标签:
相信.NET程序员多多少少都听说过MVVM的设计模式,对于一个大一点的项目来说,使用这种设计模式无疑是一种不错的选择, 它提高了程序的可维护性,降低了耦合度,可以实现代码的重用,方便独立开发和进行测试。这里,笔者讲述一下如何在WindowsPhone中开发使用这种设计模式。
功能描述:通过在前台显示和更改数据来保证后台数据可以实时更新,始终与前台保持一致。
首先,我们建立一个空的WindowsPhone工程,分别为当前工程中添加一个ViewModel文件夹和Model文件夹,用于储存不同的类文件,这样方便进行管理和编写,如图一所示:

图一
其次,我们需要在Model文件夹中创建一个Person类,用于在后台存储数据,示例代码如下所示:
1 namespace MVVMDemo.Model 2 { 3 /// <summary> 4 /// 该类继承INotifyPropertyChanged,用于对属性值放生改变时的通知 5 /// 需要自定义实现一个对应的通知函数:FirePropertyChanged 6 /// </summary> 7 public class Person:INotifyPropertyChanged 8 { 9 private string _name; 10 11 public string Name 12 { 13 get { return _name; } 14 set { 15 if (value != _name) 16 { 17 _name = value; 18 FirePropertyChanged(); 19 } 20 } 21 } 22 23 private int _age; 24 25 public int Age 26 { 27 get { return _age; } 28 set { 29 if (value != _age) 30 { 31 _age = value; 32 FirePropertyChanged(); 33 } 34 } 35 } 36 37 public Person(string name, int age) 38 { 39 this.Name = name; 40 this.Age = age; 41 } 42 43 public event PropertyChangedEventHandler PropertyChanged; 44 45 public void FirePropertyChanged([CallerMemberName]string propertyName=null) 46 { 47 if (PropertyChanged != null) 48 { 49 PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); 50 } 51 } 52 } 53 }
再其次,我们需要在ViewModel中实现一个用于获取Model中数据的类,示例代码如下所示:
1 namespace MVVMDemo.ViewModel 2 { 3 public class GetInfo 4 { 5 public Person person ; 6 7 public GetInfo(string name="Demo", int age=0) 8 { 9 person = new Person(name, age); 10 } 11 12 public Person GetPerson() 13 { 14 return person; 15 } 16 17 public void SetPerson(string name, int age) 18 { 19 person.Name = name; 20 person.Age = age; 21 } 22 } 23 }
最后,我们需要在View中进行相关数据的展示,笔者这里使用到了数据绑定,如果您对这一部分不是很了解的话,可以查看博客园中一些大牛的博文进行了解,我这里就直接使用了,XAML和CS对应的示例代码如下所示:
1 <StackPanel> 2 <GridView Header="设置值:" FontSize="20"> 3 <StackPanel> 4 <StackPanel Orientation="Horizontal"> 5 <TextBlock Text="Name:" VerticalAlignment="Center"/> 6 <TextBox x:Name="tb_Name" Text="{Binding Name}" Width="200"/> 7 </StackPanel> 8 <StackPanel Orientation="Horizontal"> 9 <TextBlock Text="Age" VerticalAlignment="Center"/> 10 <TextBox x:Name="tb_Age" Text="{Binding Age}" Width="200" Margin="12"/> 11 </StackPanel> 12 <Button Content="修改当前值" Click="ButtonBase_OnClick"/> 13 14 <StackPanel Orientation="Horizontal"> 15 <TextBlock Text="Name:" VerticalAlignment="Center" FontSize="20"/> 16 <TextBlock Text="{Binding Name}" Width="200" FontSize="20"/> 17 </StackPanel> 18 <StackPanel Orientation="Horizontal" > 19 <TextBlock Text="Age" VerticalAlignment="Center" FontSize="20"/> 20 <TextBlock Text="{Binding Age}" Width="200" Margin="12" FontSize="20"/> 21 </StackPanel> 22 </StackPanel> 23 </GridView> 24 </StackPanel>
1 namespace MVVMDemo 2 { 3 /// <summary> 4 /// 可用于自身或导航至 Frame 内部的空白页。 5 /// </summary> 6 public sealed partial class MainPage : Page 7 { 8 private GetInfo info; 9 10 public MainPage() 11 { 12 this.InitializeComponent(); 13 14 this.NavigationCacheMode = NavigationCacheMode.Required; 15 } 16 17 /// <summary> 18 /// 在此页将要在 Frame 中显示时进行调用。 19 /// </summary> 20 /// <param name="e">描述如何访问此页的事件数据。 21 /// 此参数通常用于配置页。</param> 22 protected override void OnNavigatedTo(NavigationEventArgs e) 23 { 24 // TODO: 准备此处显示的页面。 25 26 if (e.NavigationMode == NavigationMode.New) 27 { 28 info = new GetInfo(); 29 this.DataContext = info.GetPerson(); 30 } 31 32 // TODO: 如果您的应用程序包含多个页面,请确保 33 // 通过注册以下事件来处理硬件“后退”按钮: 34 // Windows.Phone.UI.Input.HardwareButtons.BackPressed 事件。 35 // 如果使用由某些模板提供的 NavigationHelper, 36 // 则系统会为您处理该事件。 37 } 38 39 private void ButtonBase_OnClick(object sender, RoutedEventArgs e) 40 { 41 info.SetPerson(tb_Name.Text, Convert.ToInt32(tb_Age.Text)); 42 this.DataContext = info.GetPerson(); 43 } 44 } 45 }
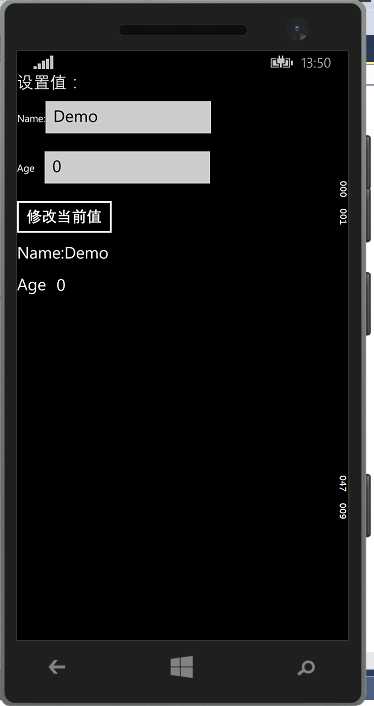
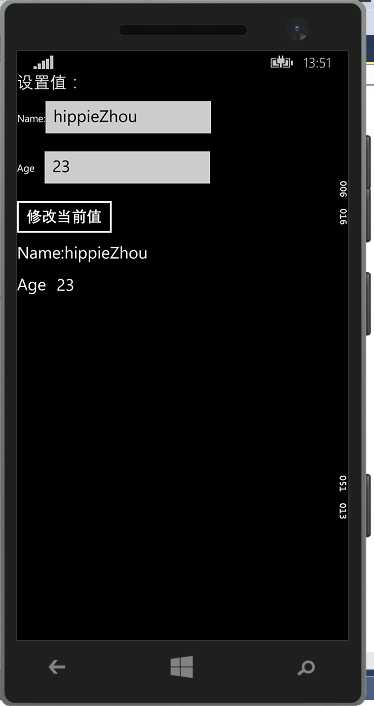
最后,程序运行的效果如图二图三所示(它们操作的都是同一个对象):


图二:原始数据 图三:修改后的数据
可能你认为MVVM在使用中有点麻烦,但请用发展的眼看来看待它,如果你期待你的项目能够长期进行运作和扩展,那笔者还是很建议你使用这种开发方式的,因为随着你项目的逐渐扩大,你会发现管理起来确实很方便的。顺便附带一个Demo,给初学者一个参考!
如果你感觉这篇博文对你有用,请记得点赞哦!!!!!!!!!!!
标签:
原文地址:http://www.cnblogs.com/hippieZhou/p/4533283.html