标签:
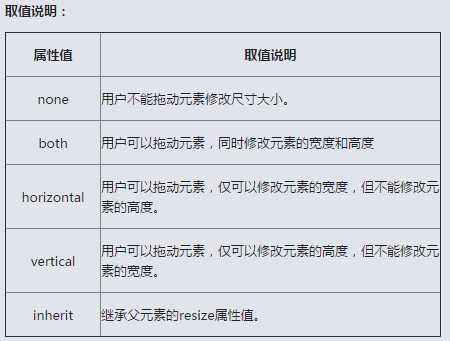
1、自由缩放属性resize
定义:用户通过拖动的方式来修改元素的尺寸来改变元素的大小。
语法:resize: none | both | horizontal | vertical | inherit

例如:
textarea {
-webkit-resize: horizontal;
-moz-resize: horizontal;
-o-resize: horizontal;
-ms-resize: horizontal;
resize: horizontal;
}
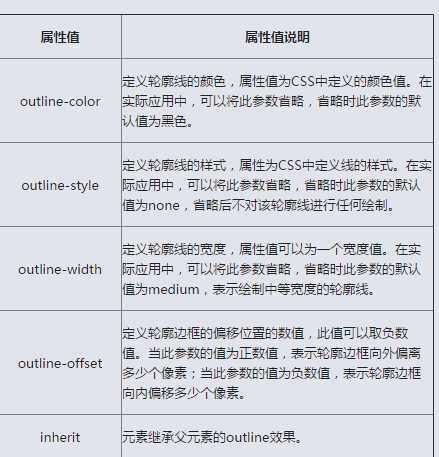
2、CSS3外轮廓属性 outline
定义:外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,
但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,
外轮廓是属于一种动态样式,只有元素获取到焦点或者被激活时呈现。
语法:outline: [outline-color] || [outline-style] || [outline-width] || [outline-offset] || inherit

例如:
div {
padding: 20px;
margin: 30px;
outline: red solid 2px;
border: 2px solid green;
}
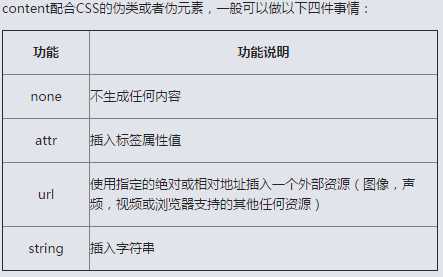
3、CSS生成内容
定义: 在Web中插入内容,在CSS2.1时代依靠的是JavaScript来实现。
但进入CSS3进代之后我们可以通过CSS3的伪类“:before”,“:after”和CSS3的伪元素
“::before”、“::after”来实现,其关键是依靠CSS3中的“content”属性来实现。
不过这个属性对于img和input元素不起作用。
例如:
h1:before{
content:"我是被插进来的";
color: red;
}

标签:
原文地址:http://www.cnblogs.com/jalja/p/4531316.html