标签:
总结下,目前常见的轮播图显示效果,基本是原理都是相通的
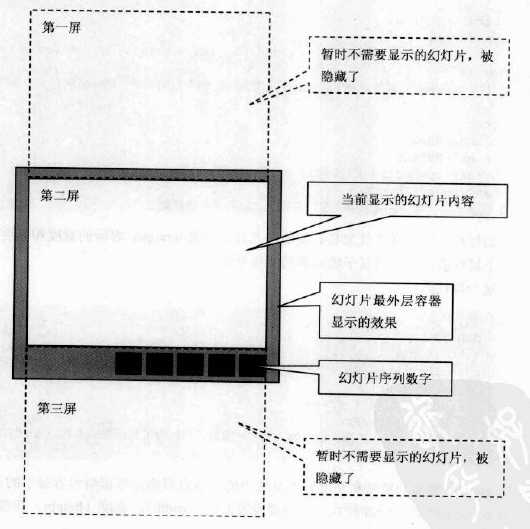
分为可视区域、显示内容,还有控制按钮。
有些轮播图是没有控制按钮的,让其定时切换,有的切换按钮是覆盖在图片上面的圆点;
超过显示区域的内容,也就是切换的内容让其隐藏,结合JS代码控制显示区域的内容,实现轮播效果;
(图片所示原理,对于横向纵向来说是一样的道理)

理解了原理才能更好的明白为什么要这么写HTML结构,有没有更好的写法?
出了问题也就知道问题出在哪里,如何解决。
标签:
原文地址:http://www.cnblogs.com/zhangxg/p/4532040.html