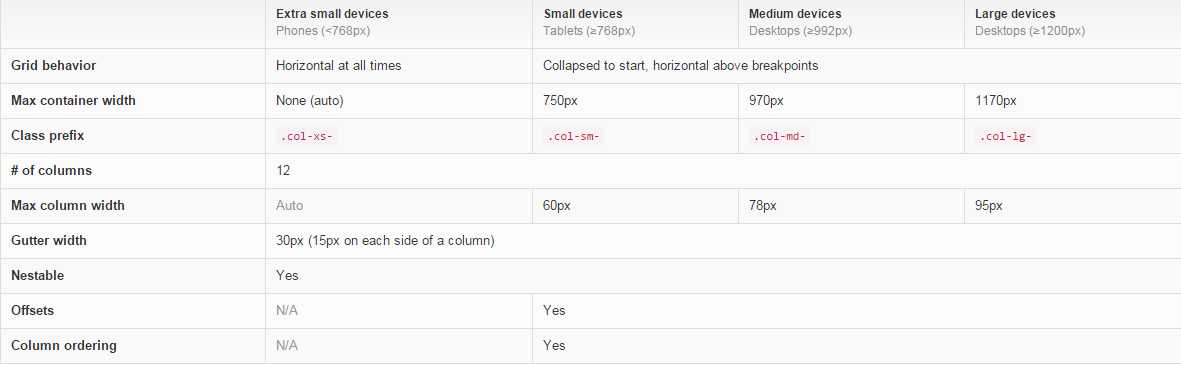
.col-**-offset-设置偏移多少。
标签:
原文地址:http://www.cnblogs.com/guangshan/p/4530424.html