标签:
此例子源于网络,下载下来之后,自己加了写注释,作为总结,发到博客中,谢谢原作者
通过这个例子学到的东西
1.自定义对话框的使用
2.程序中使用颜色如何进行存放,增加复用性
3.加深线性布局、常用控件的使用
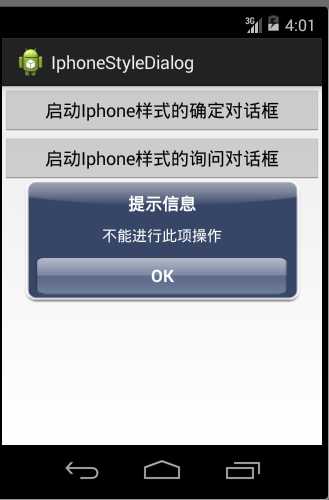
1.实现效果


2.颜色值文件
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="white">#FFFFFF</drawable> <color name="White">#FFFFFF</color> <color name="Black">#000000</color> <color name="grey">#D7D4D4</color> <color name="red">#FF0000</color> </resources>
3.第一个界面布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal|center_vertical" android:orientation="vertical"> <LinearLayout android:orientation="vertical" android:background="@drawable/alert" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:layout_marginLeft="20dip" android:layout_marginRight="20dip"> <TextView android:id="@+id/dialog_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dip" android:textColor="#ffffff" android:textStyle="bold" android:textSize="17sp" android:text="About to call 323"/> <TextView android:id="@+id/dialog_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dip" android:gravity="center_horizontal" android:textSize="15sp" android:textColor="#ffffff" android:text="Are you sure you want to proceed?" /> <Button android:id="@+id/ok" android:layout_width="fill_parent" android:layout_height="40dip" android:layout_marginBottom="10dip" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:background="@drawable/custom_button" android:textColor="@color/White" android:textSize="17sp" android:textStyle="bold" android:text="OK"/> </LinearLayout> </LinearLayout>
4.第二个界面的布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal|center_vertical" android:orientation="vertical"> <LinearLayout android:orientation="vertical" android:background="@drawable/alert" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:layout_marginLeft="20dip" android:layout_marginRight="20dip"> <TextView android:id="@+id/dialog_title_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dip" android:textColor="#ffffff" android:textStyle="bold" android:textSize="17sp" android:text="About to call 323"/> <TextView android:id="@+id/dialog_message_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dip" android:gravity="center_horizontal" android:textSize="15sp" android:textColor="#ffffff" android:text="Are you sure you want to proceed?" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dip" android:layout_marginTop="10dip" android:gravity="center_horizontal" android:orientation="horizontal" > <Button android:id="@+id/cancel_2" android:layout_width="0dip" android:layout_height="40dip" android:layout_gravity="left" android:layout_marginLeft="10dip" android:layout_weight="1" android:background="@drawable/custom_button" android:text="取消" android:textColor="@color/White" android:textStyle="bold" /> <Button android:id="@+id/ok_2" android:layout_width="0dip" android:layout_height="40dip" android:layout_marginBottom="10dip" android:layout_marginRight="10dip" android:layout_weight="1" android:background="@drawable/custom_button" android:text="确定" android:textColor="@color/White" android:textStyle="bold" /> </LinearLayout> </LinearLayout> </LinearLayout>
5.核心代码文件
public class MainActivity extends Activity { private Button btn; private Button btn2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn = (Button) findViewById(R.id.btn1); /**增加监听事件**/ btn.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { // TODO Auto-generated method stub showCustomMessageOK("提示信息","不能进行此项操作"); } }); btn2 = (Button) findViewById(R.id.btn2); btn2.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { // TODO Auto-generated method stub showCustomMessageOKAndCancle("温馨提示","是否确认退出"); } }); } /** * 实现一个带有确定和取消按钮的对话框 * @param title * @param message */ protected void showCustomMessageOKAndCancle(String title, String message) { // TODO Auto-generated method stub /** * 创建一个Dialog对象,Dialog有两个构造法方法 * 1. * * **/ final Dialog dialog = new Dialog(MainActivity.this, android.R.style.Theme_Translucent_NoTitleBar); /**为Dialog加载布局文件**/ dialog.setContentView(R.layout.ok_cancle_dialog_view); /**为设置相应的属性值**/ ((TextView)dialog.findViewById(R.id.dialog_title_2)).setText(title); ((TextView)dialog.findViewById(R.id.dialog_message_2)).setText(message); ((Button) dialog.findViewById(R.id.cancel_2)).setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { // TODO Auto-generated method stub dialog.dismiss(); } }); ((Button) dialog.findViewById(R.id.ok_2)).setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { // TODO Auto-generated method stub MainActivity.this.finish(); System.exit(0); } }); dialog.show(); } /** * 创建一个只有确定按钮的对话框 * @param title * @param message */ private void showCustomMessageOK(String title, String message) { // TODO Auto-generated method stub final Dialog dialog = new Dialog(MainActivity.this, android.R.style.Theme_Translucent_NoTitleBar); dialog.setContentView(R.layout.ok_dialog_view); ((TextView) dialog.findViewById(R.id.dialog_title)).setText(title); ((TextView) dialog.findViewById(R.id.dialog_message)).setText(message); ((Button) dialog.findViewById(R.id.ok)).setText("OK"); ((Button) dialog.findViewById(R.id.ok)).setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { // TODO Auto-generated method stub dialog.dismiss(); } }); dialog.show(); } }
Android简单例子——IpHone样式AlertDialog
标签:
原文地址:http://www.cnblogs.com/qadada/p/4530834.html