标签:
Highcharts是国际知名的一款图表插件。它完全使用Javascript编写实现。其结构清晰,使用简单。开发人员可以很轻松地构建出常见的各种图表类型。本章将简要介绍Highcharts的特点,并实现第一个Highcharts图表。
为了更好学习Highcharts的使用,我们首先了解如何获取Highchrts插件和Highcharts所支持的图表类型。
Higcharts官网提供了完整的Javascript脚本和范例程序。开发者都可以免费获取这些资源。下面讲解如何下载Highcharts。
(1)在浏览器打开官网http://www.highcharts.com/,如图1.1所示。

图1.1 Highcharts官方首页
(2)单击Highcharts页面下的Download按钮,进入Highcharts的下载页面,如图1.2所示。

图1.2 Highcharts下载页面
(3)该页面提供两种两种下载:普通下载和定制下载。这里选择普通下载模式,直接单击HIGHCHARTS 4.1.5按钮,下载保存文件Highcharts-4.1.5.zip。解压该文件后如图1.3所示。

图1.3 Highcharts文件结构
这些文件夹依次保存着Highcharts各种重要文件。
q api文件夹中保存着离线的API说明文档;
q examples文件夹中保存着Highcharts官方提供的各种范例程序;
q exporting-server文件夹保存着图表导出功能实现的服务器端代码;
q gfx文件夹保存这VML功能所需要的图形文件;
q graphics文件夹保存着范例程序所使用的图形文件;
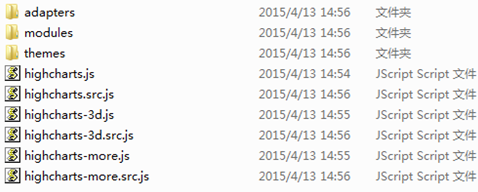
js目录中保存着Highchats最重要的js文件,如图1.4所示。它里面包含几个文件夹,下面依次讲解讲解:

图1.4 js目录结构
当前目录下的Javascript脚本文件分为两类。直接以.js结尾的脚本文件是最常使用的文件。这些文件在使用的时候需要依赖jQuery框架。以.src.js结尾的文件是源码文件,供开发者查阅。下面依次讲解其中的几个文件夹。
q adapters文件夹保存着Highcharts适配Monntools、Prototype框架的脚本文件;
q modules文件夹保存着Highcharts的一些模块功能脚本;
q themes文件夹保存着Highcharts图标的主题脚本。
Highcharts支持的大量的图标类型。用户可以通过范例文件查看这些图标的类型。双击index.html文件,可以打开示例页面。在该页面列出十大类示例,如下所示:
注意:由于网页中引用了Google API的托管代码,所以查看示例的时候,最好使用VPN联网查看。否则,会造成页面无法打开的问题。
(1)Line Charts(折线图),如图1.5所示。

图1.5 折线图
(2)Area charts(面积图),如图1.6所示。

图1.6 面积图
(3)Column and bar charts(柱形图和条形图),如图1.7和1.8所示。

图1.8 条形图
(4)Pie charts(饼图),如图1.9所示。

图1.9 饼图
(5)Scatter and bubble charts(散点图和气泡图),如图1.10和1.11所示。

图1.11 气泡图
(6)Dynamic charts(动态图)是特殊一类图表。他显示的数据是动态变化,如图1.12所示。

图1.12 动态图
(7)Combinations(组合图)是将前面类型的图标进行组合显示在一个区域内,如图1.13所示。

图1.13 组合图
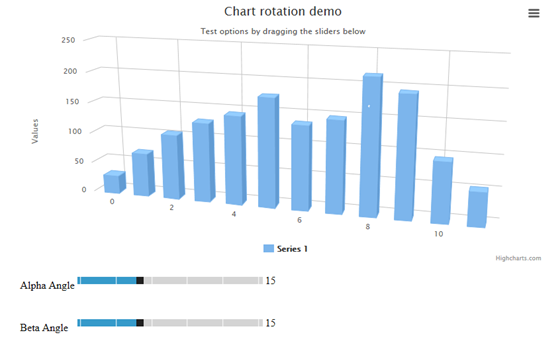
(8)3D charts(3D图表)是在基础图标的基础上,以3D效果进行显示,如图1.14所示。

图1.14 3D图
(9)Gauges(仪表盘)也是一类特殊的图标。它以类似速度计的方式显示数据,如图1.15所示。

图1.15 仪表盘
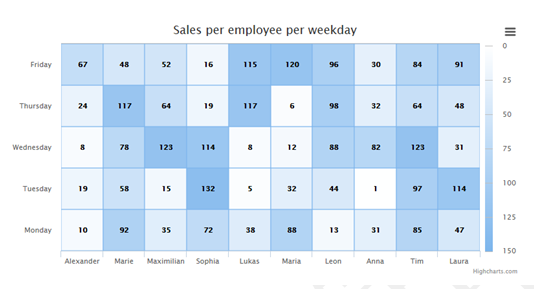
(10)Heat maps(热图)如图1.16所示。

图1.16 热图
(11)More chat types(其他图)包含一些不常用的图标类型,如图1.17所示的雷达图。

图1.17 雷达图
本文选自:网页图表Highcharts实践教程基础篇大学霸资料,转载请注明出处,尊重技术尊重IT人!
网页图表Highcharts实践教程之认识Highcharts
标签:
原文地址:http://my.oschina.net/u/1585857/blog/420623